前編の記事で紹介しきれなかったFilmoraGoの機能をこの後編の記事で紹介しようと思います。
まだ前編の記事を読まれていない方は下の前編記事を先に読んでみてください。
-

-
参考【PR】【前編】スマホで簡単に動画編集ができるアプリを紹介【FilmoraGo】
TikTokやInstagramやYoutubeで動画を投稿していますか? スマホで簡単に動画編集ができてSNSにも簡単にアップロードできる「FilmoraGo」アプリを紹介します。 今回はWonde ...
続きを見る
今回紹介するアプリはWondershare様からライセンスを頂いております。
編集操作
前編の記事で紹介しきれなかったエフェクトアイコンより右側の機能とキーフレーム機能について紹介していきます。
中にはPRO版でしか使えない有料機能もあります。

キーフレーム
キーフレーム機能は位置を記憶してキーフレームからキーフレームへ記憶した位置が移動する動作になります。
動画に動きをつけたいときに使用します。
キーフレームの使い方に関してはこちらの動画が参考になります。
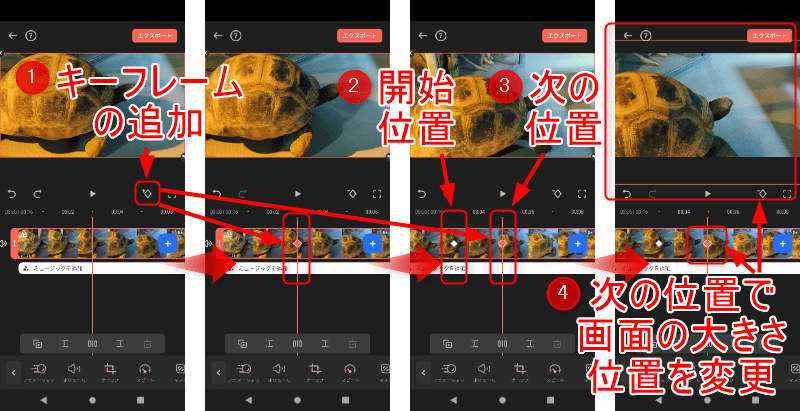
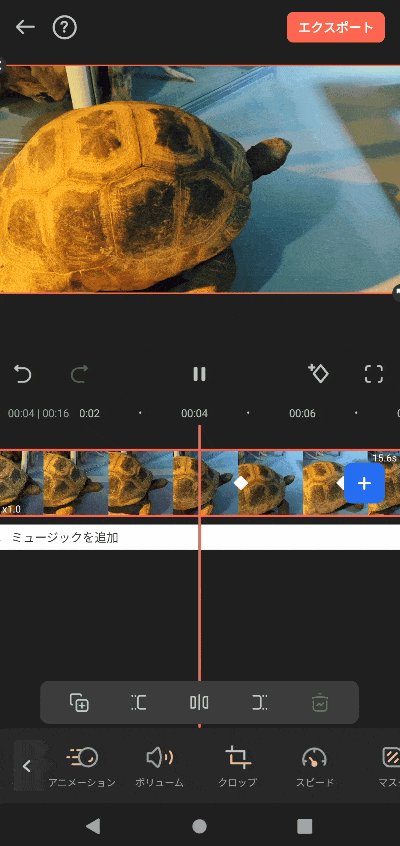
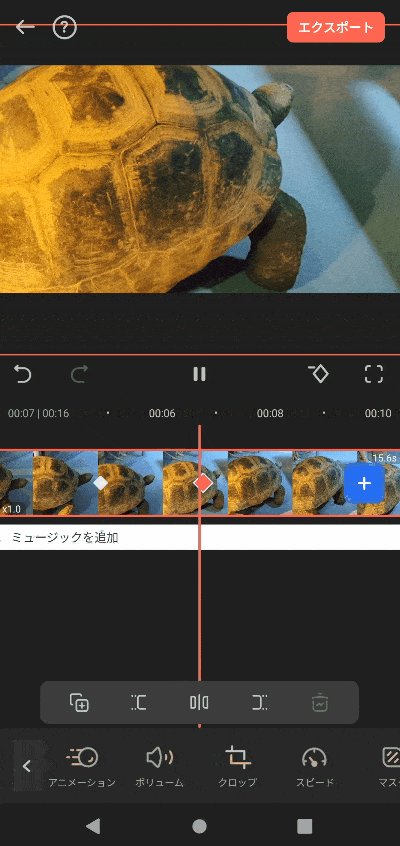
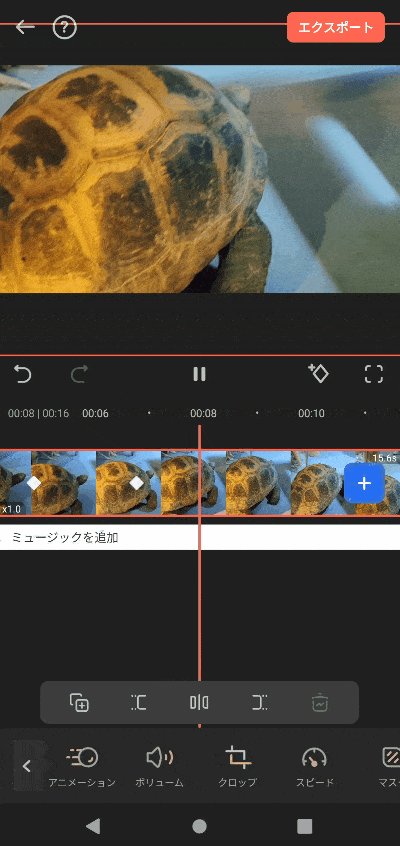
1.動画を選択して「キーフレーム追加アイコン」をタッチしてキーフレームを追加します。
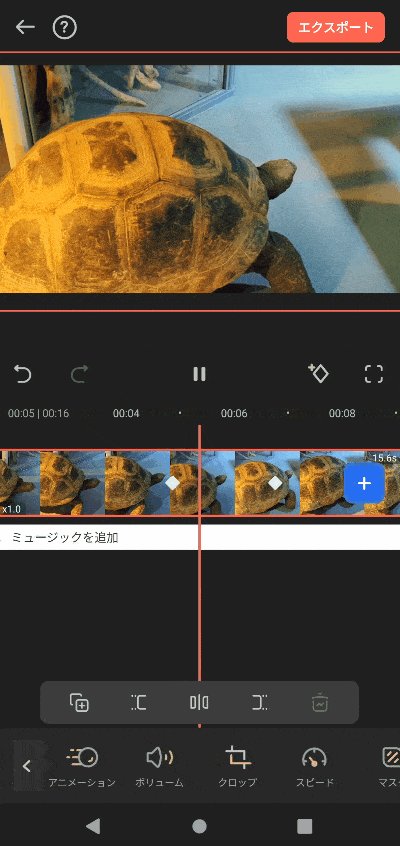
開始位置と次の位置にキーフレームを追加して、次の位置のキーフレームのところで画面の大きさや位置を変更します。

2.開始位置から次の位置にかけて変更した大きさと位置に動画が移動していきます。

スピード(曲線)
動画の再生スピードを区間を区切って変更することができます。
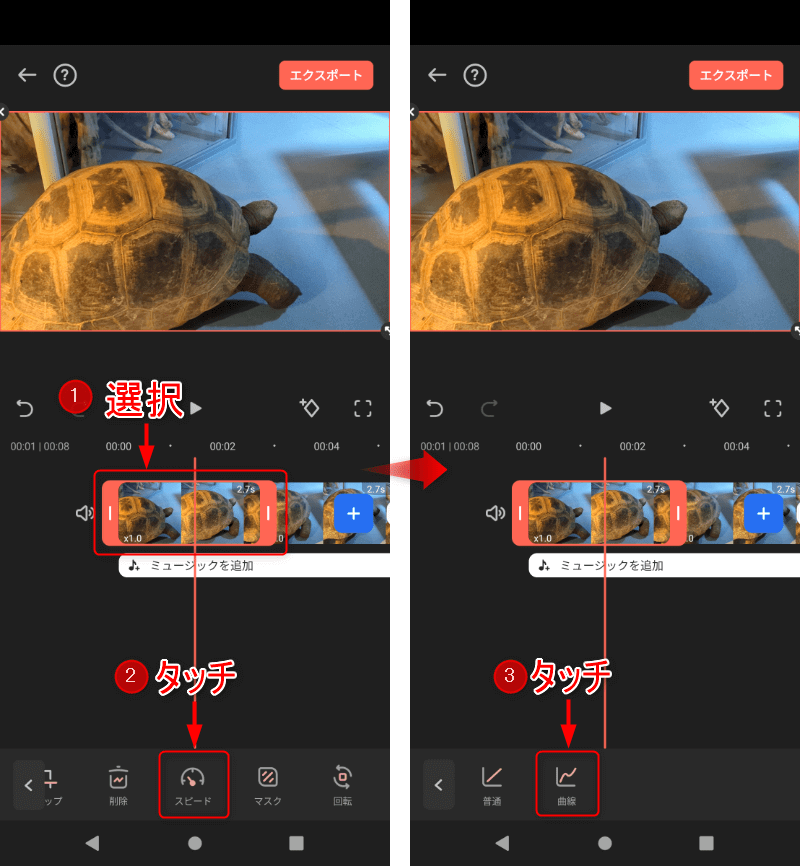
1.「スピードアイコン」をタッチして「曲線アイコン」をタッチします。

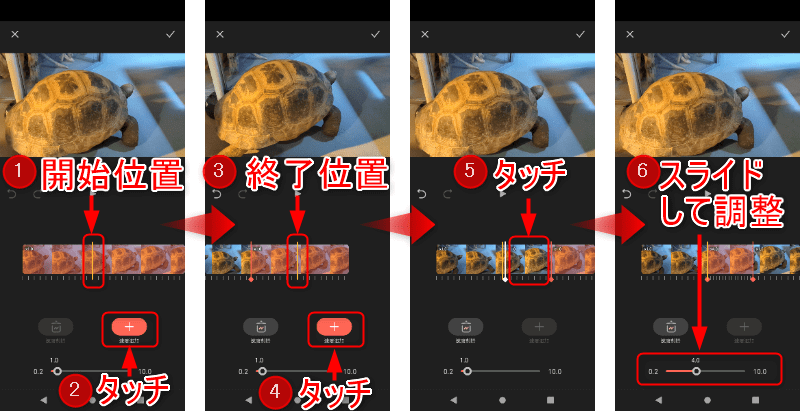
2.黄色線を開始位置に移動させて「速度追加」をタッチします。次に 黄色線を終了位置に移動させて「速度追加」をタッチします。
スピードを変化させたい部分をタッチしてスライドで速度を調整します。最後は右上のチェックをタッチして編集を完了させます。

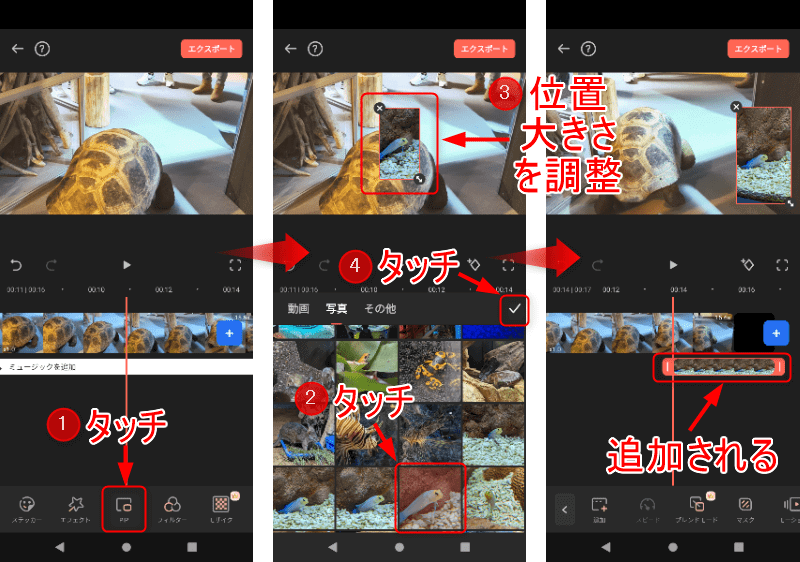
PIP(ピクチャーインピクチャー)
動画の中にもう一つ動画や写真を表示させることができます。
1.「PIPアイコン」をタッチして動画内に挿入したい素材をタッチ後に位置と大きさを調整して「チェックアイコン」をタッチします。
動画内にピクチャーインピクチャーとして追加されるので表示長さを調整します。

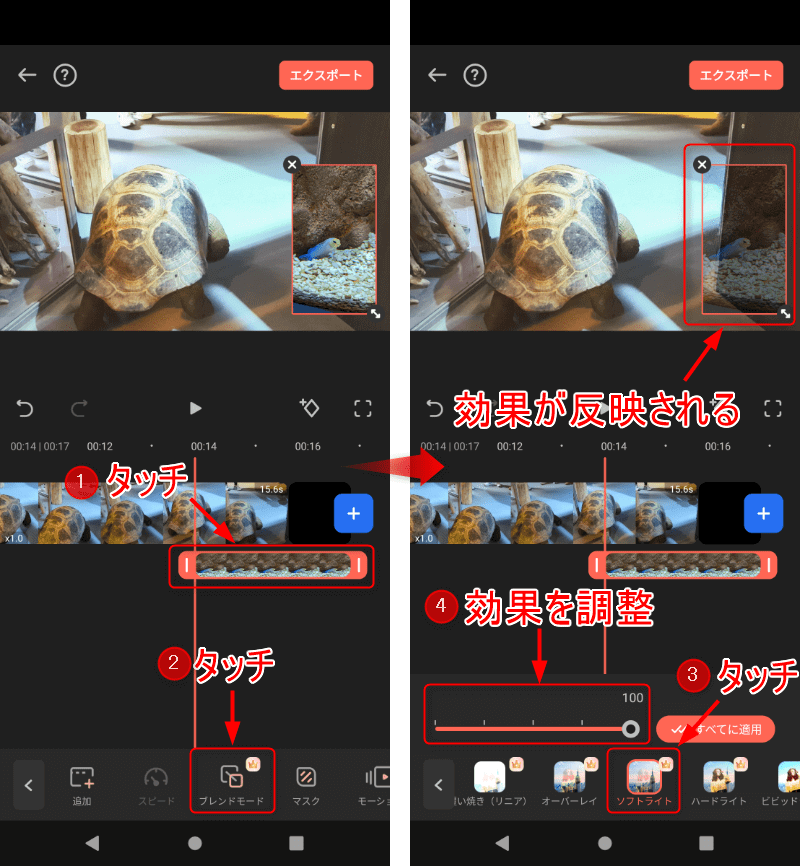
ブレンドモード(PRO版機能)
ピクチャーインピクチャーで追加した素材にブレンド効果を追加することができます。
1.ピクチャーインピクチャーの素材をタッチして「ブレンドモードアイコン」をタッチします。
ブレンドモードの種類を選択してから効果をスライドして調整します。

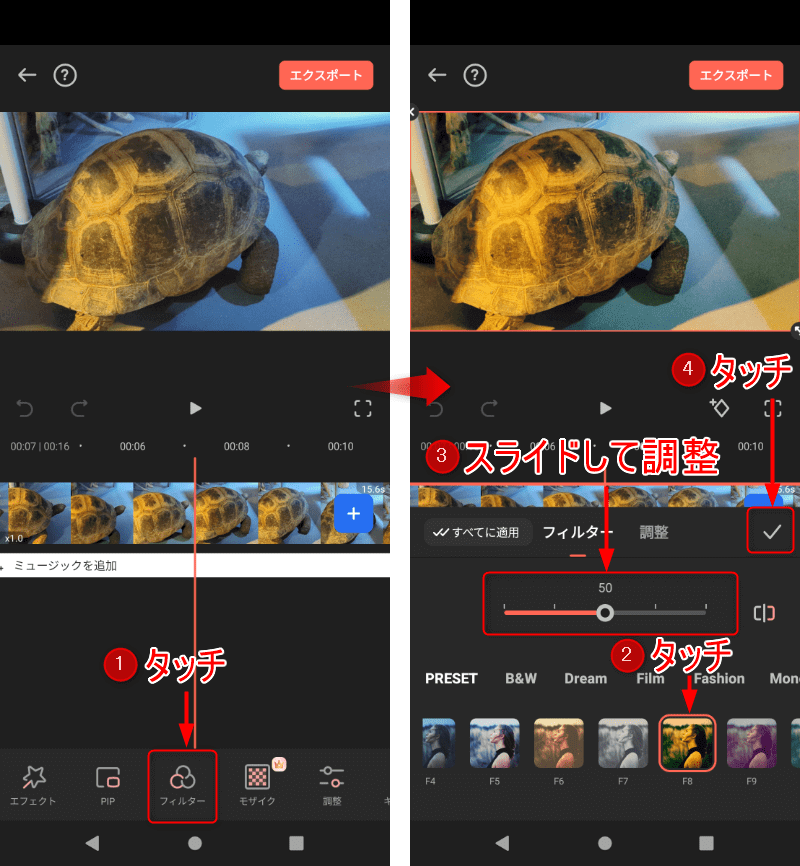
フィルター
動画の表示画面にフィルター効果を追加することができます。
1.「フィルターアイコン」をタッチして、好きなフィルターを選択します。
スライドして効果調整し終わったらチェックアイコンをタッチして完了になります。

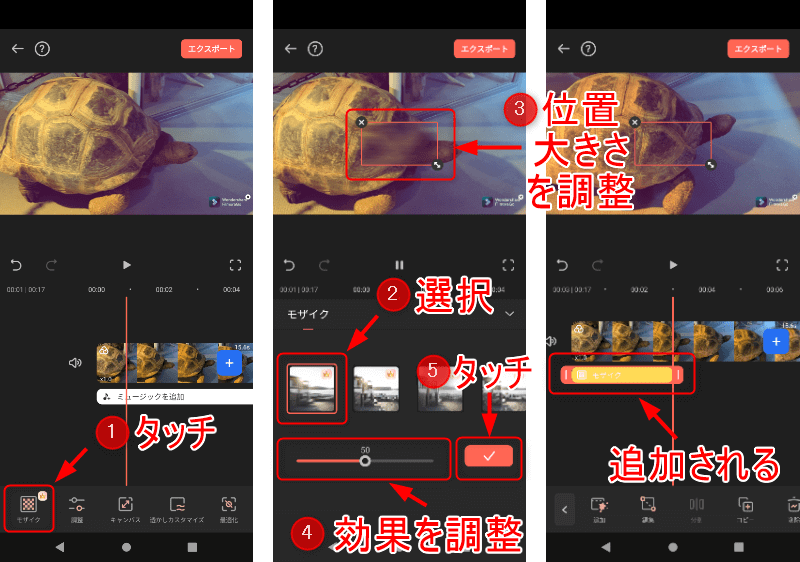
モザイク(PRO版機能)
動画内にモザイク効果を追加することができます。
1.「モザイクアイコン」をタッチして好きなモザイクを選択します。
モザイクの位置を調整してモザイクのぼかし具合をスライドバーで調整します。
最後にチェックアイコンをタッチして完了になります。

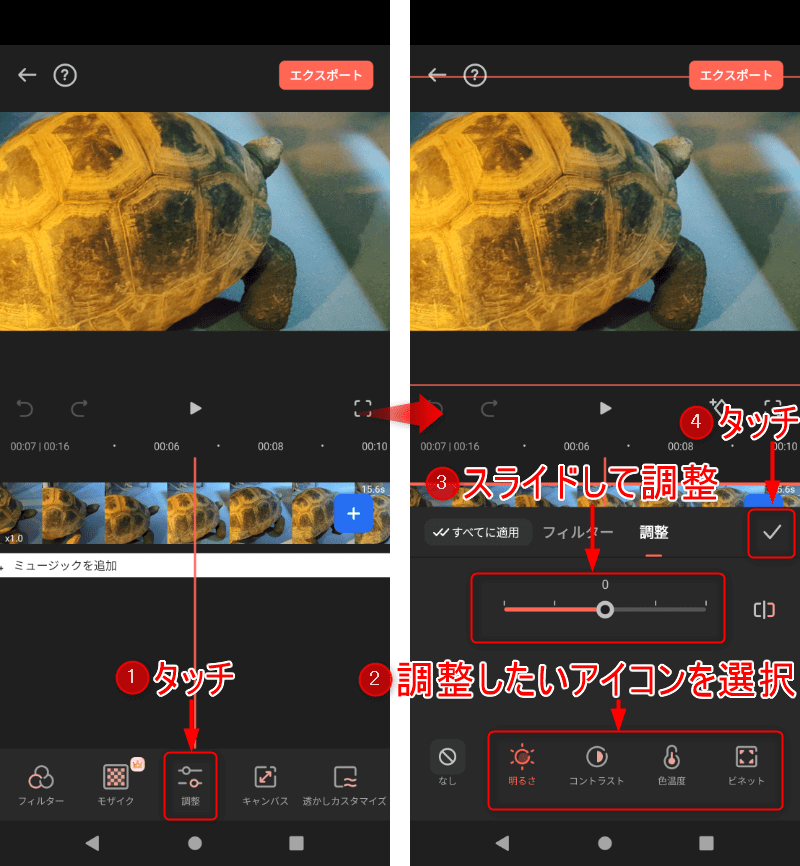
調整
動画の明るさ、コントラスト、色温度、ビネットを調整できます。
1.「調整アイコン」をタッチして調整したいアイコンを選択します。
スライドバーで効果を調整してチェックアイコンをタッチしたら効果が反映されます。

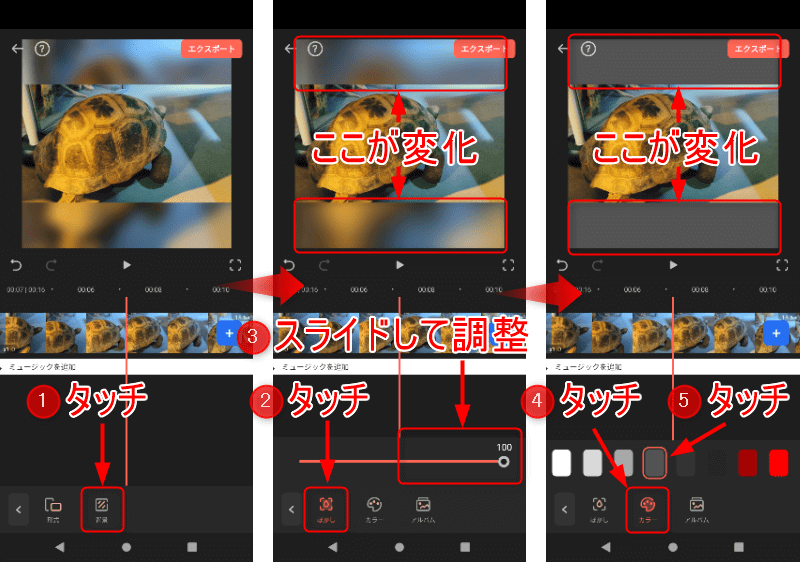
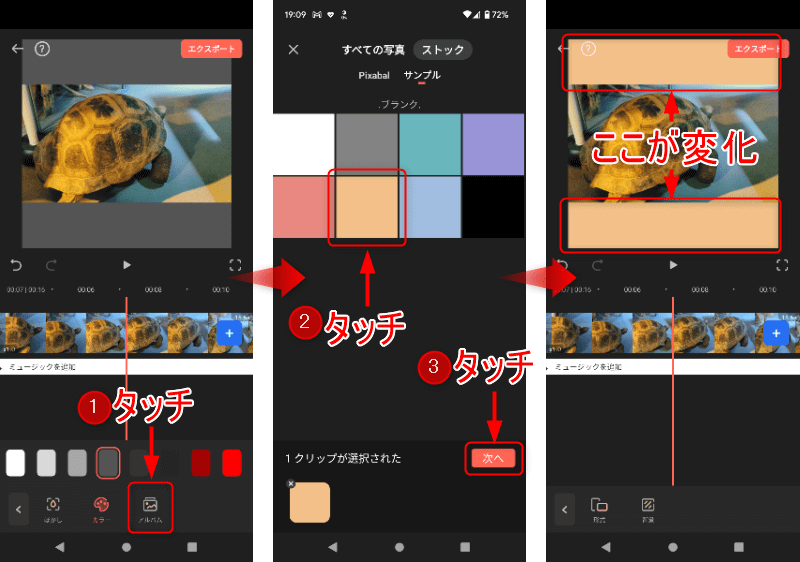
キャンパス(背景)
キャンパスサイズからはみ出た部分の背景を設定できます。
1.キャンパスの「背景アイコン」をタッチして「ぼかしアイコン」をタッチしてスライドで背景効果を調整します。
「カラーアイコン」をタッチしてカラーを選択するとその色に背景が変更されます。

2.「アルバムアイコン」をタッチしてアルバム内の画像を選択して「次へ」をタッチすると、背景部分が選択した画像に変更されます。

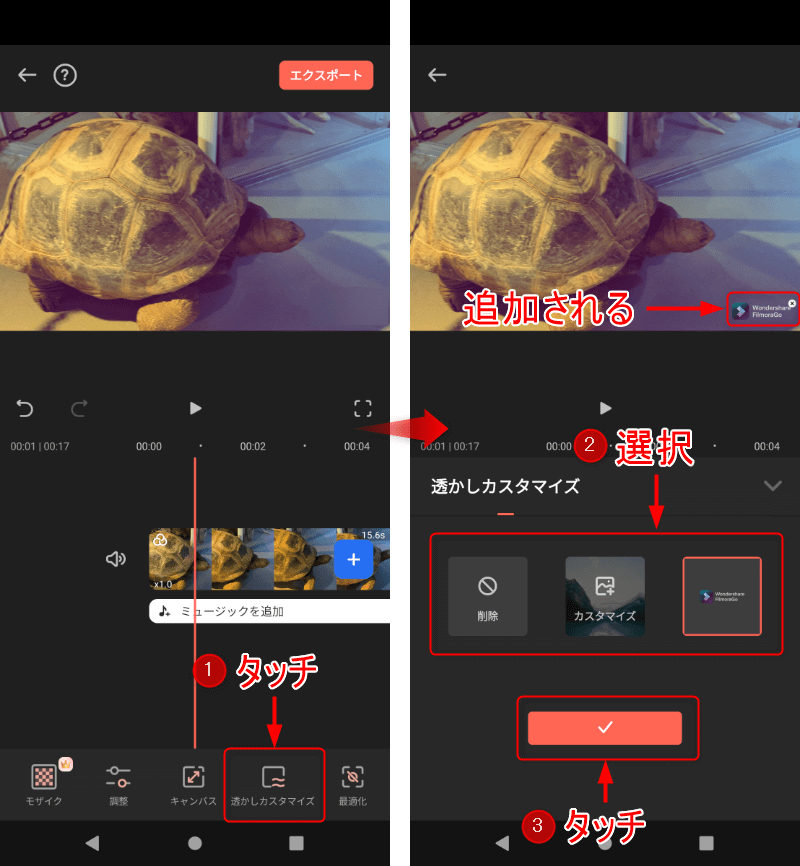
透かしカスタマイズ
動画内に透かしを追加することができます。
1.「透かしカスタマイズアイコン」をタッチします。好きな透かしを選択して、チェックアイコンをタッチすると反映されます。

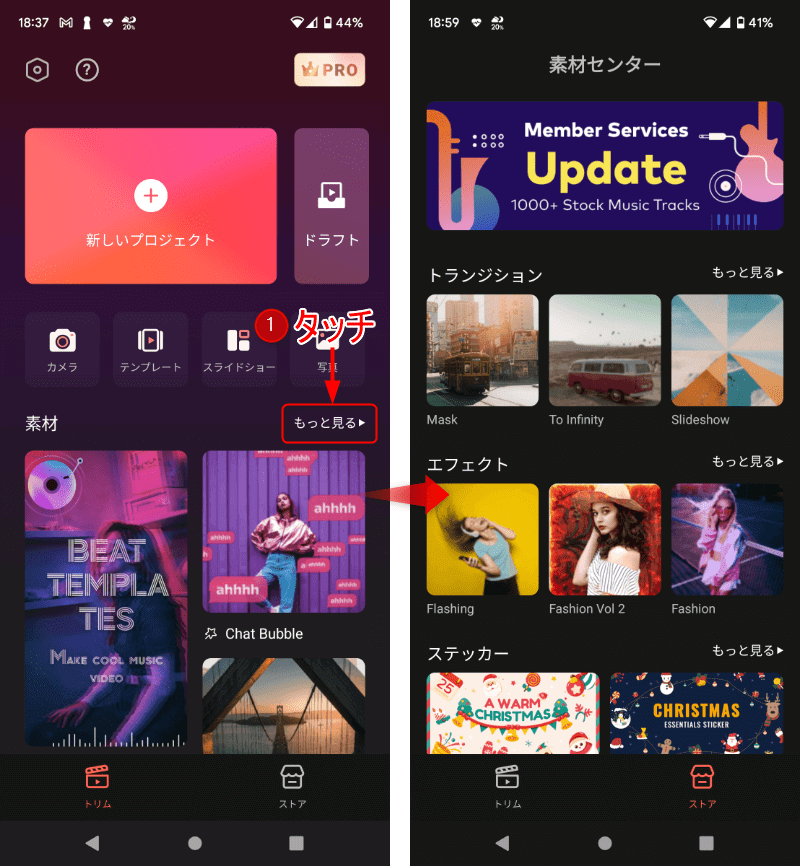
素材センター
トランジションやエフェクト、ステッカーなどの素材を選択してダウンロードすることができます。
豊富に素材がそろっているのでぜひ試してみてください。
1.「もっとみる」をタッチして気になる素材を選択します。

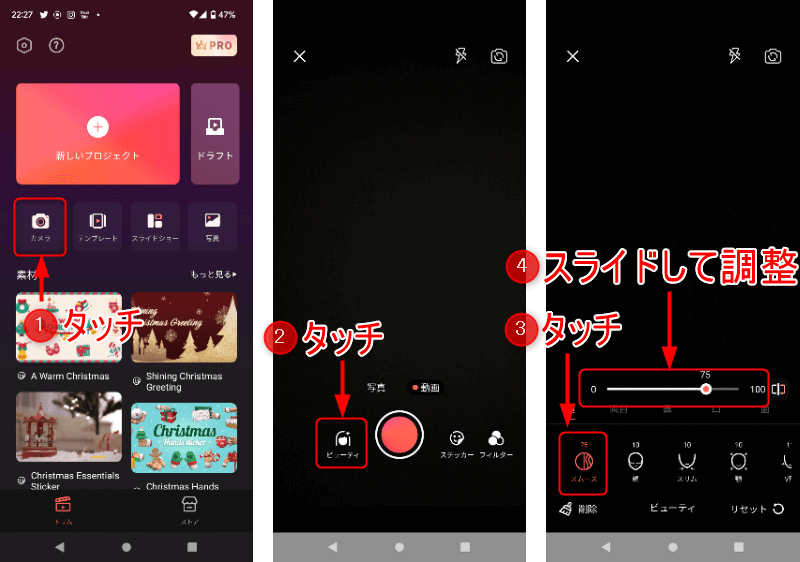
カメラ(ビューティー)
ビューティー機能は人の顔を認識して顔のパーツ部分を変化させることができます。
この機能を使えば簡単に美男美女になることができるのでぜひ試してみてください。
1.「カメラアイコン」をタッチして「ビューティアイコン」をタッチします。
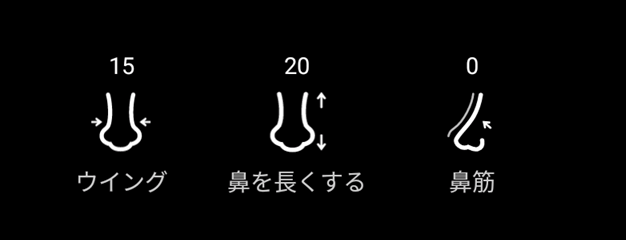
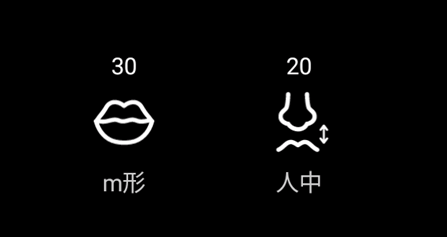
調整したい顔のパーツアイコンをタッチしてスライドで効果を調整します。

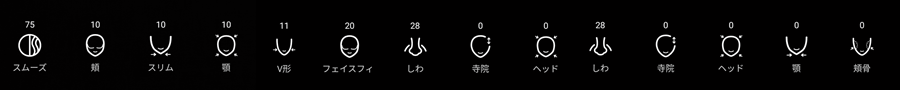
顔

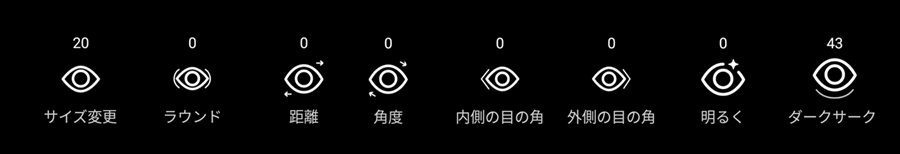
目

鼻

口

歯

カメラ(ステッカー)
人の顔を認識してステッカーを追加します。
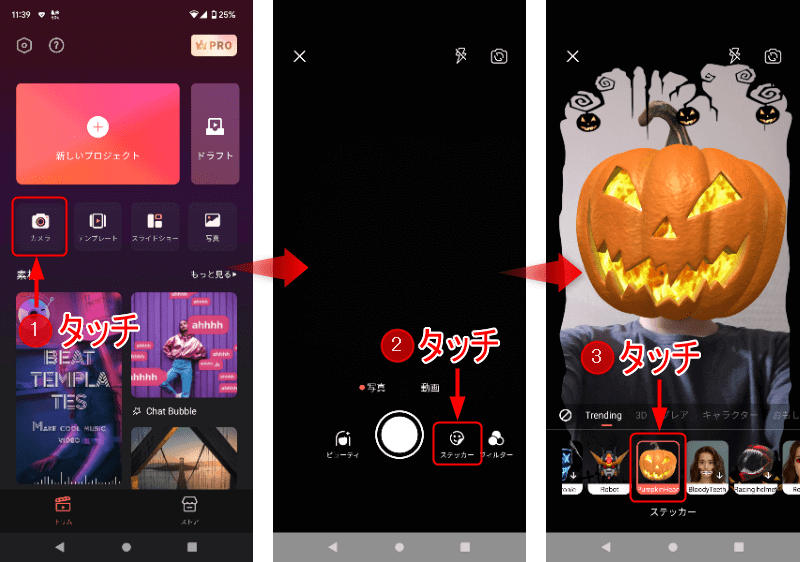
1.「カメラアイコン」をタッチして「ステッカーアイコン」をタッチ
最後にステッカーを選択すると反映されます。

カメラ(フィルター)
フィルターを追加することができます。
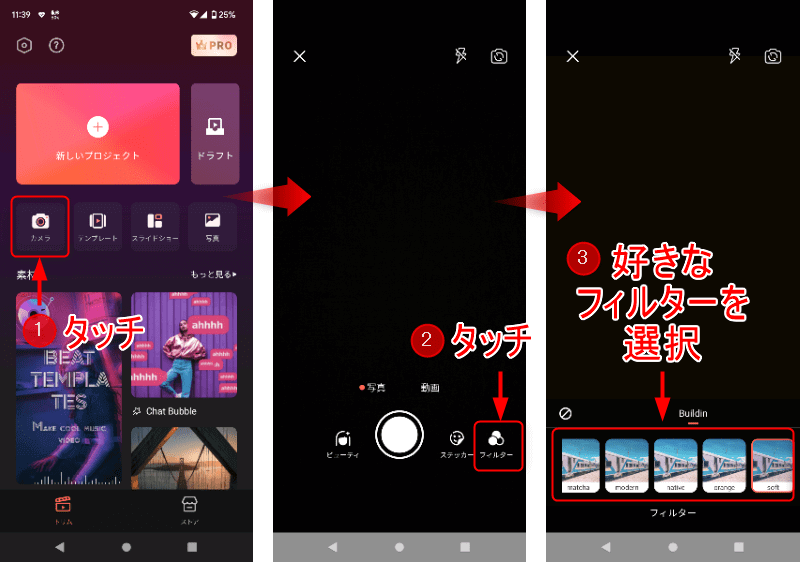
1.「カメラアイコン」をタッチして「フィルターアイコン」をタッチ後にフィルターを選択すると反映されます。

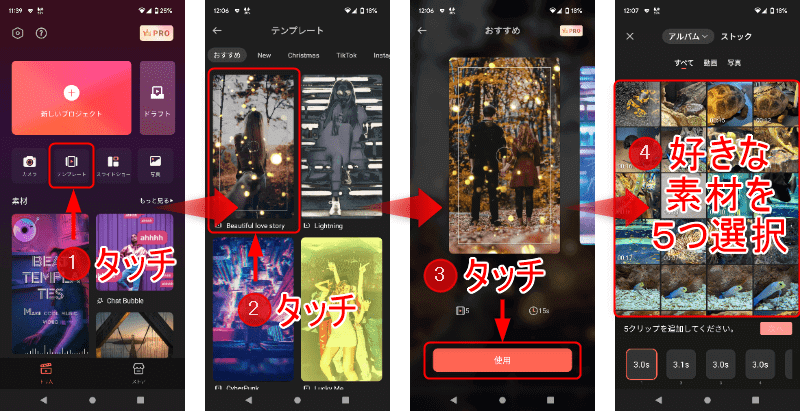
テンプレート
ショート動画用に使えるテンプレートが選択できます。オシャレな効果がついたテンプレートが豊富なのでぜひ試してみてください。
1.「テンプレートアイコン」をタッチしてテンプレートを選択、「使用ボタン」をタッチして好きな素材を5つまで選択します。

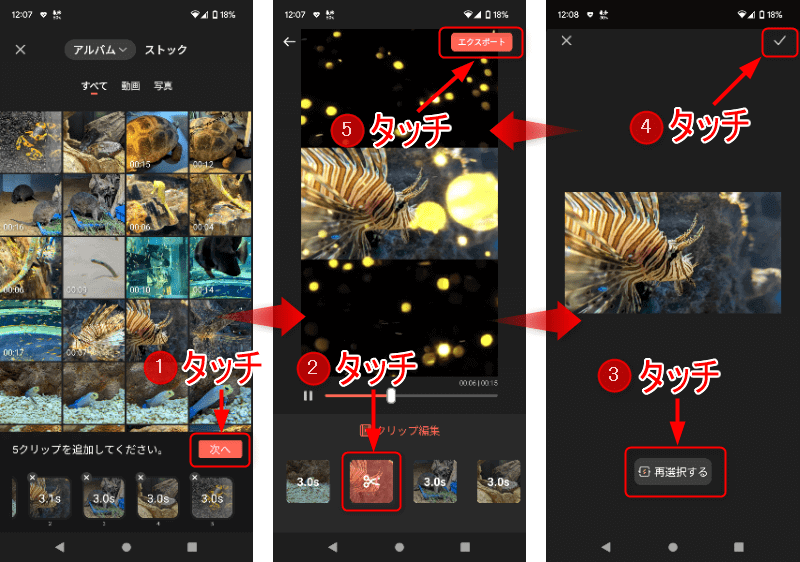
2.「次へ」ボタンをタッチして、編集する場合はハサミアイコンをタッチ。
素材を変更する場合は「再選択する」をタッチして再度選択します。
最後に「チェックアイコン」をタッチして「エクスポート」をタッチします。

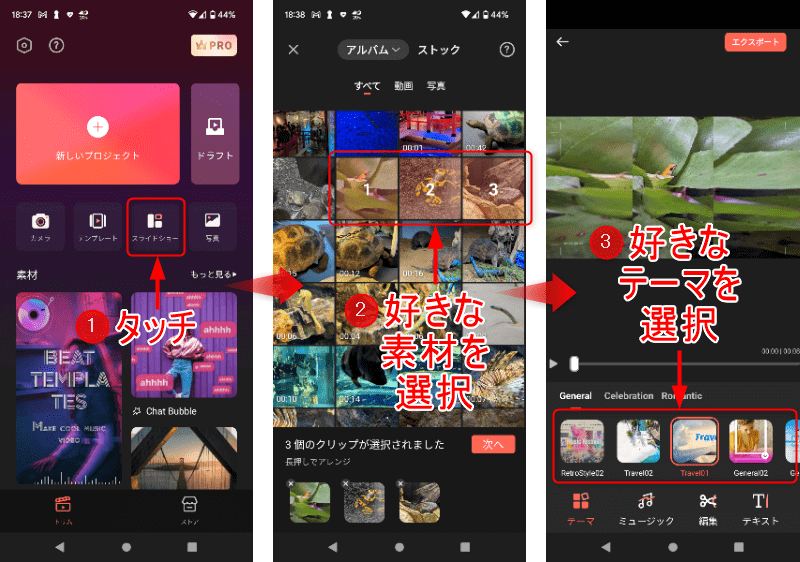
スライドショー
選択した素材を順番に表示していく機能になります。
1.「スライドショーアイコン」をタッチして好きな素材を複数選択します。
好きなテーマを選択します。

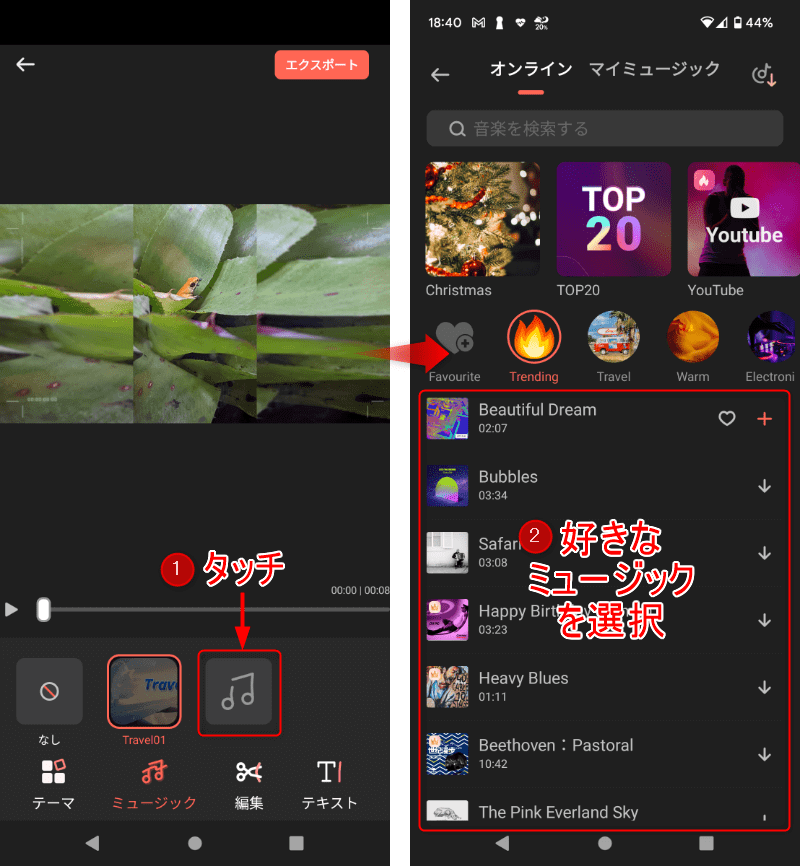
2.「ミュージックアイコン」をタッチして好きな音楽を選択します。

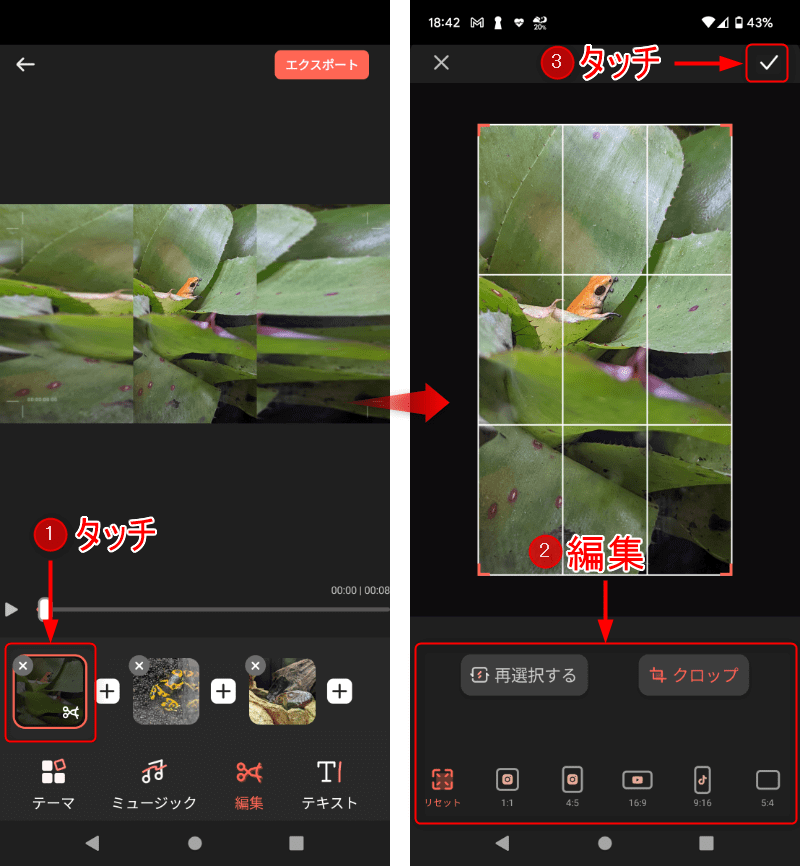
3.「編集アイコン」をタッチして編集したい素材を選択します。
好きなサイズを選択するかクロップで表示する部分を決めてチェックアイコンをタッチします。

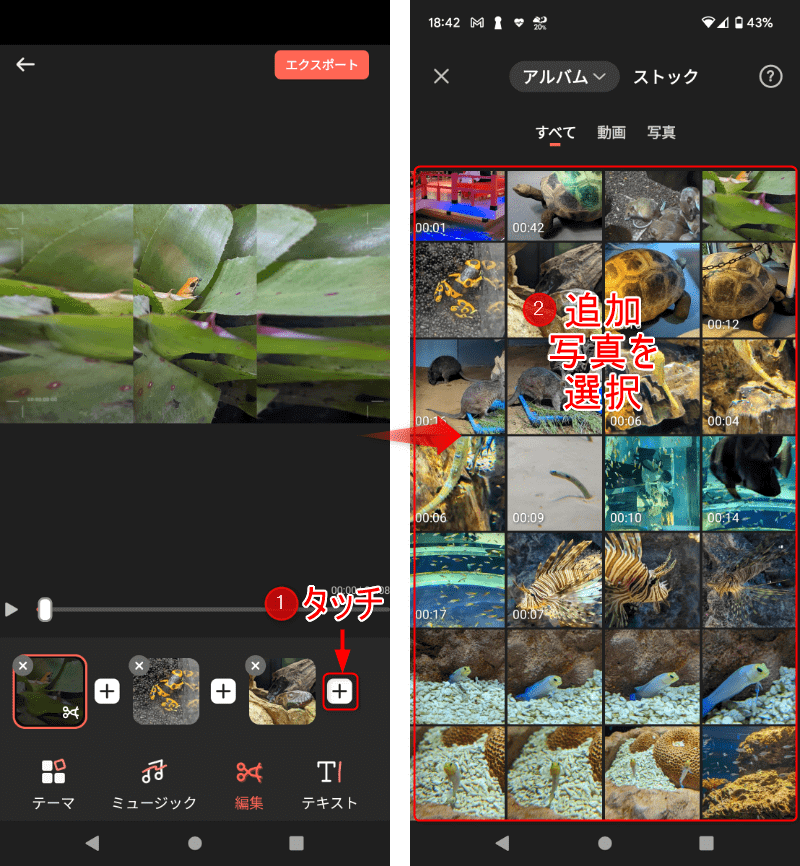
4.素材を追加する場合は「プラスアイコン」をタッチして素材を選択します。

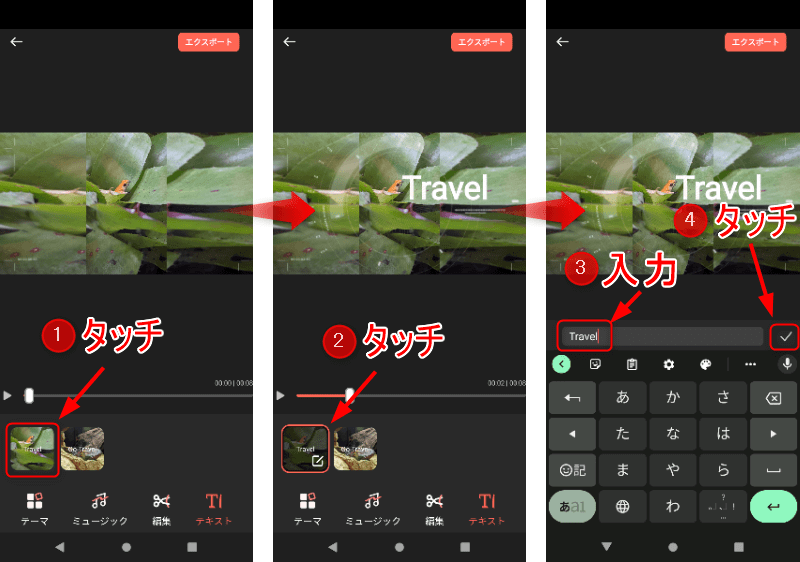
5.「テキストアイコン」をタッチしてテキストのある素材を選択してテキストを入力して変更します。

まとめ
前編後編と2回にわたってFilmoraGoのアプリを紹介しましたが、簡単に編集したい場合はおすすめできるアプリだと思いました。
気になるところは動画をインポートしている時にアプリが落ちる時があったので
アプリを落とさずにインポートできたら動作が安定して使いやすいアプリになると思いました。
スライドバーの数値調整も微妙な数値の調整が簡単にできるようになるともっと使いやすいと思います。
テンプレート素材や編集機能自体は使いやすかったです。
最後にWondershare様、FilmoraGoアプリの執筆依頼を頂きありがとうございました。
今後とも機会がありましたらぜひ執筆依頼をお願いします。
