簡単に動画編集ができるサイトを探していませんか?
動画編集ソフトがなくてもWebブラウザで簡単に動画編集ができてしまうサイトのFlexclipを紹介します。
今回はPearlMountain Limited様からライセンス提供を頂いております。
Flexclipについて
以下のボタンを押すと公式サイトを新しいタブで開きます。
Flexclipは簡単に動画編集ができるWebサイトですが無料版と有料版があります。
無料版は1分までの動画作成しか行なえません。また、出力できる画質が480Pのみとなります。
有料版ではプランによって異なりますが3~30分の動画作成になります。画質は720P~1080Pで4K出力には対応していません。
また、30~300Gのクラウドストレージがついているので使用した素材を保存しておくことができます。
重要なのがネット回線になります。回線が遅いとWebブラウザの読み込みが遅くなるので回線が速いネット環境が必要になります。
こんな人におすすめ
・ティックトックやYoutubeなどの1分以内のショート動画を作成したい人
・動画編集ソフトをインストールしたくない人
・ネット回線が速い人
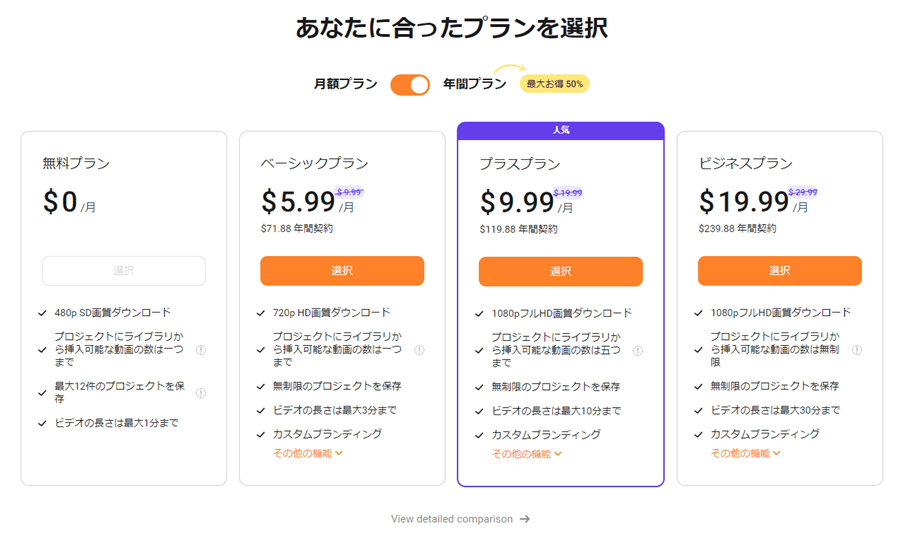
プラン内容

キャンペーン
キャンペーン期間(2022年6月8日~7月8日)でFlexClipで作成した動画をFB/YTB/Twitterで投稿すると
FlexClip有料プラン30日間が無料でもらえます。
さらにAmazonギフト券1000円分(10名様)が当たるチャンスがあります。
キャンペーン詳細は下のボタンを押してください。新しいタブで開きます。
アカウント登録
アカウント登録をしなくても動画編集は可能ですが保存ができません。
無料版で作成する場合でもアカウントの登録をおすすめします。
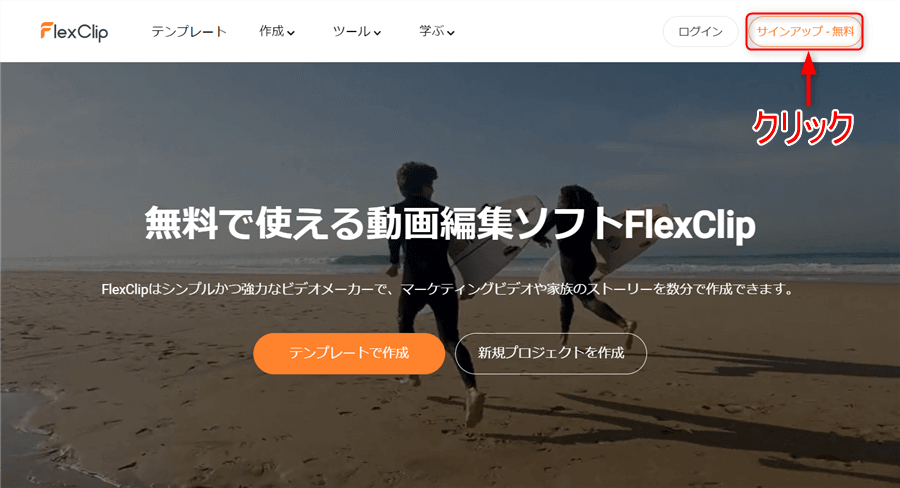
1.まずは「サインアップ」をクリックします。

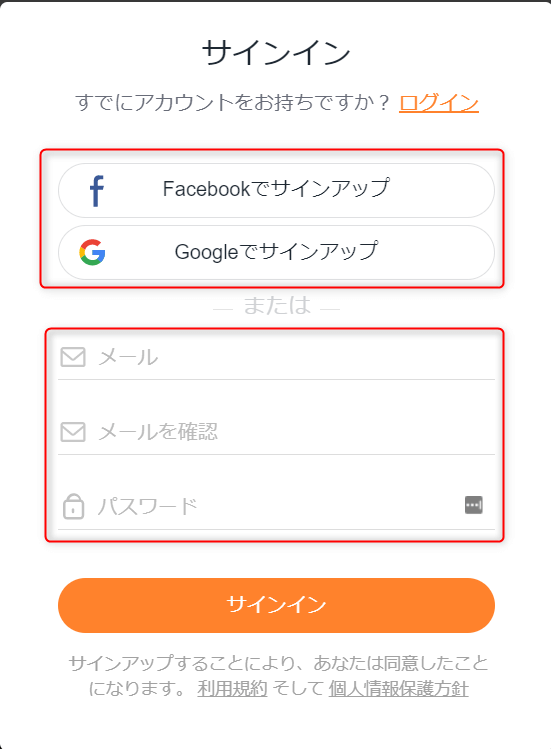
2.「Google」または「Facebook」のアカウントをクリックすればそのままアカウント登録に進みます。

登録したいメールアドレスとパスワードを入力、「サインイン」をクリックしてアカウント登録することもできます。

3.簡単なアンケートの回答を選択します。


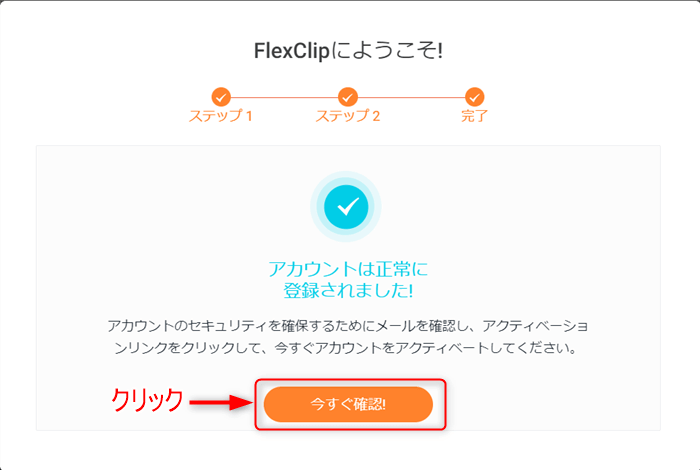
4.「今すぐ確認」をクリックします。

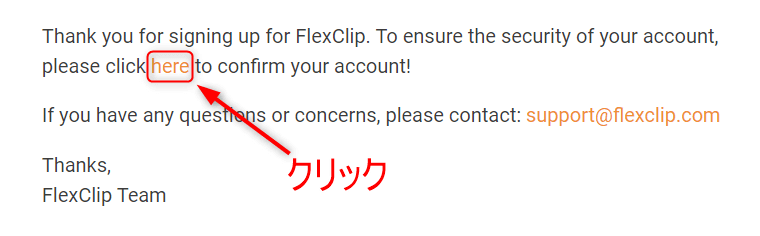
5.登録したメールアドレスに登録確認のメールが届いているので本文の「here」の部分をクリックしてアカウントをアクティベートします。

6.「ログイン」してホーム画面が表示されていれば完了になります。

有料版購入方法
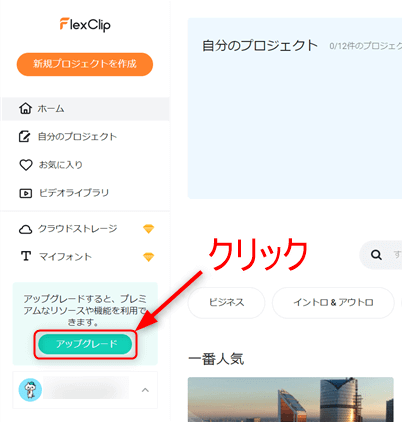
1.ホーム画面の「アップグレード」をクリックします。

2.使用したい有料プランを購入することで使用が可能になります。

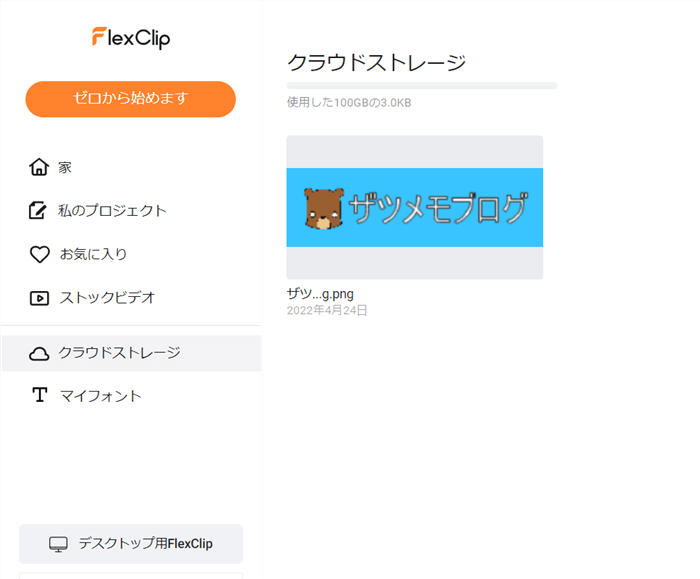
クラウドストレージ(有料版)
動画編集画面のメディアに追加した画像や動画がクラウドストレージに反映されます。
ポイント
クラウドストレージに直接、画像や動画データをアップロードやダウンロードすることはできません。
オンラインクラウドサービスの用に自由にデータの出し入れができませんので注意が必要です。


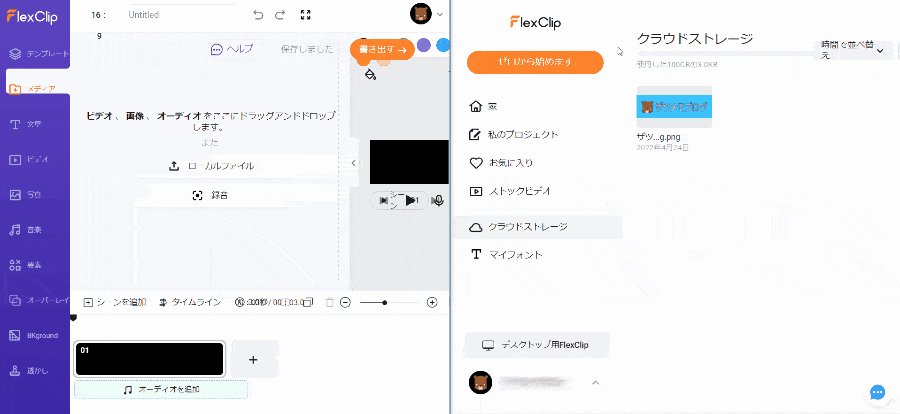
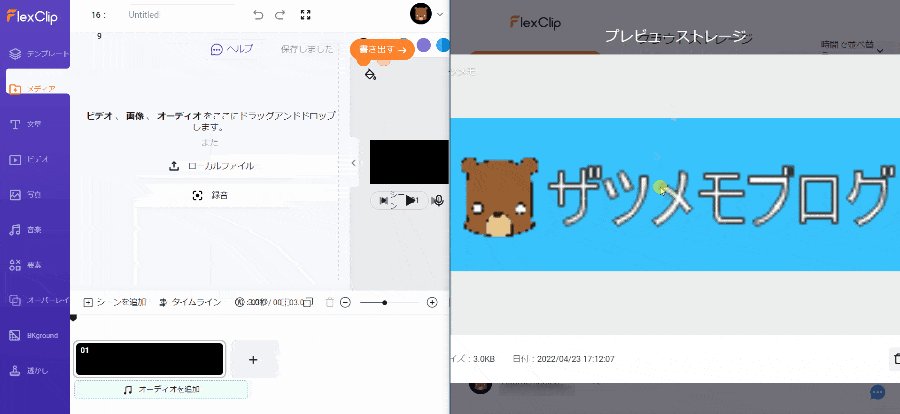
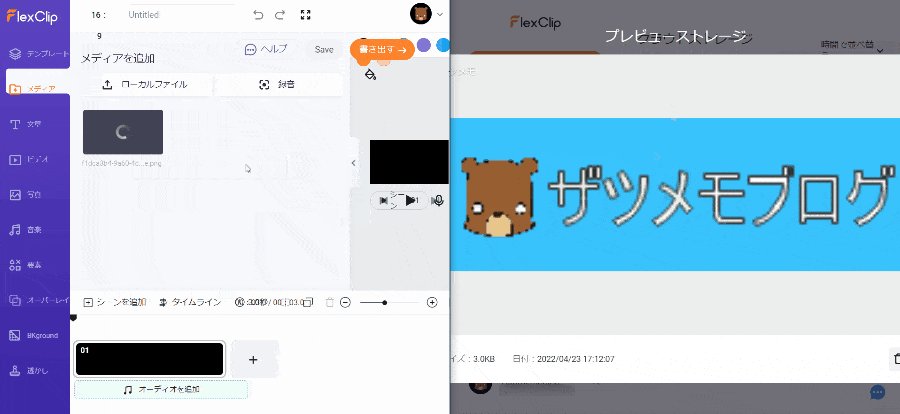
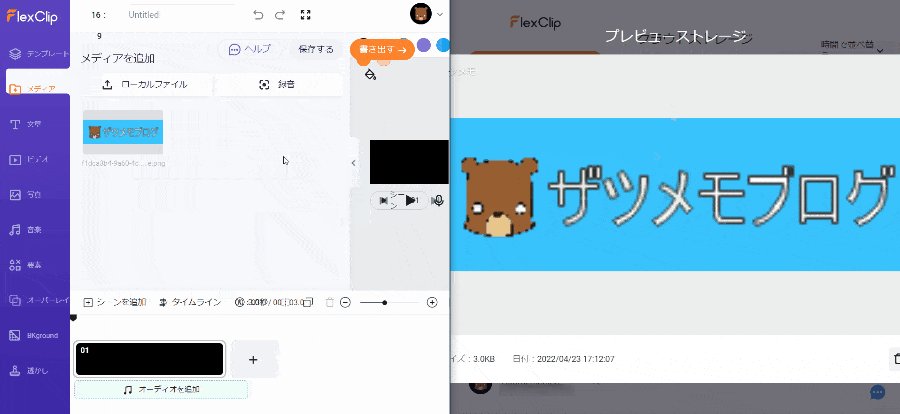
いろいろ試したところ、編集画面とクラウドストレージを別で開いてプレビューストレージからドラッグ&ドロップするとクラウドストレージからでもメディアにインポートすることは可能でした。

使用方法
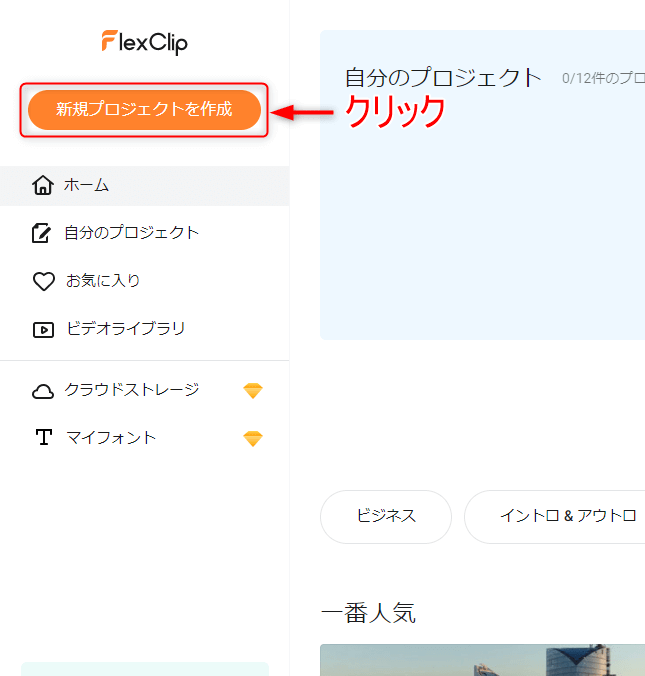
1.「新規プロジェクトを作成」をクリックします。

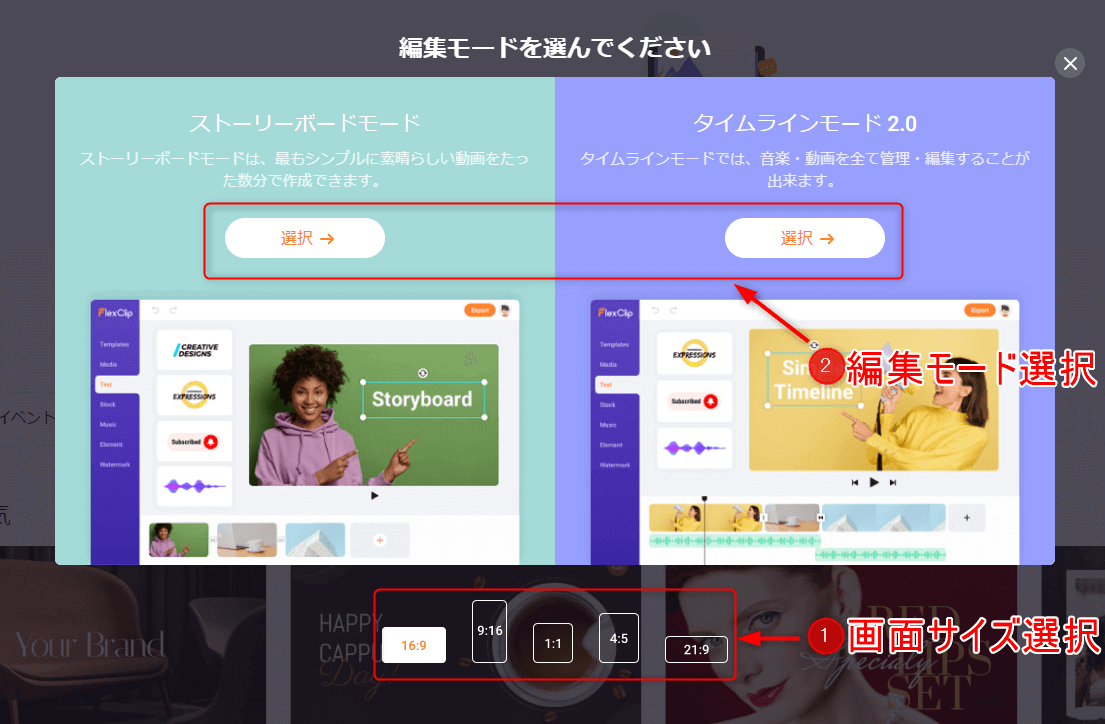
2.画面サイズを選択してから編集モードを選択します。
ポイント
・ストーリーモードはシンプルな機能しかないため簡単に動画編集したい場合に使用します。
・タイムラインモード2.0は動画編集ソフトでよく使われる編集画面で編集が可能になります。

3.ロードに少し時間がかかります。

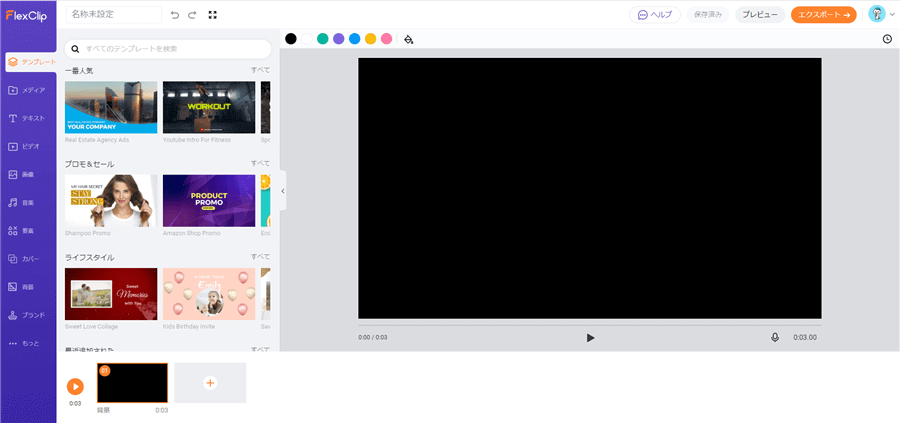
4.編集画面が表示されれば編集可能となります。
ストーリーモード編集画面

音楽が1つしか追加できません。簡単に動画をつなげたい場合におすすめです。

タイムラインモード2.0編集画面

複数の音楽を追加することが可能で画面下のタイムライン上で音楽、動画、テキストなどの編集が可能になります。

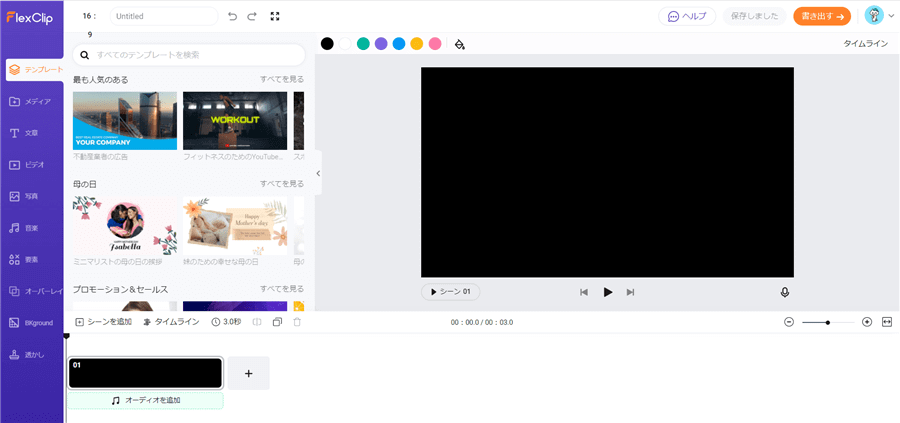
テンプレート
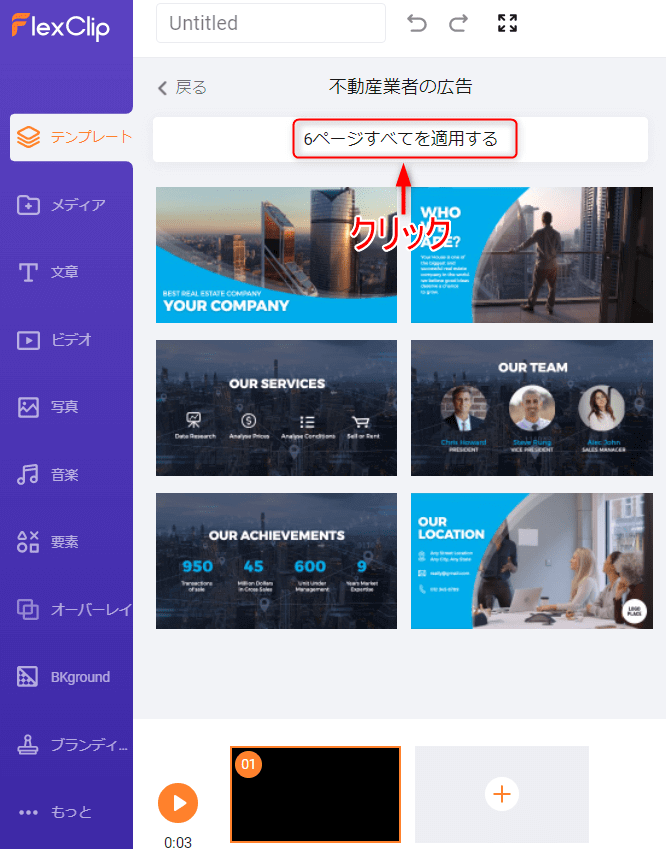
1.テンプレートを選択して「ページすべてを適用する」をクリックします。

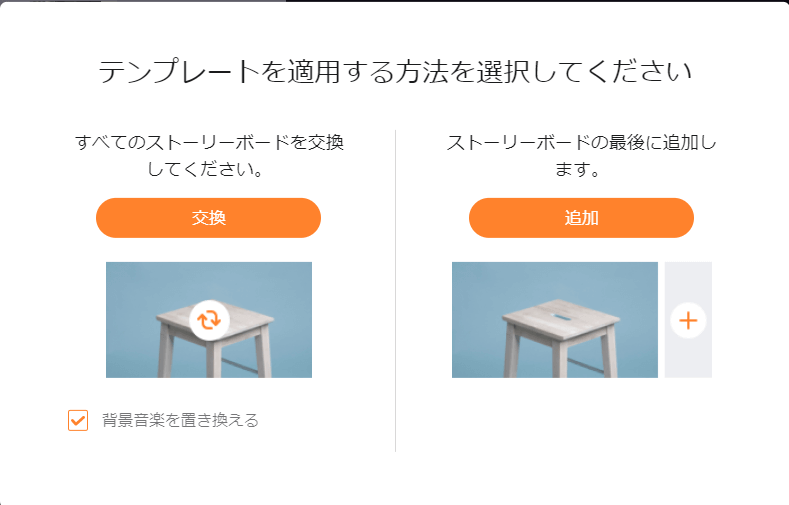
2.ストーリーボードの交換か最後の追加を選択できるので使用したい方を選択します。

背景音楽を置き換えるにチェックを入れるとテンプレートの音楽に入れ換わります。

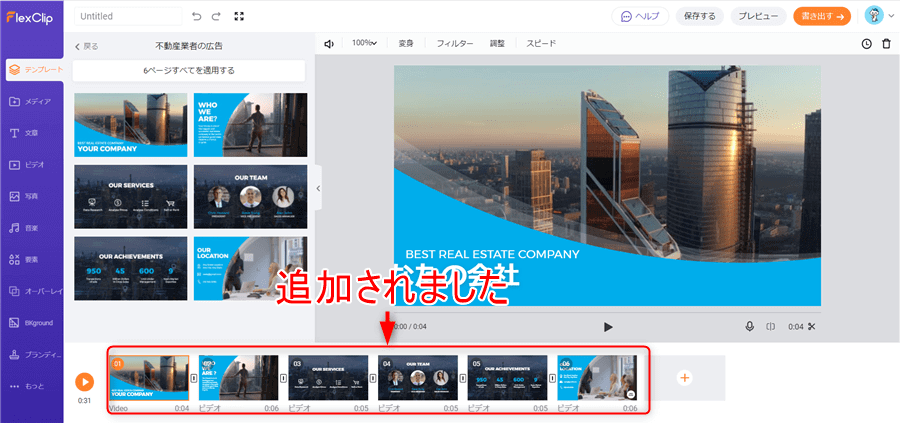
3.置き換えを選択するとテンプレート通りに動画は配置してくれます。

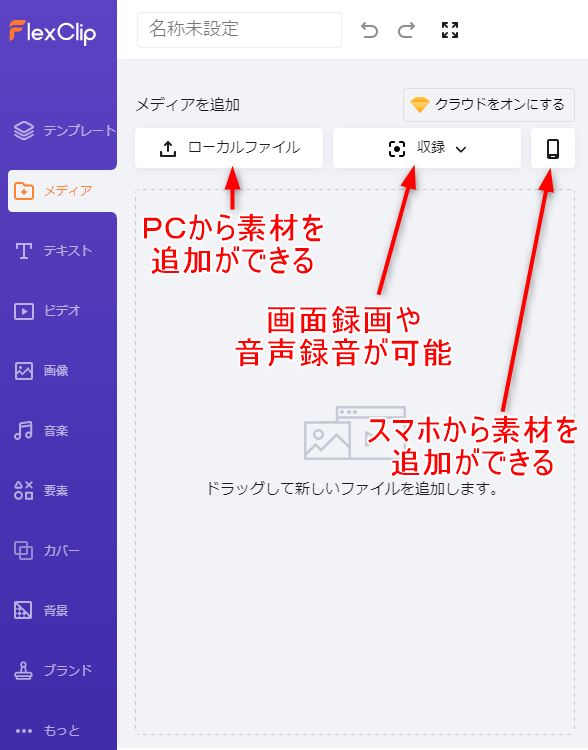
メディア
メディアはパソコンやスマホから素材を追加することができます。

スマホボタンをクリックするとQLコードを表示させることができるので読み取って追加したい素材を選択します。

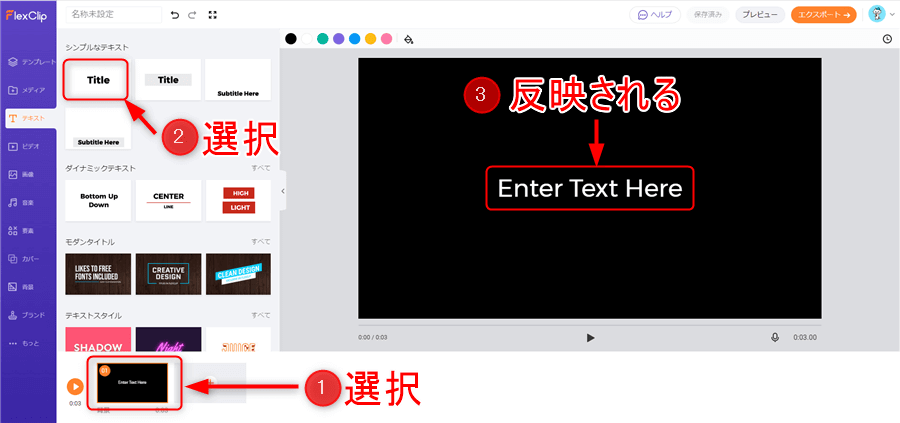
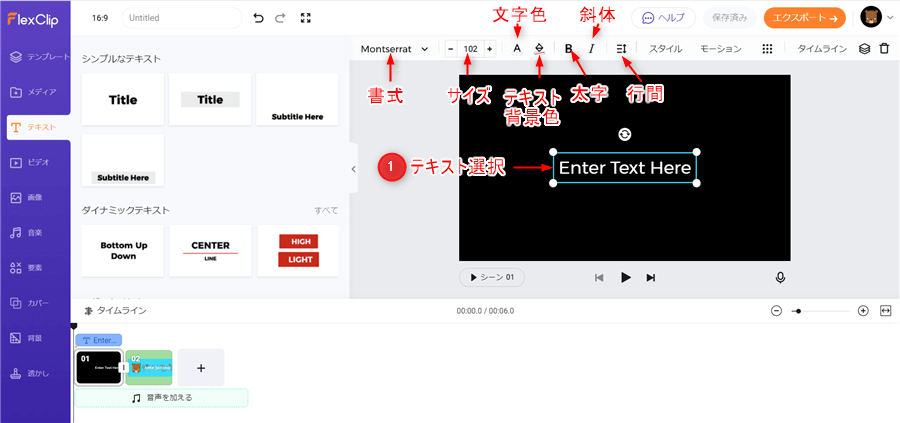
テキスト
動画に文字を追加することができます。
動画を選択してテキストを選択すると動画に反映されます。

プレビュー画面のテキスト部分をダブルクリックすると文字の入力を行えます。

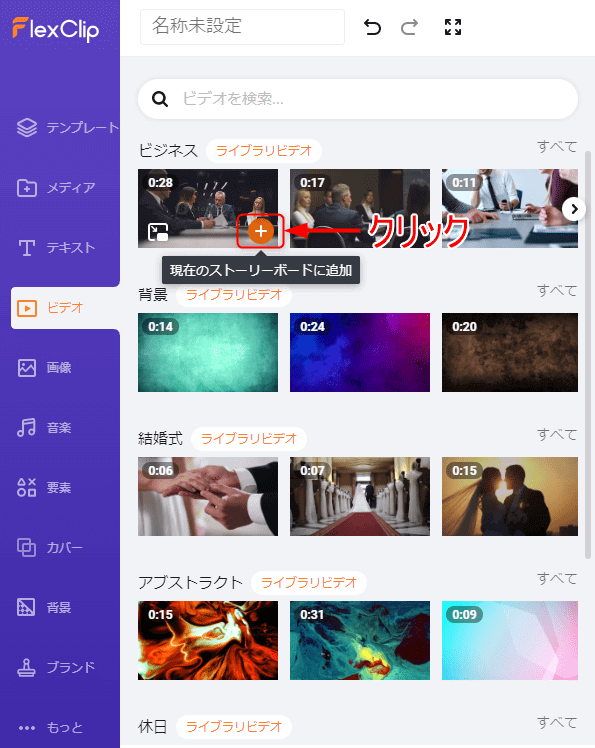
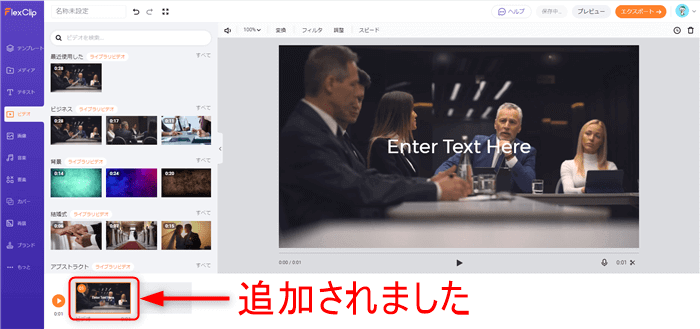
ビデオ
Flexclipのビデオテンプレートを選択することができます。
1.「+」ボタンをクリックします。

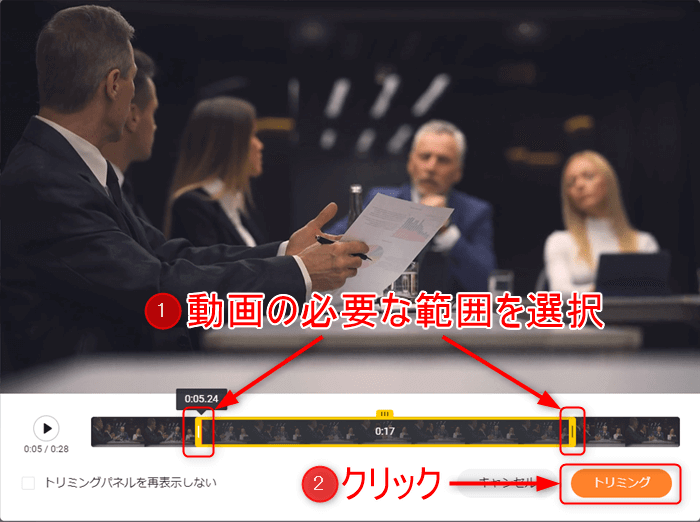
2.動画の必要範囲を選択して「トリミング」をクリックします。

3.動画が下の並びに追加されます。

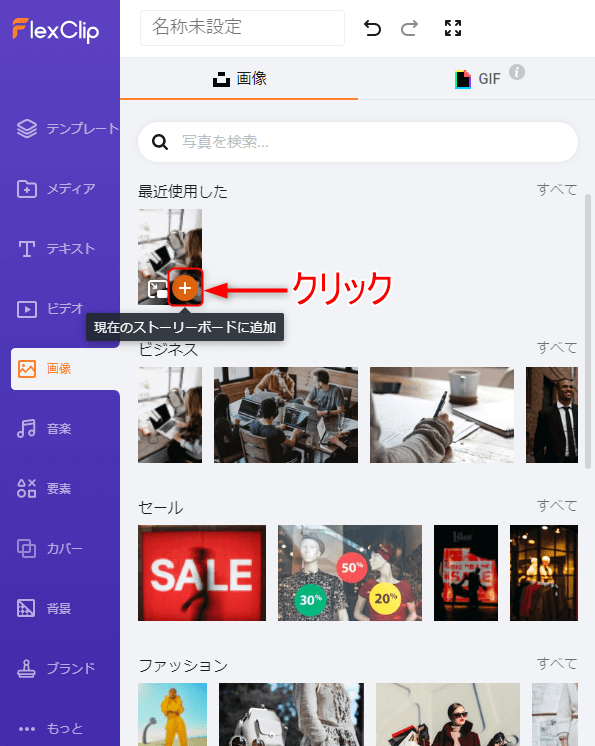
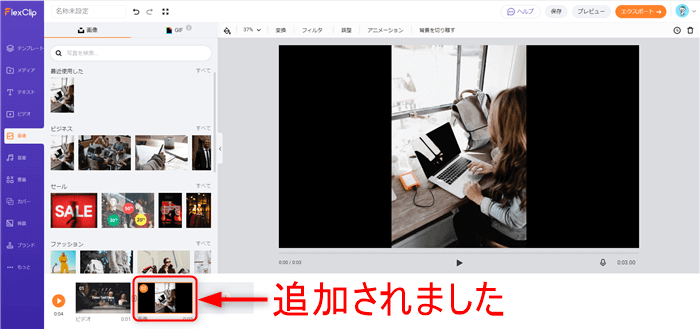
画像
Flexclipの画像テンプレートを選択することができます。
1.「+」ボタンをクリックします。

2.画像が下の並びに追加されます。

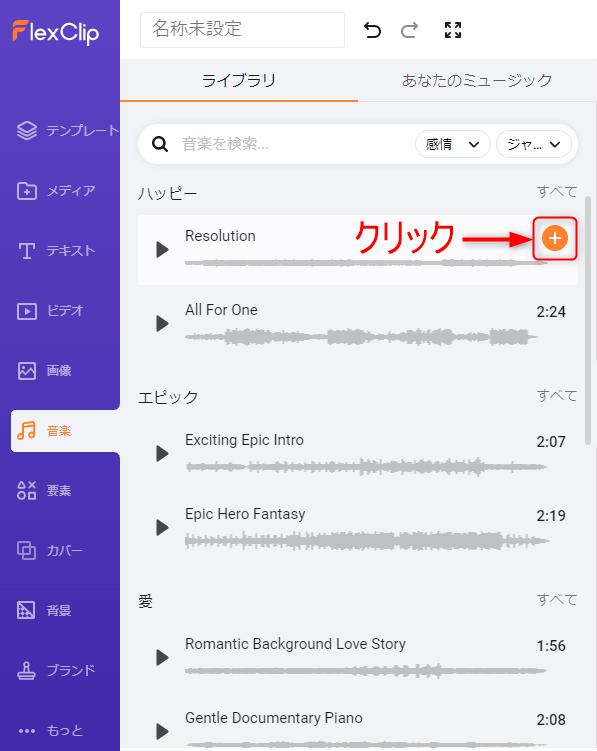
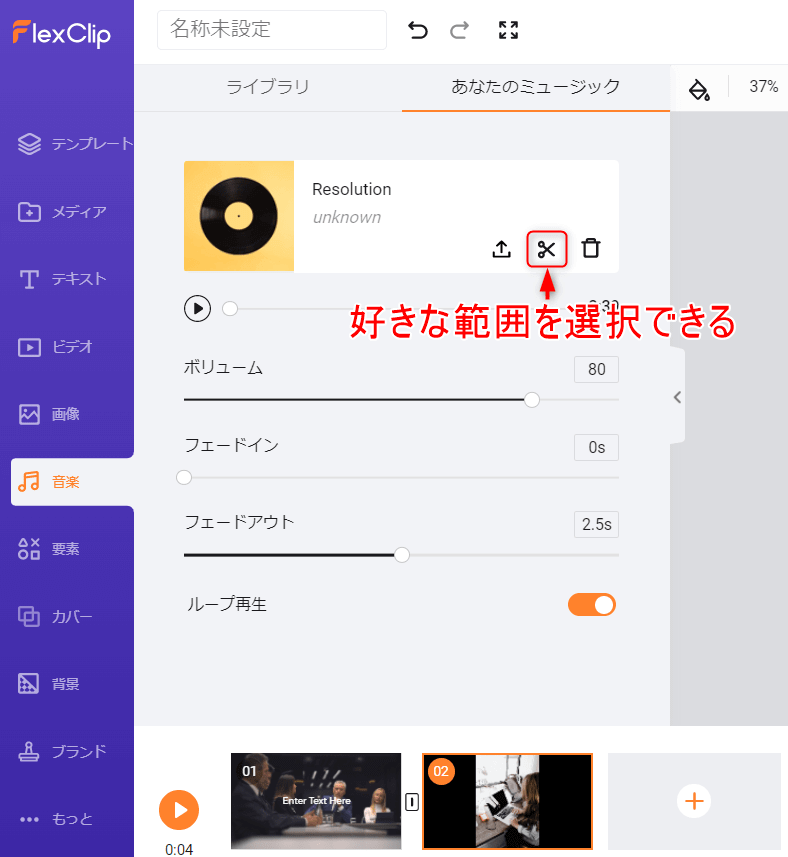
音楽(ストーリーモード)
Flexclipの音楽テンプレートを選択することができます。
1.「+」ボタンをクリックします。

2.「ハサミ」アイコンをクリックすると使用したい範囲の音楽を選択できます。

この時点で音楽が動画に反映されています。

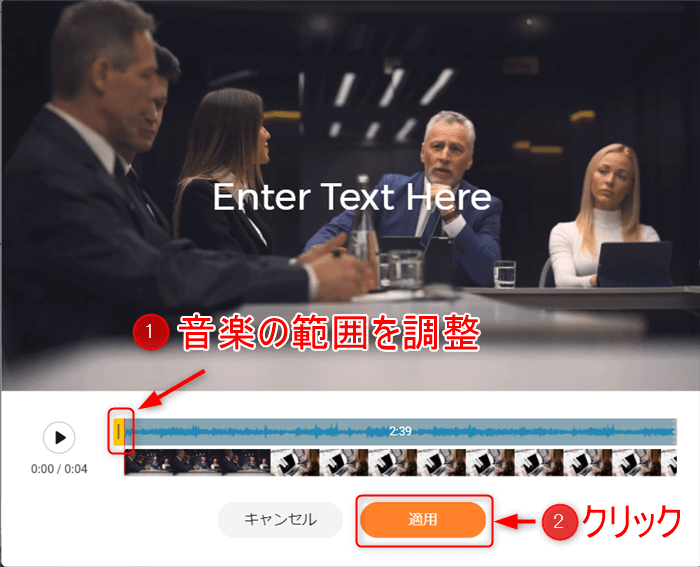
3.タイムライン上の画像の上の部分で範囲を調整して「適用」をクリックします。

音楽の時間が長いと調整するのが難しいです。

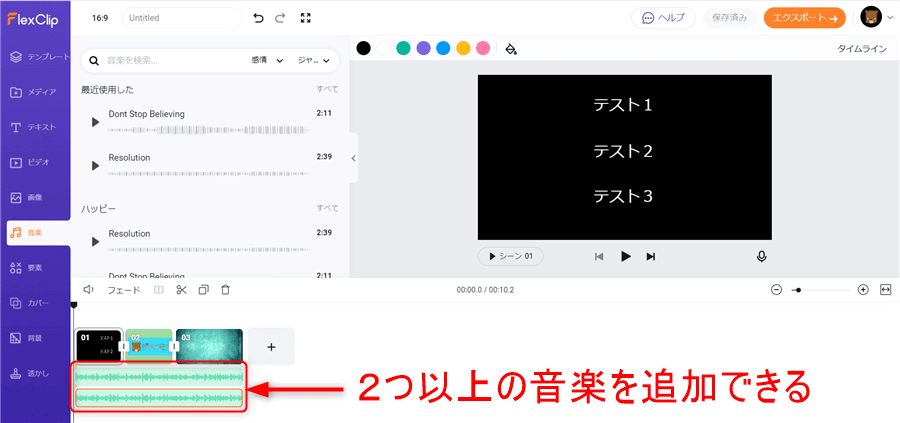
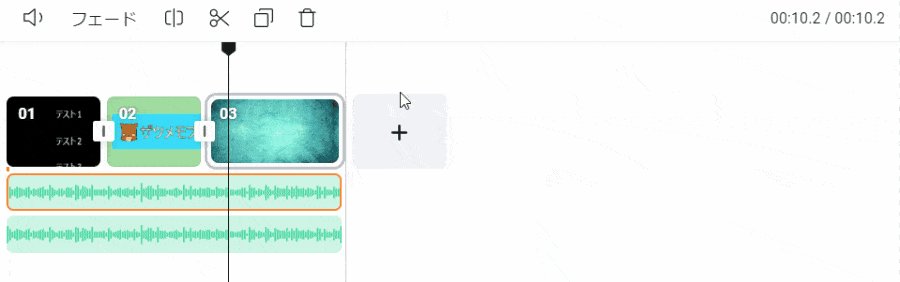
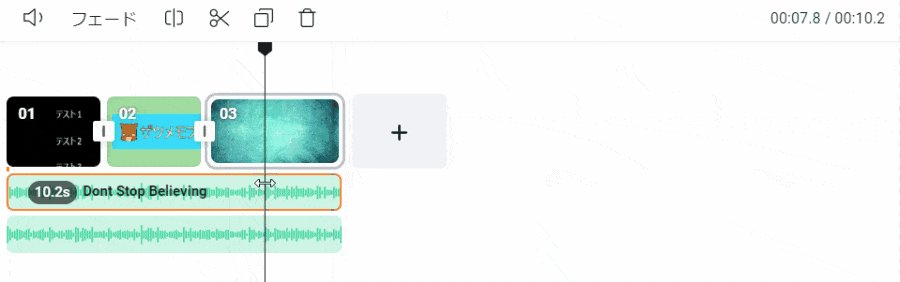
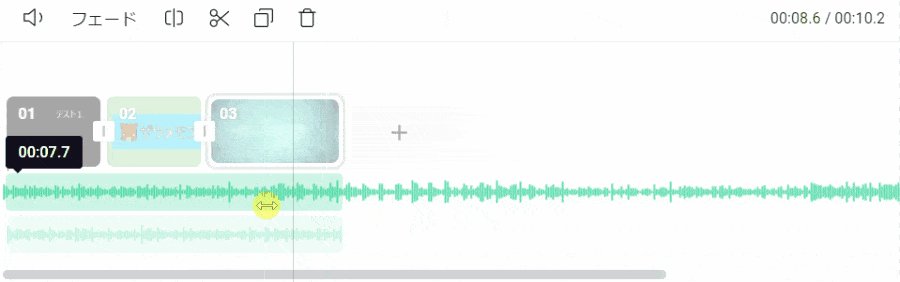
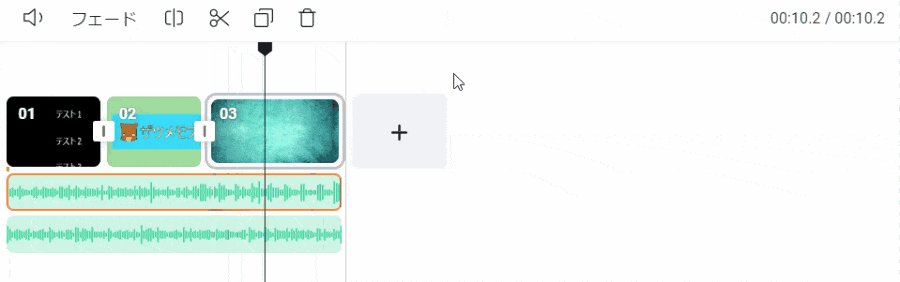
音楽(タイムラインモード2.0)
タイムラインモード2.0では複数の音楽を選択することができます。そのため動画の切り換わり時に別の音楽を使うことができます。

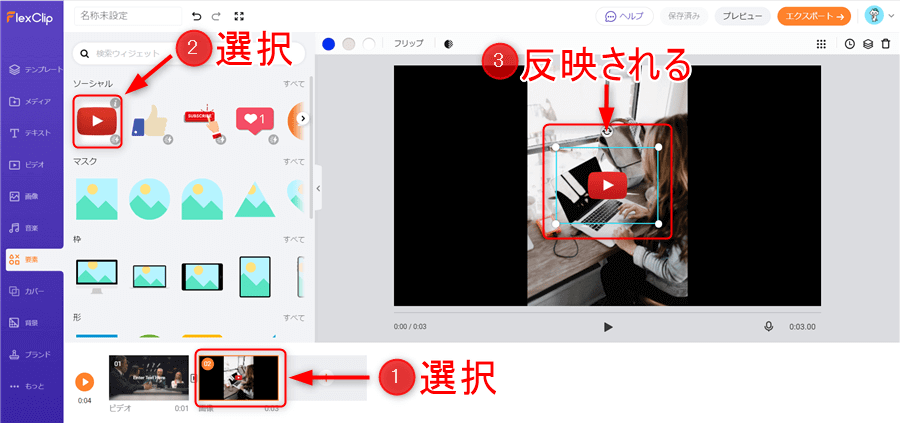
要素
Flexclipのアイコンテンプレートを選択することができます。
アイコンを追加する動画を選択してからアイコンを選択するとプレビュー画面に反映されます。

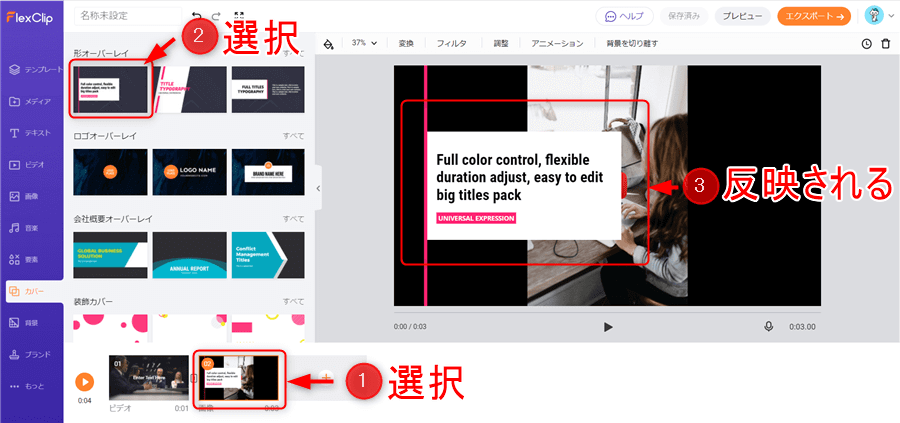
カバー
Flexclipのアニメーションテキストのテンプレートを選択することができます。
アニメーションテキストを追加したい動画を選択してアニメーションテキストを選択するとプレビュー画面に反映されます。

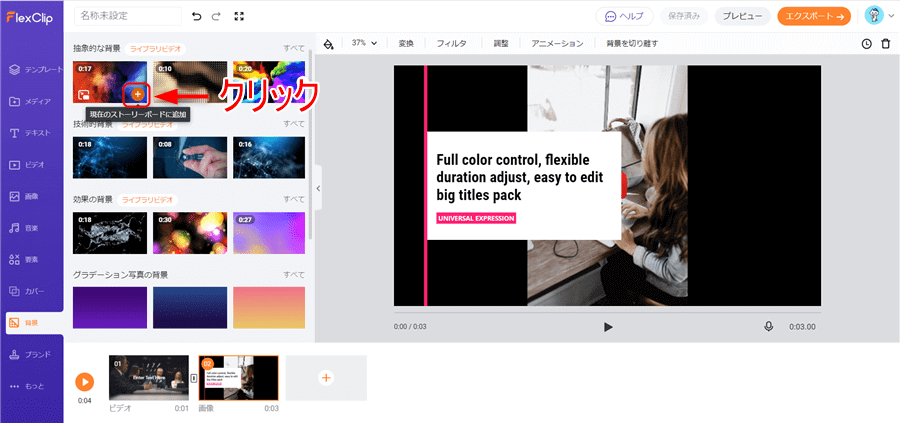
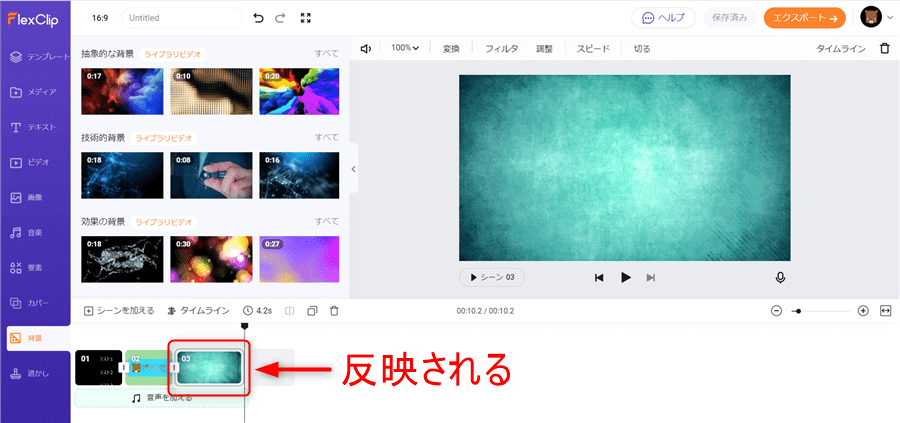
背景
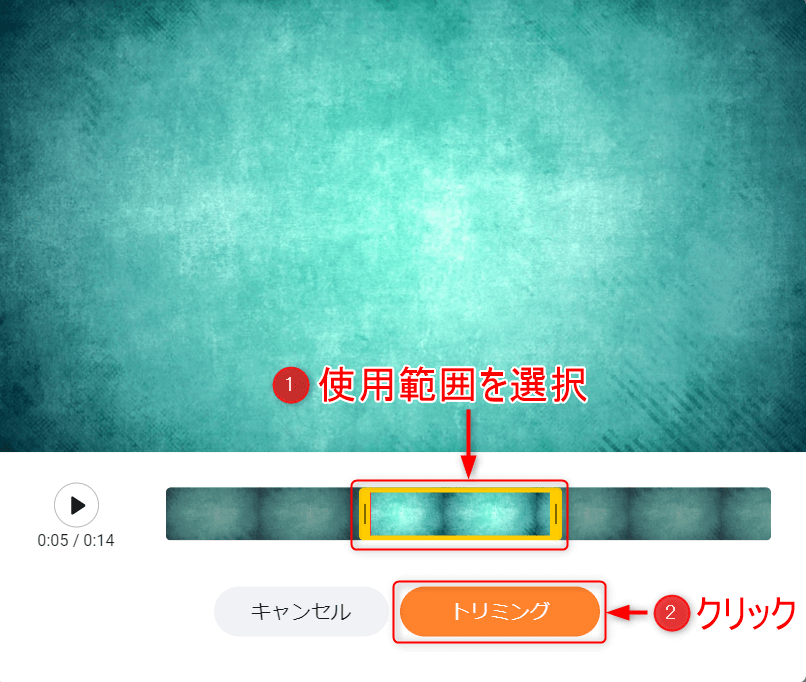
Flexclipの背景テンプレートを選択することができます。
1.「+」ボタンをクリックします。

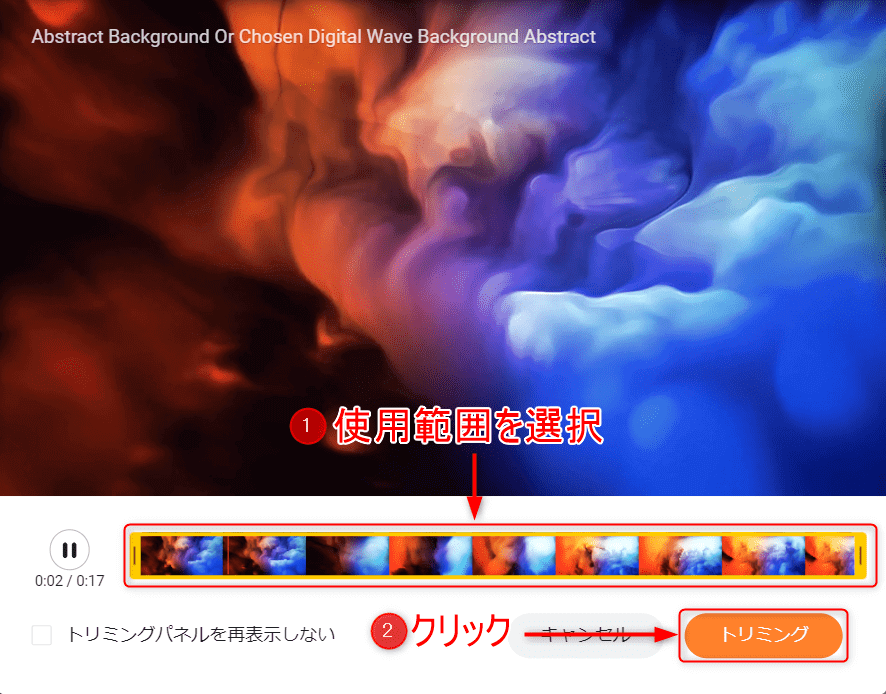
2.使用範囲を選択して「トリミング」をクリックします。

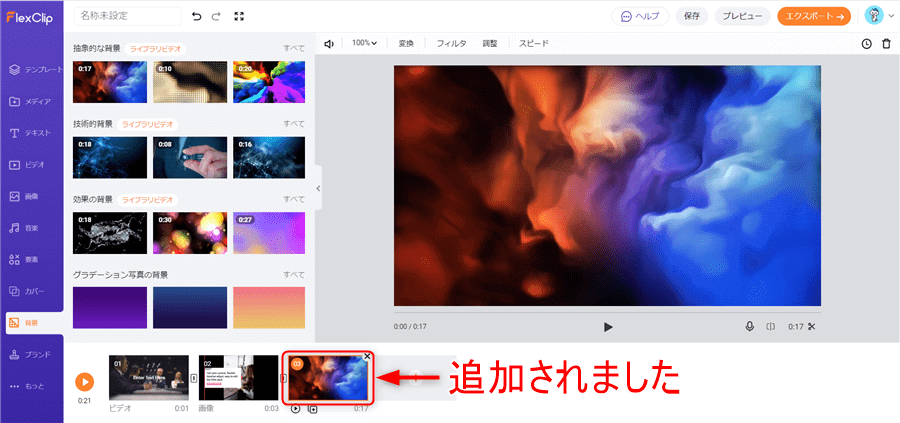
3.背景が追加されました。

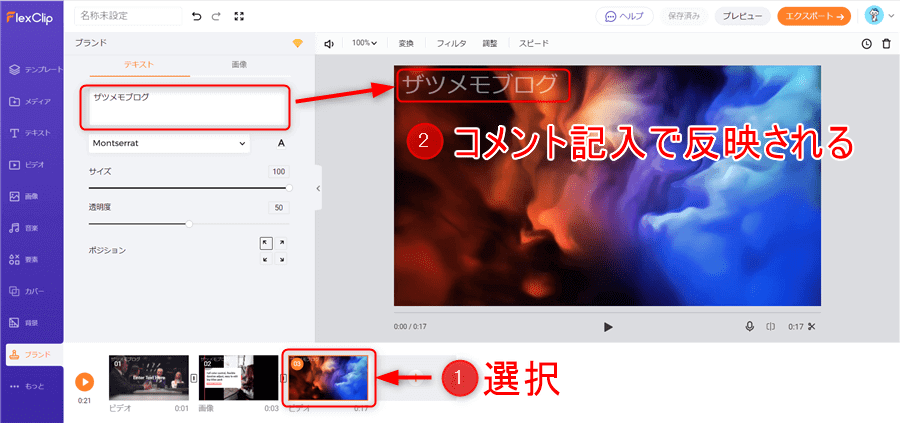
ブランド
テキストと画像の2種類から選択可能で主にロゴとしての挿入になります。
追加したい動画を選択してテキストを入力するとプレビュー画面に反映されます。

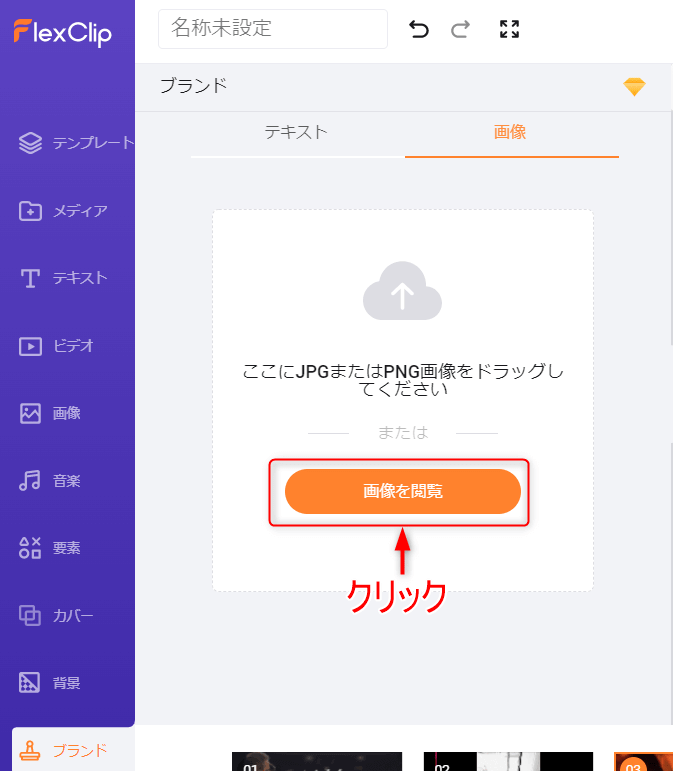
1.画像を選択している状態で「画像を閲覧」をクリックします。

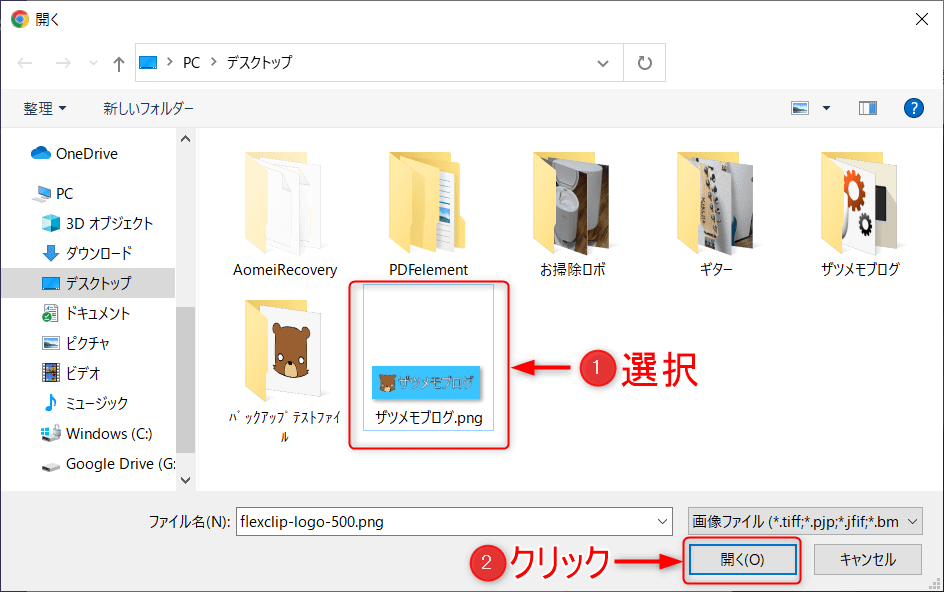
2.追加するロゴ画像を選択して「開く」をクリックします。

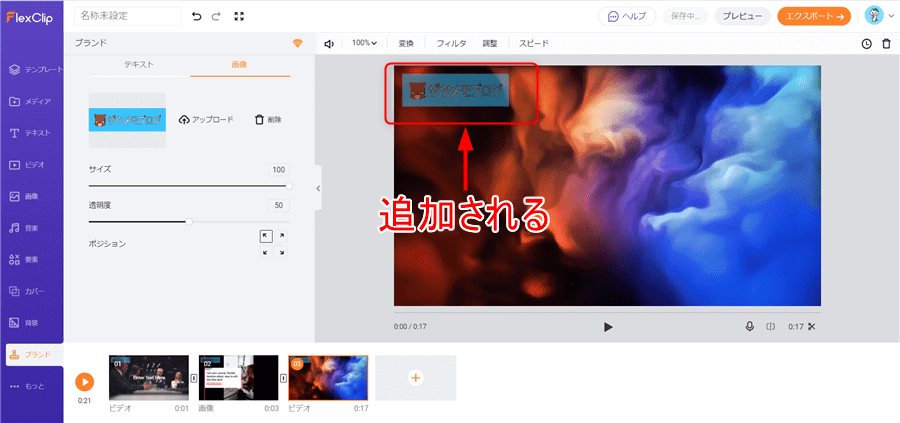
3.選択したロゴ画像が追加されました。

ロゴ画像のサイズと透明度をバーで変更することが可能になります。

画面サイズ変更
アイコンを選択すると画面比率を変更することができます。変更した比率はプレビュー画面で確認することができます。

編集画面の各操作方法
プレビュー画面の周りにあるボタンや編集画面のタイムラインにあるボタンの機能について紹介していきます。
タイムラインモード2.0の編集操作
ポイント
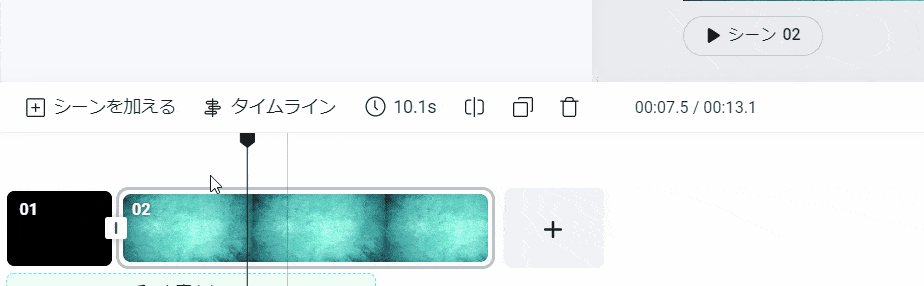
・シーンを加えるで無地の背景を追加
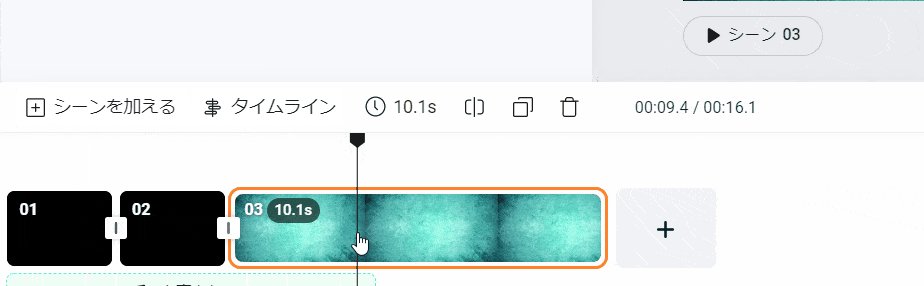
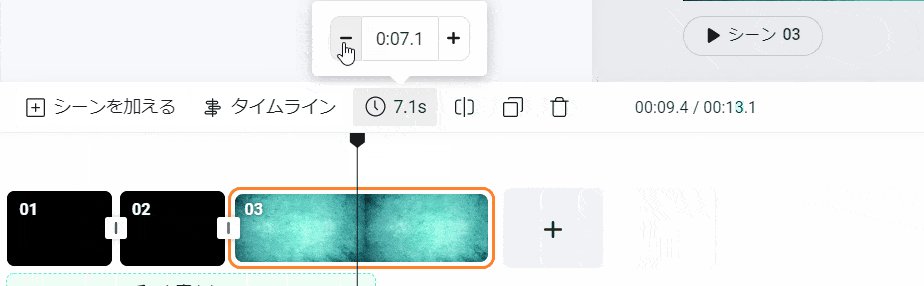
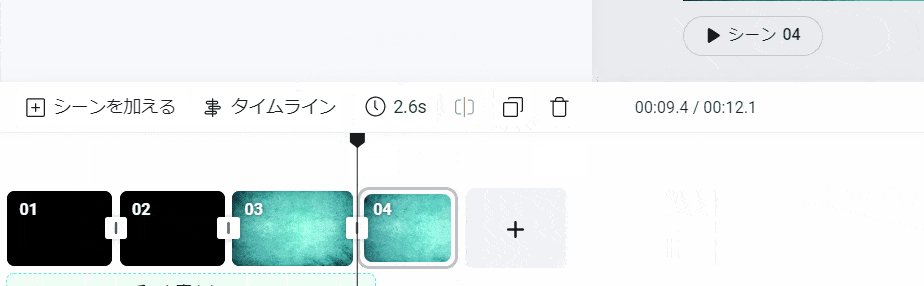
・選択した動画の時間を変更することで動画の長さを変更できる。
・スプリット編集でライン上の動画を分割できる。
・コピーを押すと次の場面に選択した動画をコピーする。
・削除を押すと選択している動画を削除する。

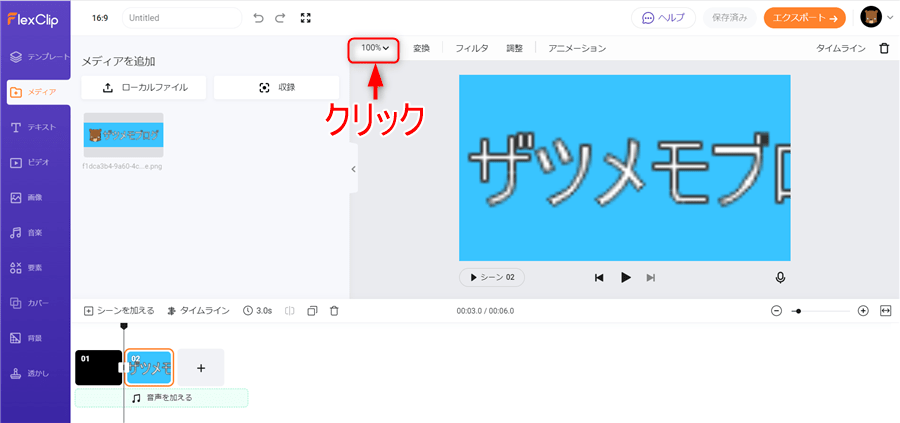
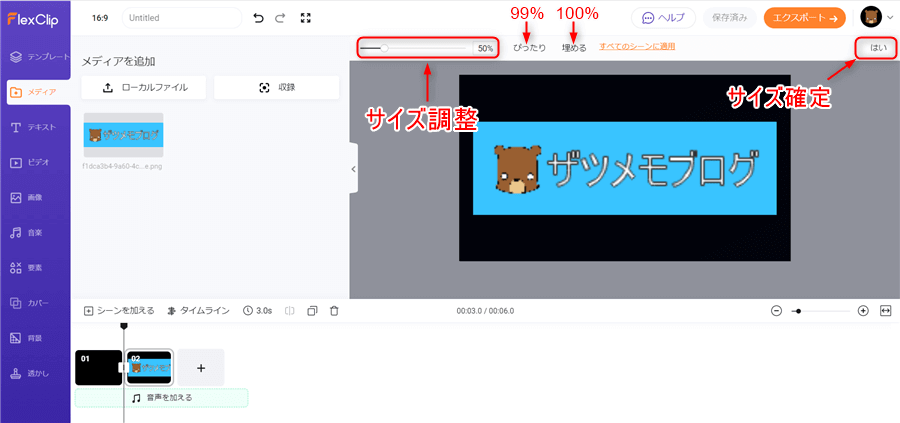
ズーム
選択している画像または動画のサイズを変更することができます。
1.100%部分をクリックします。

2.バーまたはボタンでサイズを調整できるので完了後に「はい」をクリックします。

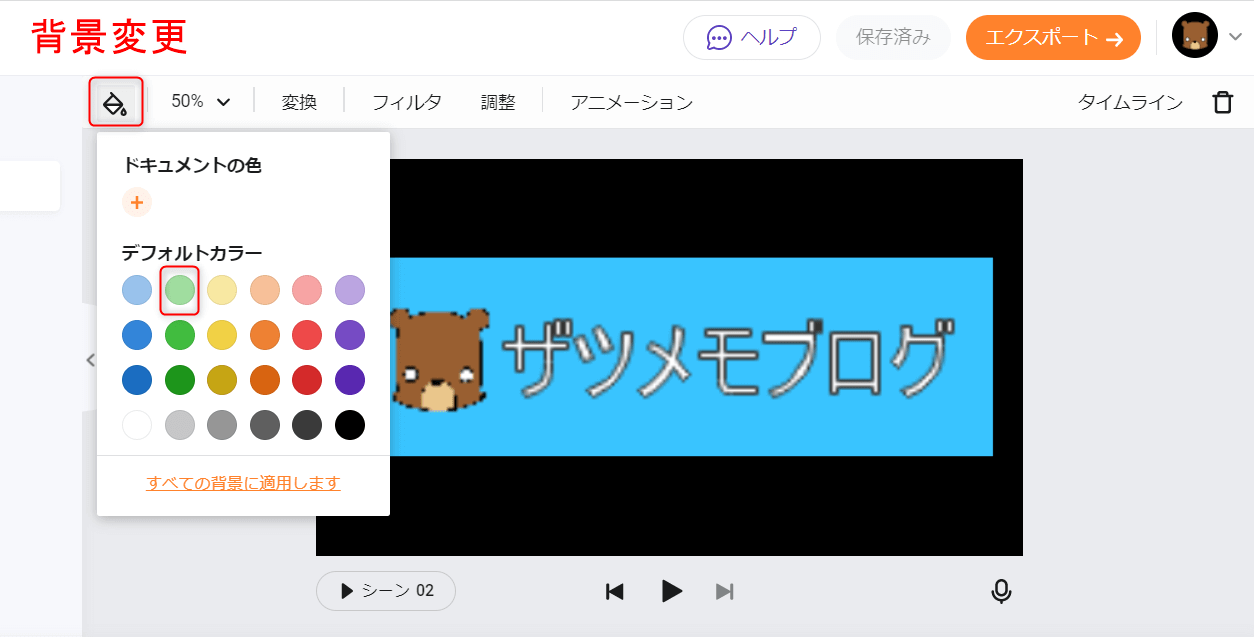
背景色変更
背景がある場合に背景色を変更することができます。
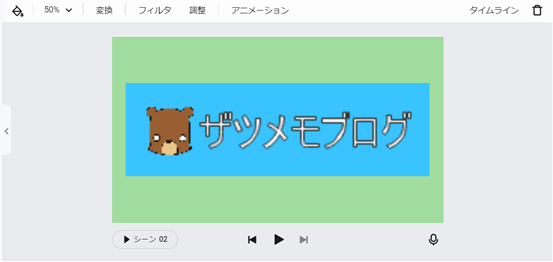
1.「ペンキ」アイコンをクリックして色を選択するだけです。

2.背景色が変更されました。

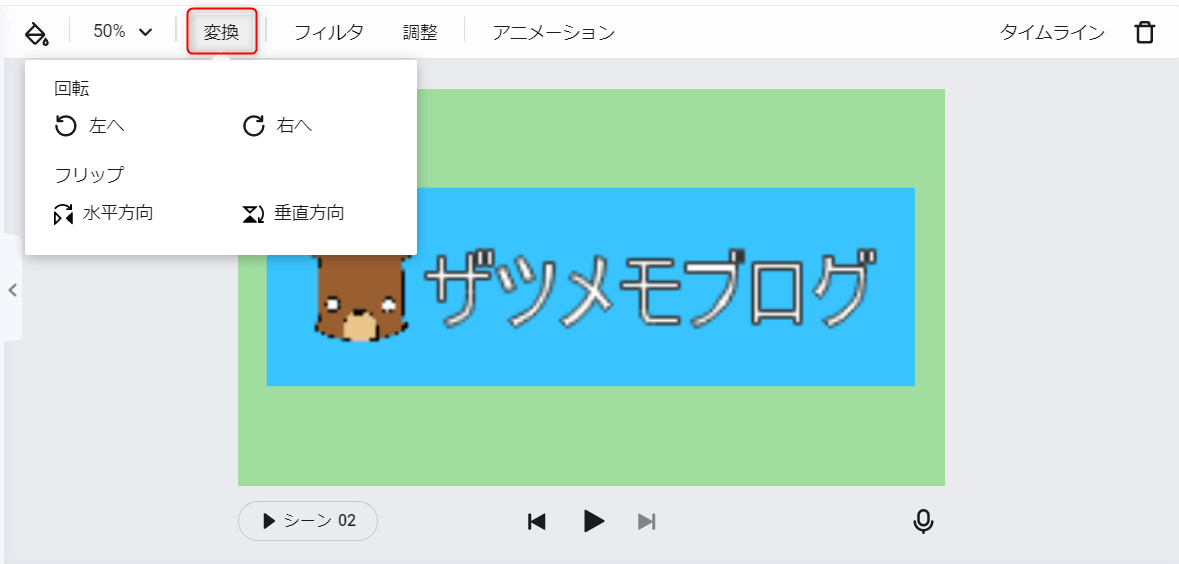
変換
画像または動画の向きを変更することができます。
表示されている左または右へ90°回転、水平方向に反転、垂直方向に反転することができます。

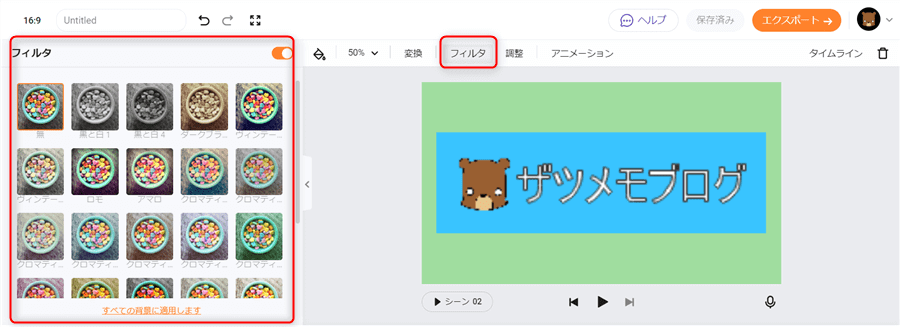
フィルタ
動画の色合いをフィルターを選択することで変更できます。
「フィルタ」をクリックして左側に表示されるサンプルから選択するだけです。

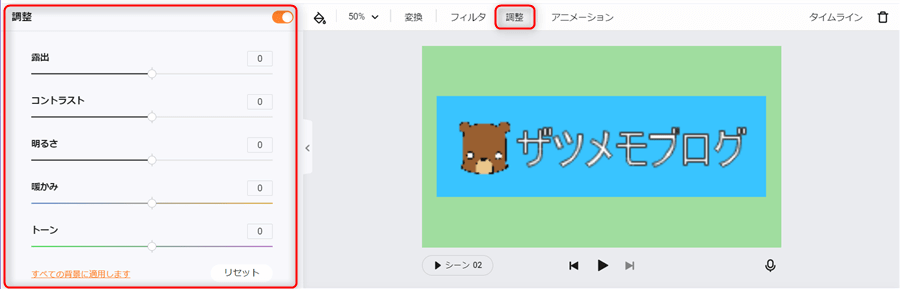
調整
動画の色合いを手動で調整することができます。
調整をクリックして左側に表示されるバーで調整を行います。

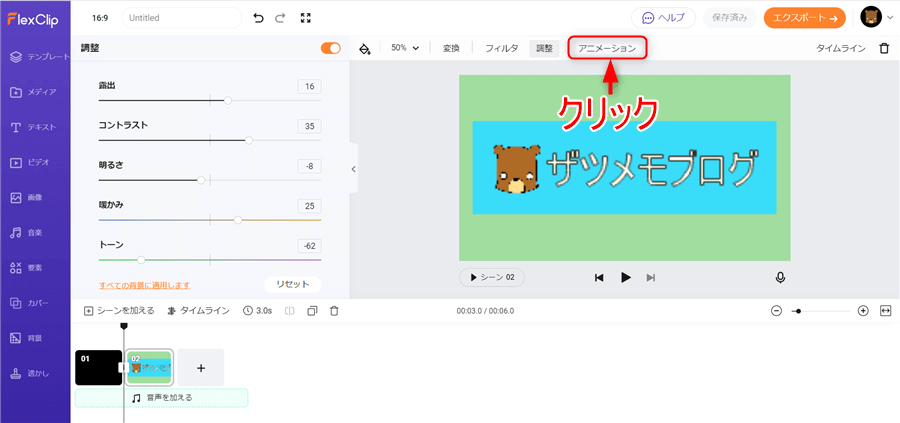
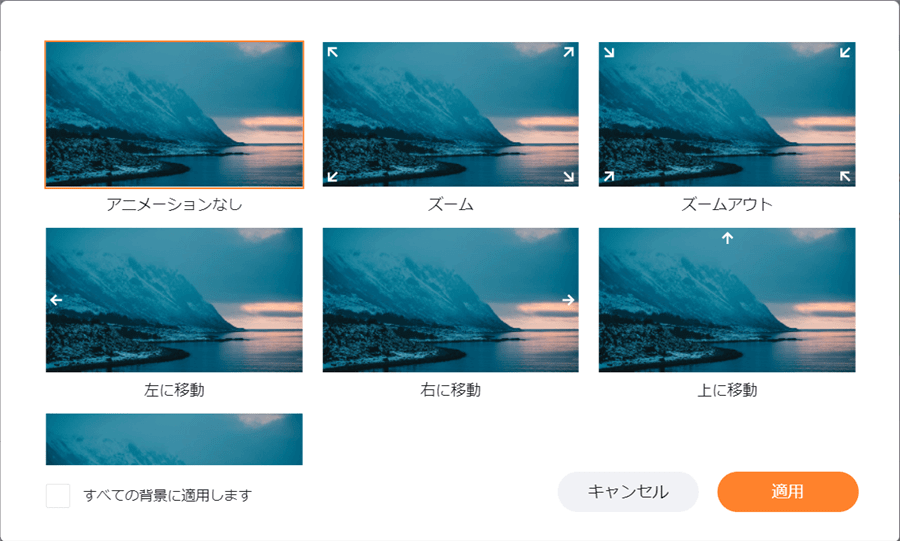
アニメーション
選択している動画にアニメーションを追加することができます。
1.「アニメーション」をクリックします。

2.使用したいアニメーションを選択して「適用」をクリックすると反映されます。

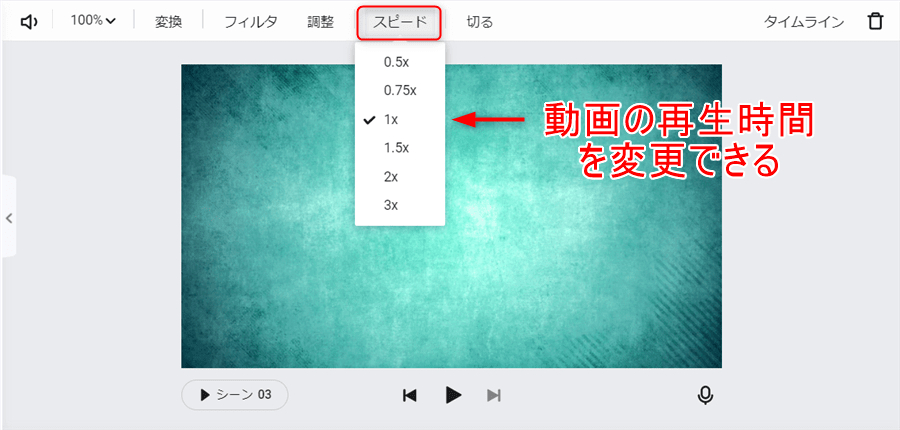
スピード
動画の再生スピードを調整することができます。動画ごとに再生スピードを変更できるので便利な機能になります。
スピードをクリックして再生速度を選択するだけです。

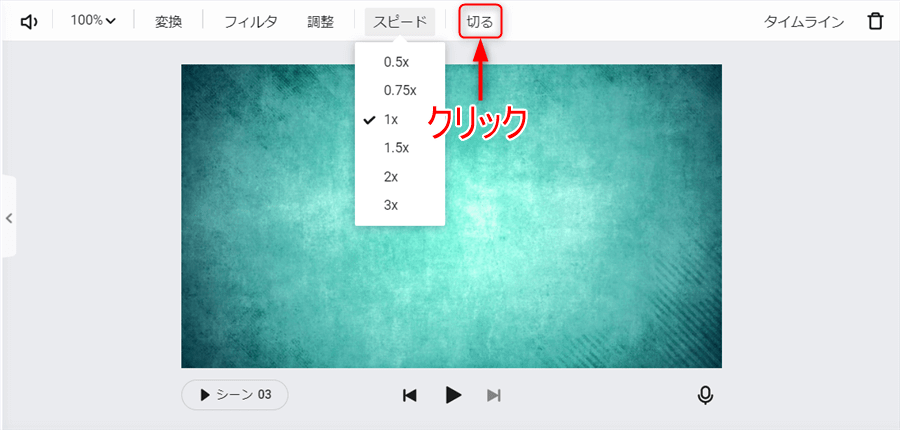
切る
選択している動画のトリミングを行うことができます。
1.「切る」をクリックします。

2.使用したい範囲を選択して「トリミング」をクリックします。

3.トリミングした動画が反映されます。

テキストの操作方法
テキストを選択することでテキスト設定が選択できるようになります。

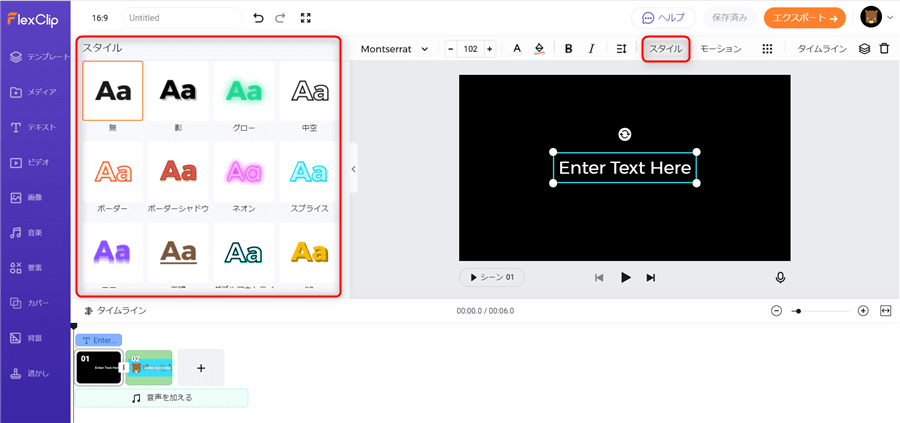
スタイルをクリックするとスタイル一覧から選択できるようになります。

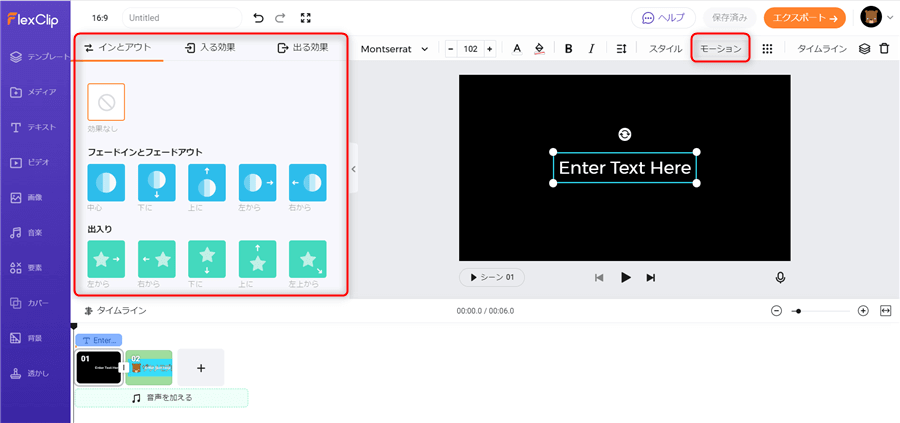
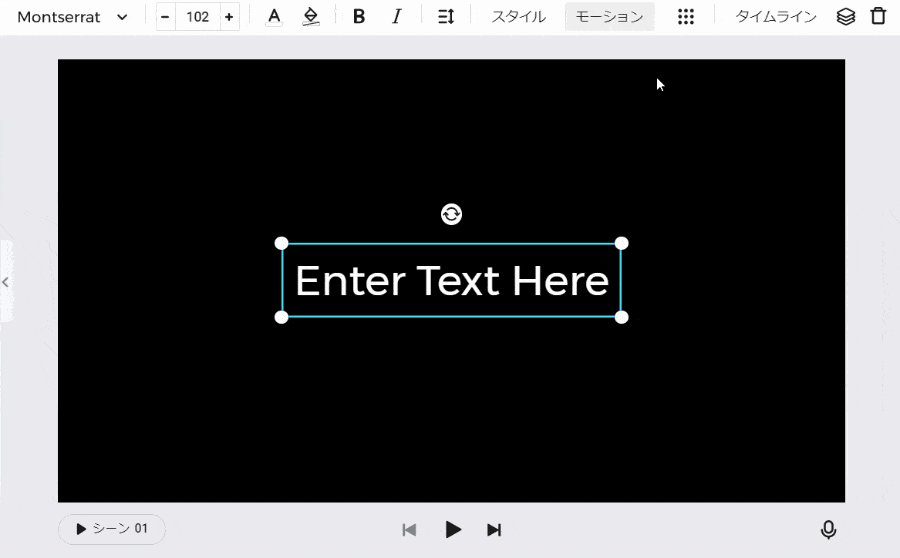
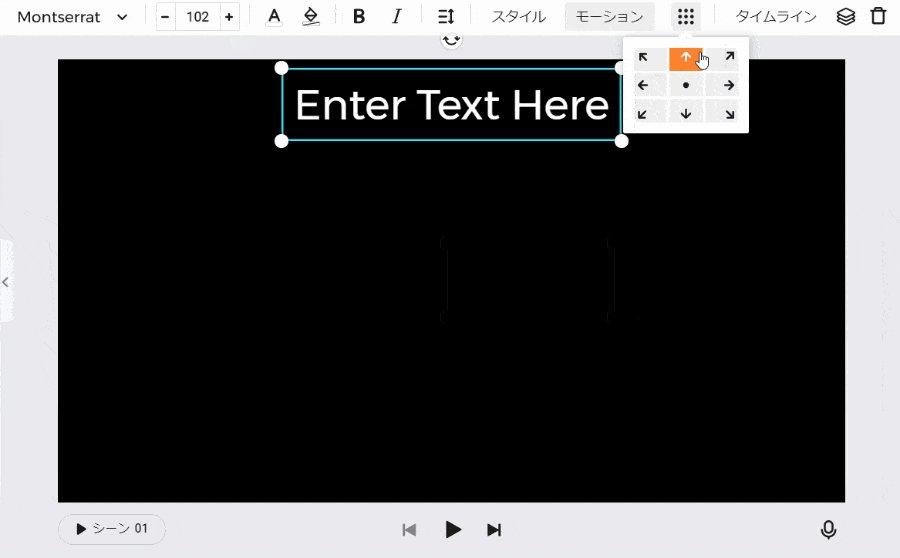
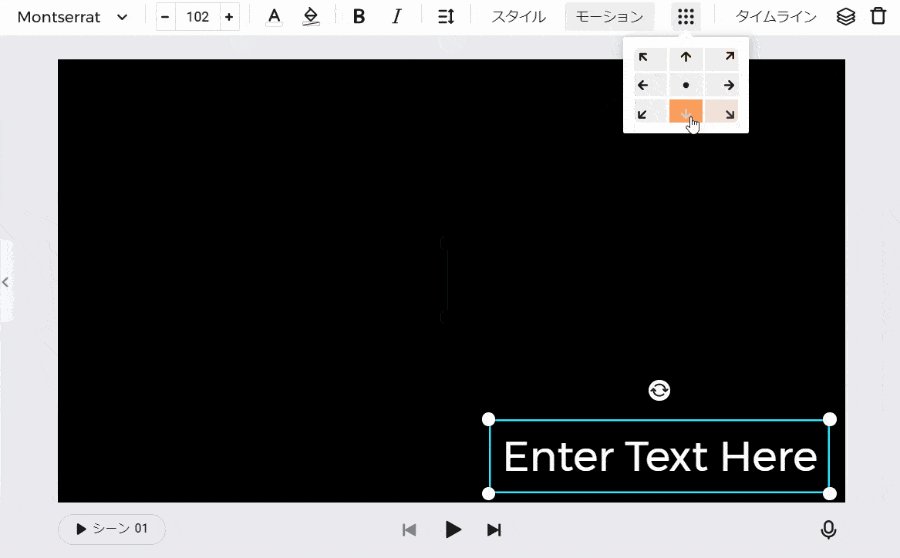
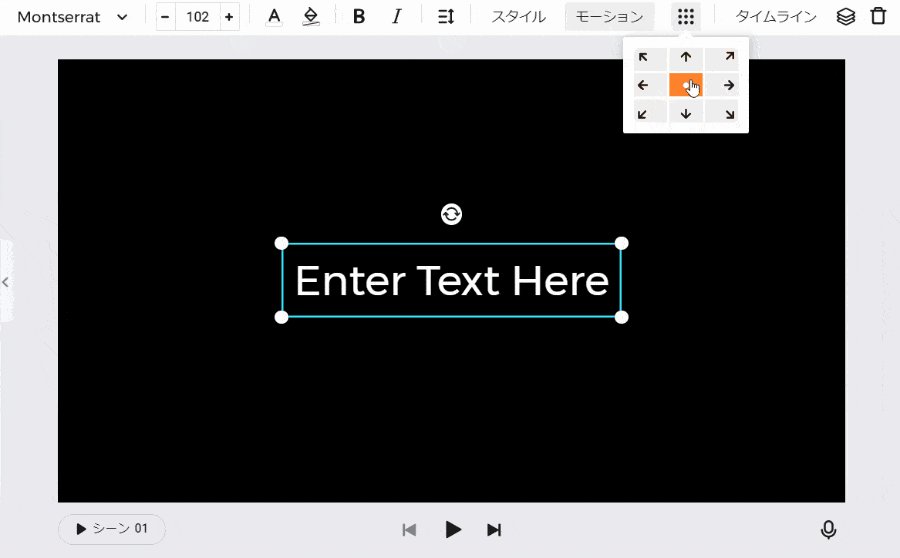
モーションをクリックするとモーション一覧から選択できるようになります。

テキストの位置を固定の位置に配置することができます。

タイムライン
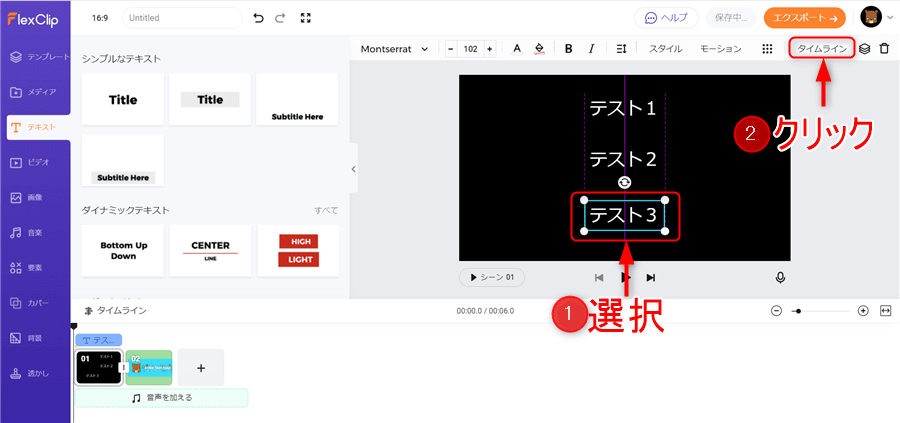
テキストが複数あり、同時に時間調整を行いたい場合はタイムラインを活用してください。
1.テキストを選択して「タイムライン」をクリックします。

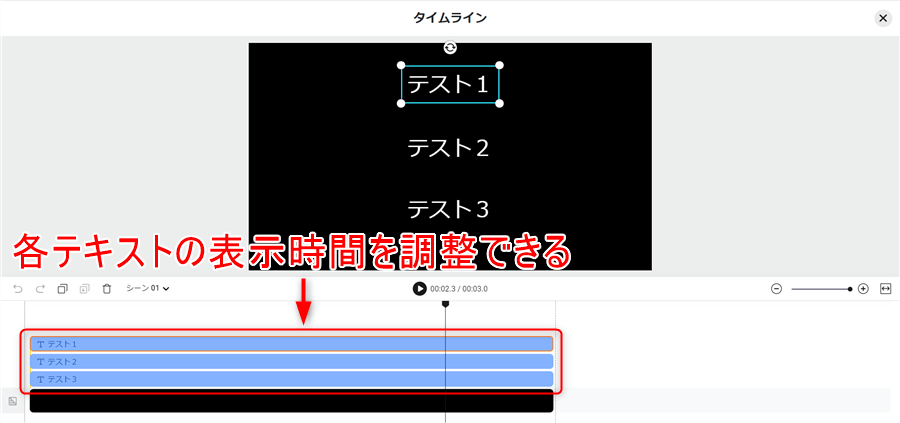
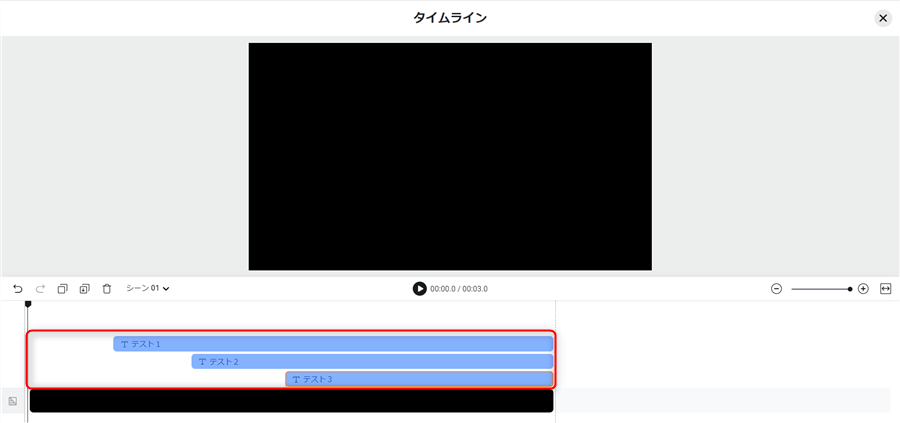
2.各テキストの表示時間の長さを調整します。



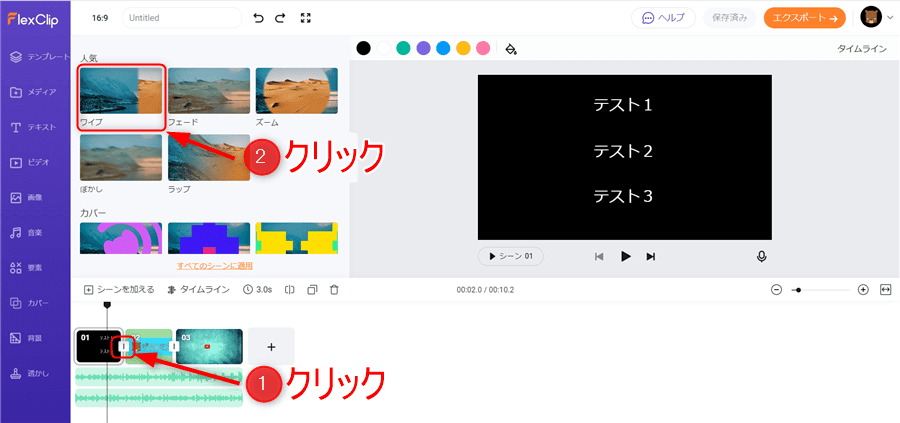
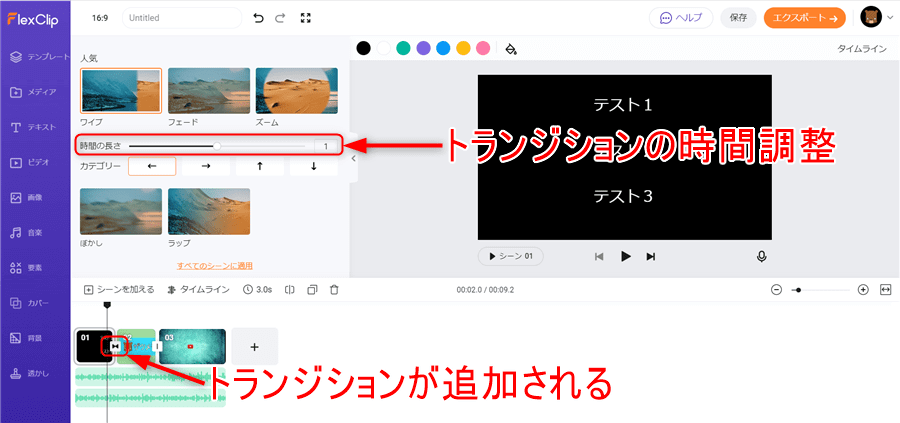
トランジション
トランジションは動画と動画の切り換わり時にアニメーションを使用する機能になります。
1.動画と動画の間の部分をクリックします。

2.時間の長さをバーで調整してプレビュー画面で確認を行います。

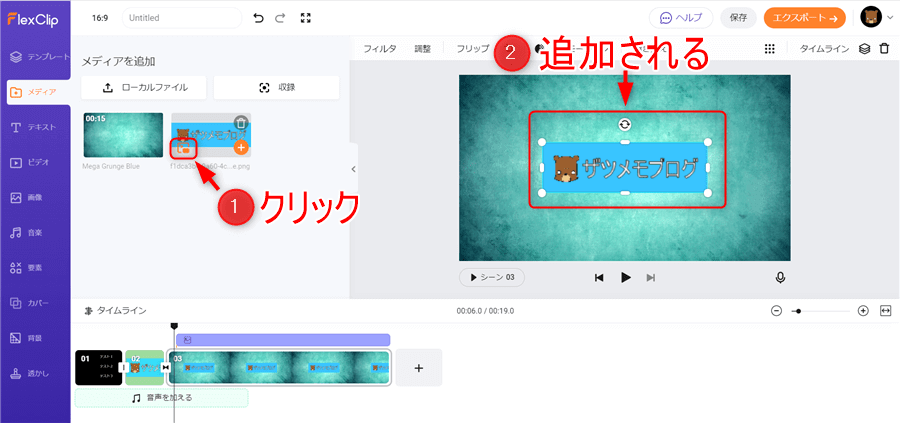
ピクチャインピクチャ
ピクチャインピクチャは動画の中に別の動画や画像を追加できる機能になります。
「ピクチャインピクチャ」をクリックすると追加されます。

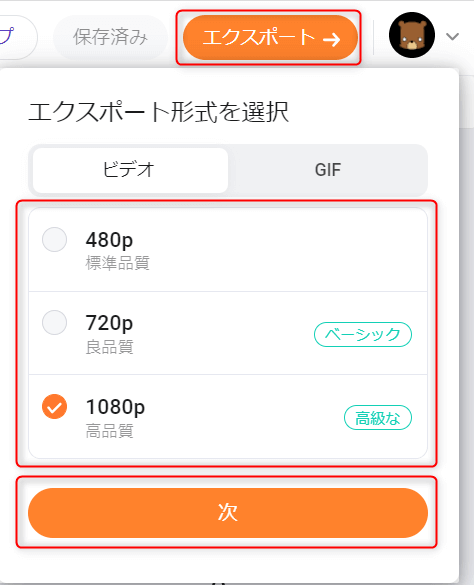
エクスポート
エクスポートはビデオとGIFの2種類になります。画質の選択はプランごとにことなります。
ビデオ出力
1.「エクスポート」を選択して、画質を選択して「次へ」をクリックします。

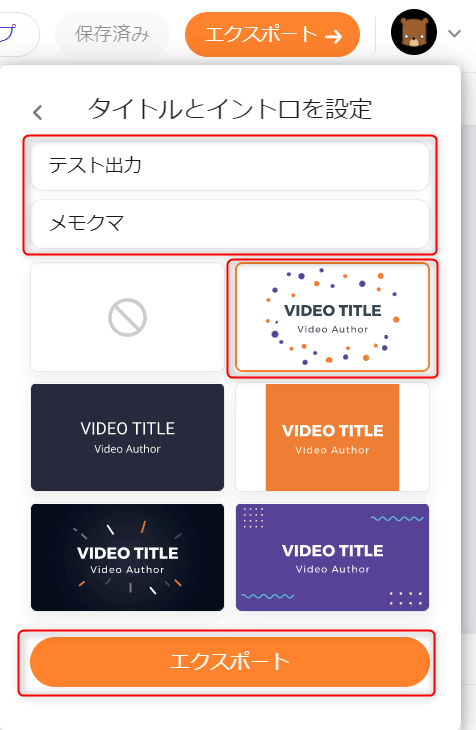
2.タイトルと著者名を入力後にテンプレートを選択して「エクスポート」をクリックすると動画が出力されて動画の最初にアニメーションが追加されます。


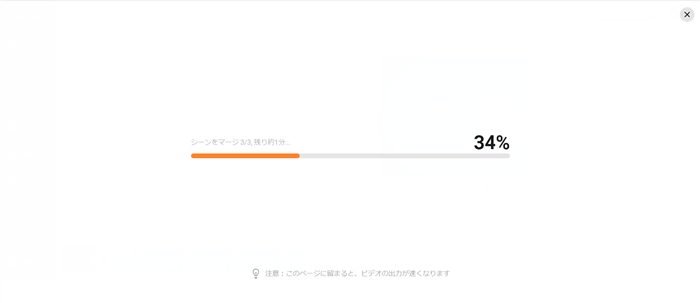
3.出力に少し時間がかかります。

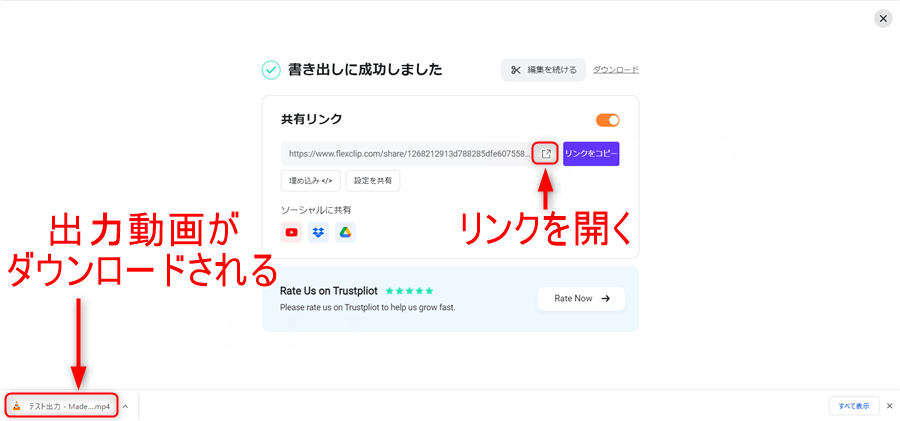
4.書き出しが完了すると、動画がダウンロードされて共有リンクが表示されます。


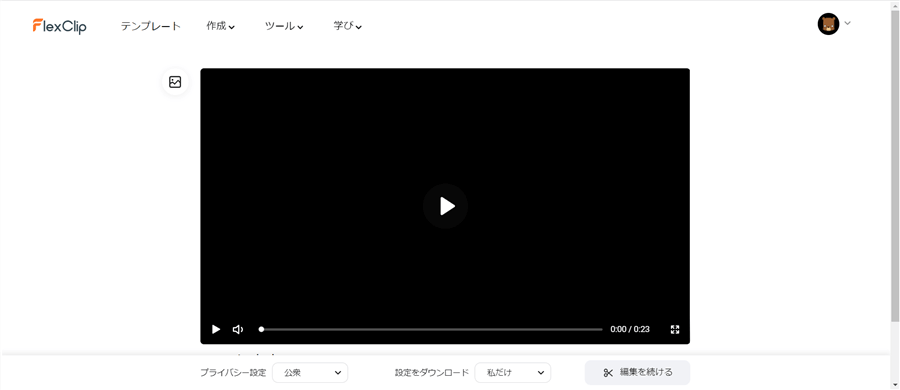
5.リンクから書き出した動画を確認することもできます。

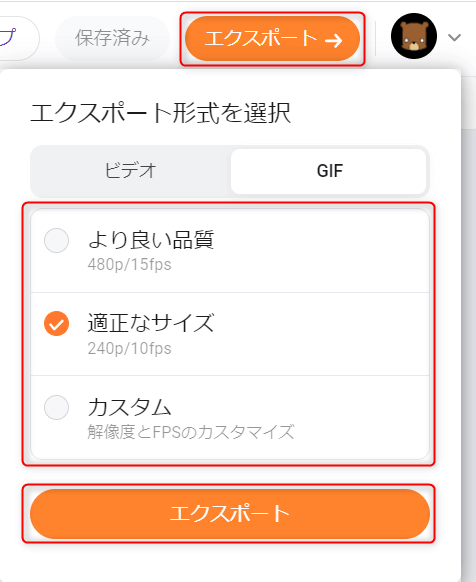
GIF出力
1.「GIF」からサイズを選択して「エクスポート」を選択します。

2.出力に少し時間がかかります。

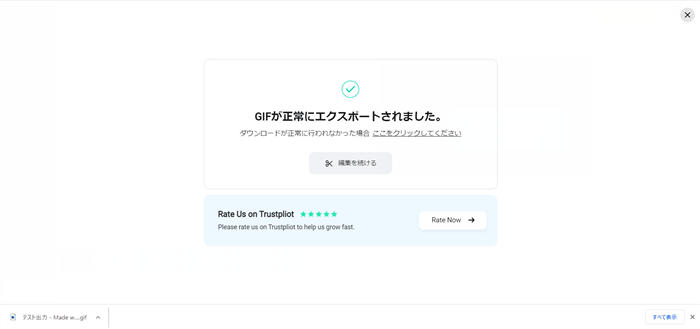
3.エクスポートが成功するとGIFがダウンロードされます。


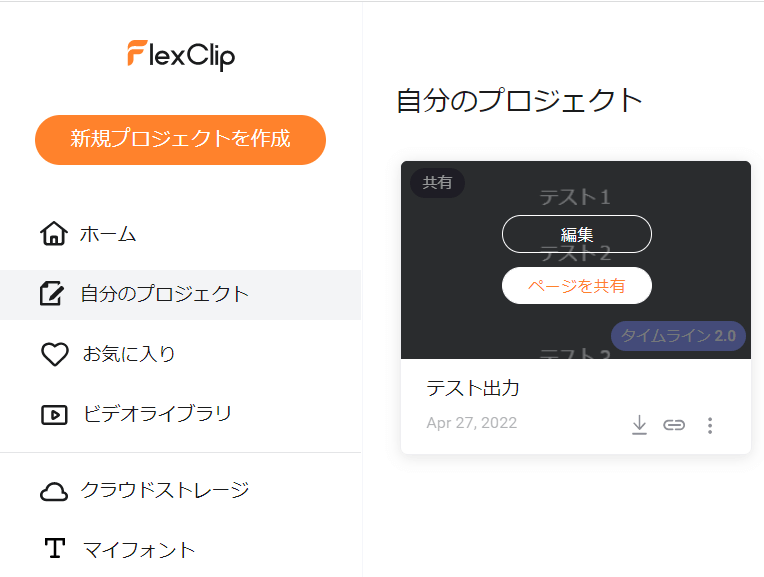
エクスポートして保存した動画は「自分のプロジェクト」から確認を行えます。

改善してほしいところ
基本的には使いやすい動画編集サイトでしたが機能を改善して頂くことで更に使いやすくなると思ったので記載致します。
1.クラウドストレージから直接、画像や動画のアップロードやダウンロードができたらかなり使いやすいサイトになると思いました。
2.エクスポートで4K動画にも対応してほしいと思いました。高画質で出力したい人もいると思います。
3.タイムラインモード2.0でテキストの時間調整をする場合は1つずつ選択しないと時間調整できないので複数同時に調整できると使いやすいと思いました。

4.音楽の調整がもう少し簡単にできると使いやすいと思いました。使いたい部分にマークしたり時間入力で調整できると使いやすいと思います。

5.動画編集機能にそれぞれショートカットキーを割り当てることができたら効率よく編集作業が行えると思いました。
まとめ
Webサイトでの動画編集は初めてでしたが、FlexClipを実際に一通り使用してみて他の動画編集ソフトと比べても遜色なく使える動画編集サイトだと思いました。
動画を順番に配置して、必要に応じてテキストやアニメーションを追加するだけで簡単に動画が作成できてしまうので初心者の方でも簡単に編集ができてしまいます。
また、テンプレートも豊富なので1から編集しなくても簡単に動画が作成できるのも魅力の1つです。
しかし、音楽をそのまま使用する分には何も問題ありませんが、好きな範囲を調整するのが少し難しいと思いました。
キーフレームなどの機能がないため、少し凝った動画を作成するのは難しいかもしれません。
改善してほしいところが改善されたらすごく使いやすい動画編集サイトになると思いますのでFlexclipの今後に期待しています。
最後にPearlMountain Limited様、ライセンスをご提供頂きありがとうございました。
依頼があれば執筆しますので今後ともよろしくお願い致します。
