動画編集ソフトを使ったことありますか?
僕はあまり使ったことがなかったので動画編集は難しいイメージがありました。
今回紹介する動画編集ソフトは初心者でも簡単に使うことができるソフトになります。
Wondershare様から「Wondershare Fimora X」Windows版の永続ライセンスを頂いたので動画編集ソフトの使い方と使い勝手をレビューしようと思います。
Fimoraについて
Fimoraは初心者でも簡単に使うことができる動画編集ソフトになります。
OSはWindowsとMacで使用することができますが今回はWindows版の操作方法を紹介していきます。
動画素材をタイムラインにドラッグ&ドロップするだけで簡単に編集することができます。
また、エフェクト素材が豊富に揃っているので簡単におしゃれな動画ができちゃいます。
結婚式ムービーや紹介動画を作りたい人、Youtuberにもおすすめできるソフトです。
画面録画もできるのでゲーム実況やパワポの説明動画をやる人にもおすすめです。
Fimoraには無料版と有料版があります。
機能的には同じなのですが無料版には動画に透かしが入ってしまいます。
透かしが嫌な方は無料版を試した後に有料版の購入をおすすめします。


動画編集を行うにはそれなりのスペックが必要になります。下に最低スペックを記載していますが
サクサク編集したい人はCPU,RAM,GPUが高スペックなものを使用しましょう!
パソコンスペックWindows版
| OS | Windows 7/Windows 8.1/Windows 10 ( 64 bit OSでのみ動作可能) |
| CPU | Intel i3以上のマルチコアプロセッサ、2GHz以上 (HDおよび4KビデオにはIntel第6世代以降のCPUを推奨)、Apple M1も対応 |
| RAM | 4 GB RAM(HDおよび4Kビデオには8 GBが必要) |
| GPU | Intel HD Graphics5000以降。 NVIDIA GeForce GTX700以降。 AMD RadeonR5以降。 グラフィックドライバは最新をお使いください。 グラフィックドライバ更新方法>> |
| ディスク | 10GB以上の空き容量が必要です。(SSD推奨) |
パソコンスペックMac版
| OS | macOSv10.12またはそれ以降 |
| CPU | Intel i5以上のCPU、2 GHz以降(Intel 6th Gen以降を推奨) |
| RAM | 8 GB RAM(HDおよび4Kビデオには16 GBが必要) |
| GPU | Intel HD Graphics5000以降。 AMD RadeonR5以降。 2 GB vRAM(HDおよび4Kビデオには4 GBが必要) |
| ディスク | 10GB以上の空き容量が必要です。(SSD推奨) |
ダウンロード手順
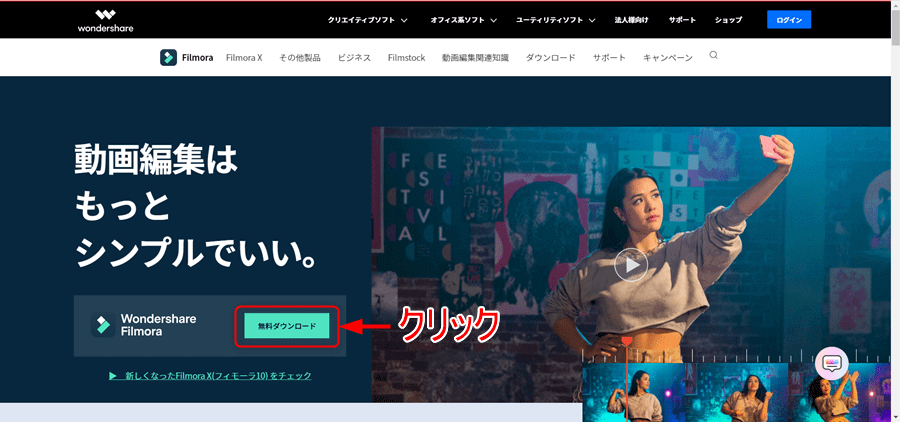
下のボタンを押すとFimora無料版のダウンロードページへ移動します。
1.「無料ダウンロード」をクリックします。

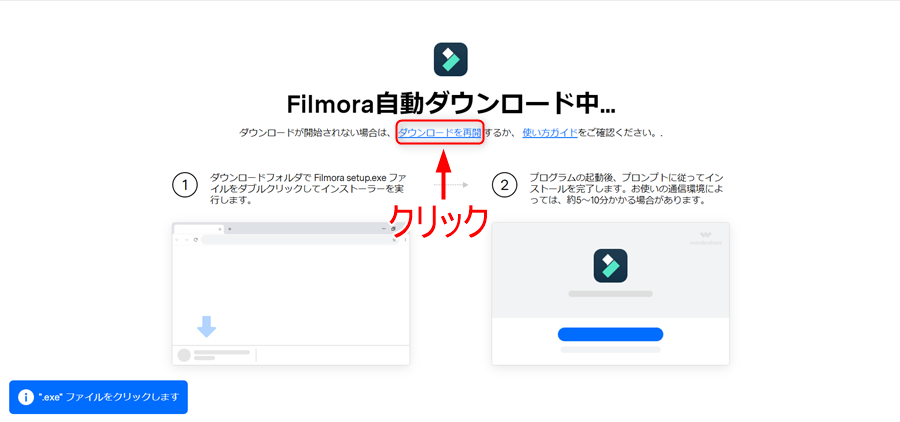
2.自動ダウンロード画面に切り替わるのでダウンロードされない人は「ダウンロードを再開」をクリックします。

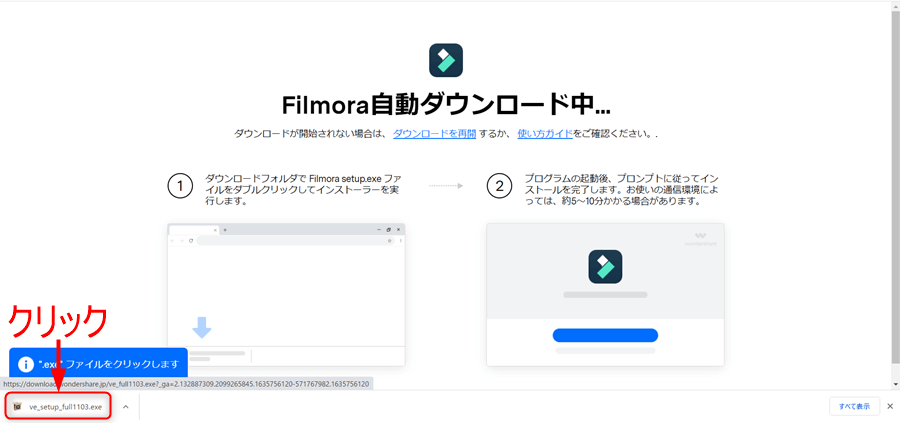
3.ダウンロードされた「ve_setup_full1103」をクリックします。

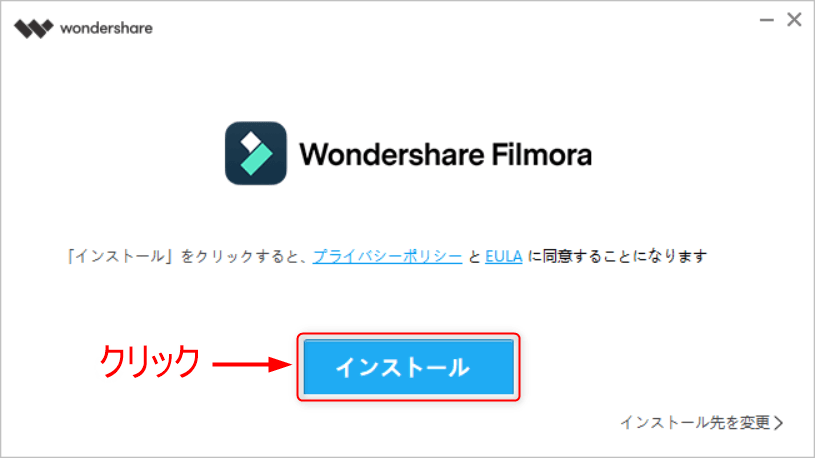
4.「インストール」をクリックします。

5.インストールが完了するまで待ちます。

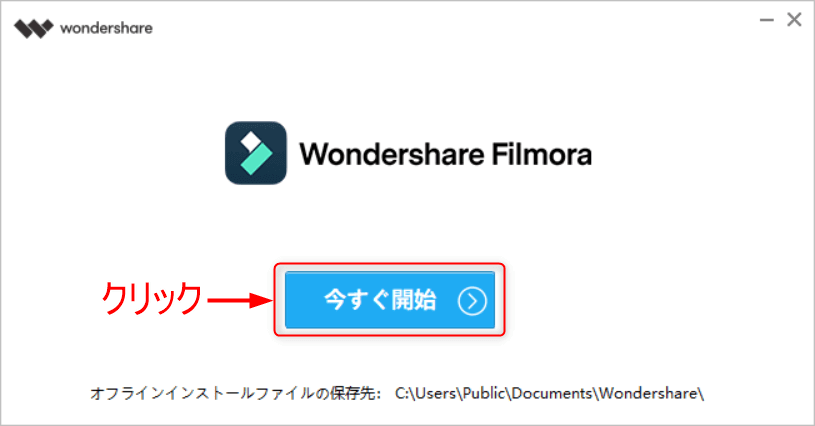
6.「今すぐ開始」をクリックします。

7.Webブラウザが開きますので確認したら閉じます。

8.ソフトが開いてチュートリアル画面が表示されたらダウンロード完了になります。

9.デスクトップにショートカットが作成されているので次から起動するときはアイコンをダブルクリックします。

チュートリアル手順
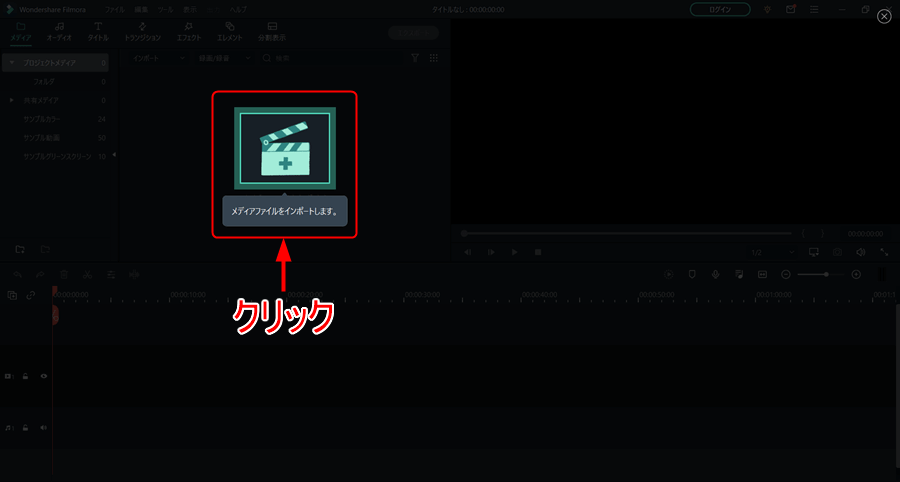
1.「スタート」をクリックします。

2.「メディアファイルアイコン」をクリックします。

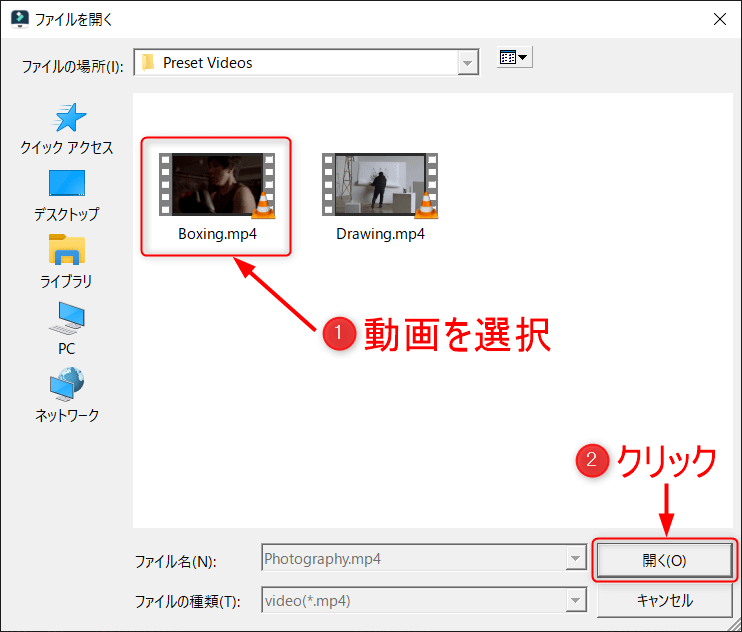
3.動画を選択して「開く」をクリックします。

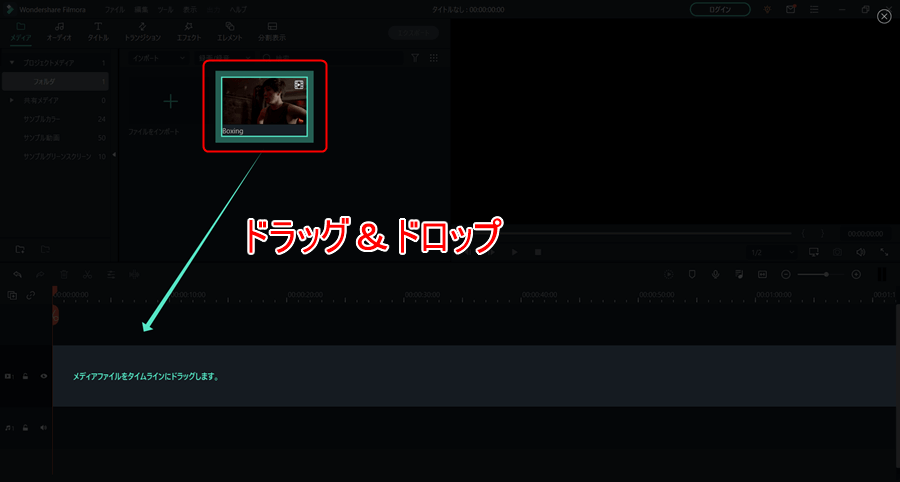
4.開いた動画を「タイムライン」にドラッグ&ドロップします。

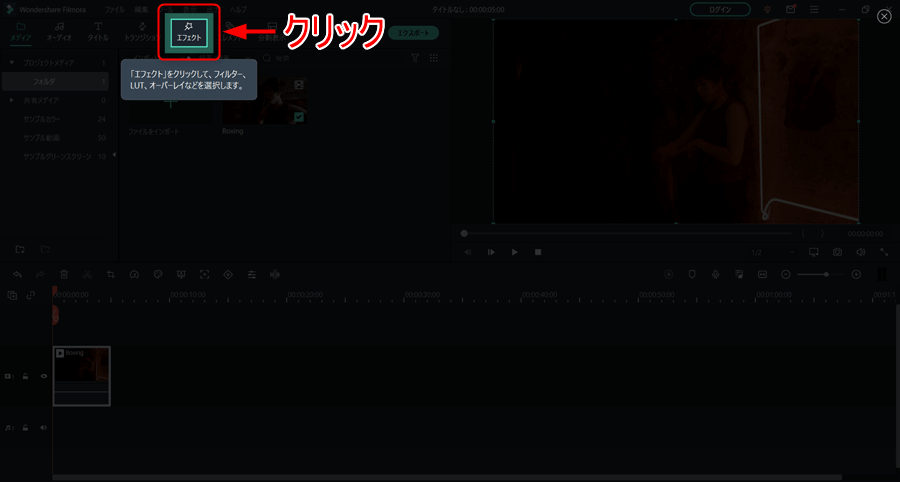
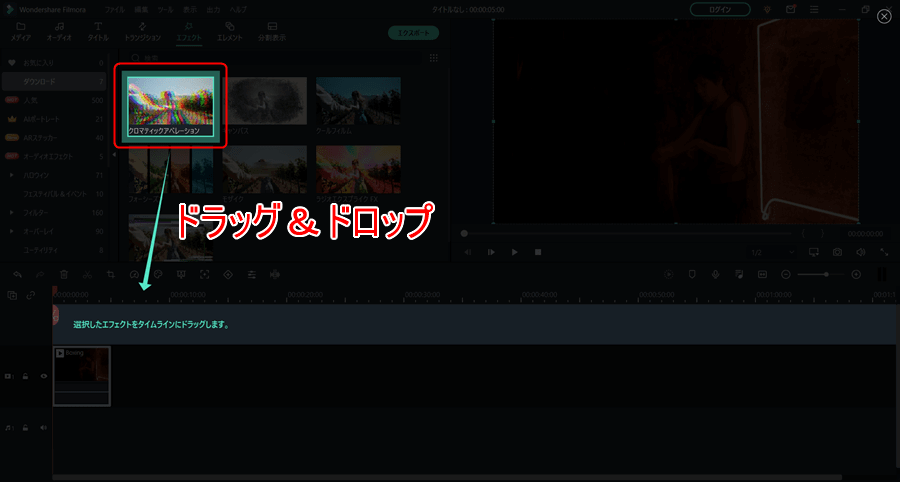
5.「エフェクトアイコン」をクリックします。

6.「クロマティックアベレーション」を「タイムライン」にドラッグ&ドロップします。

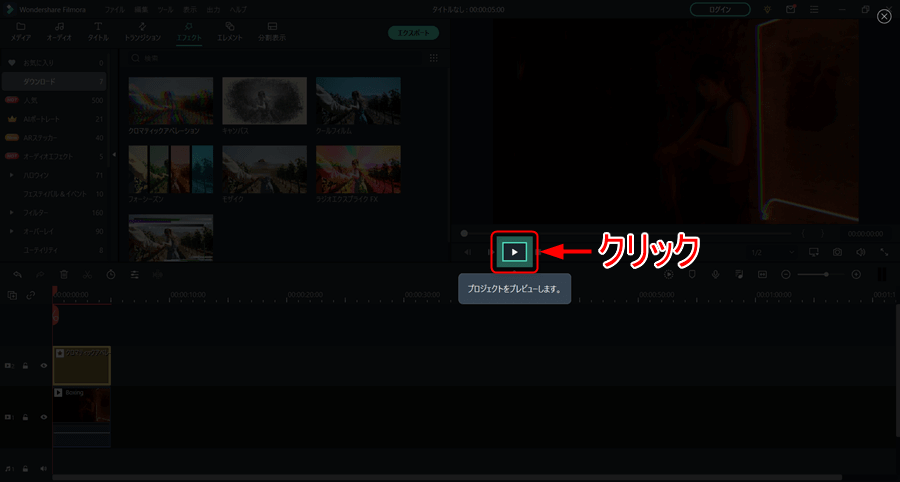
7.「プレビューアイコン」をクリックします。

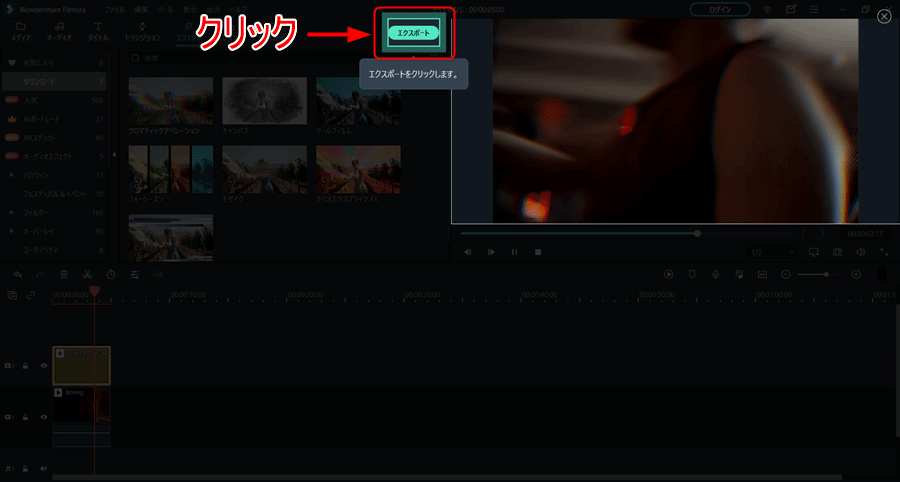
8.「エクスポート」をクリックします。

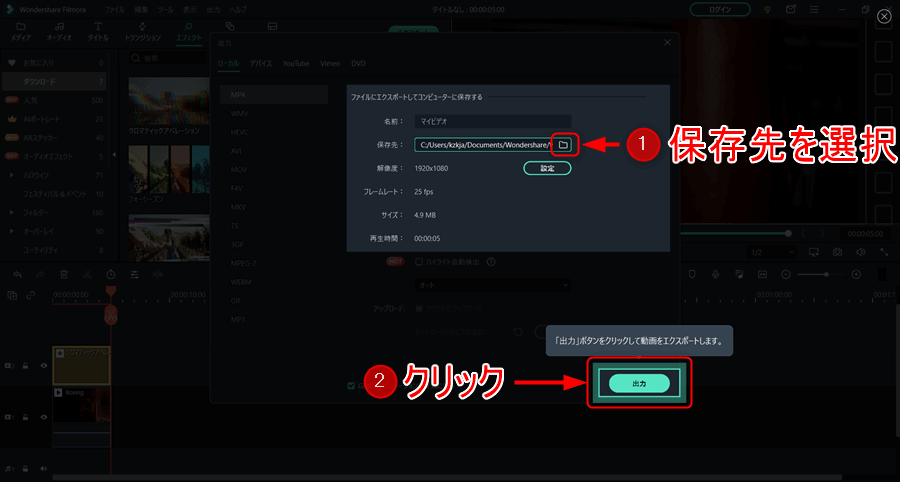
9.指定の場所に保存したい場合は「ファイルアイコン」をクリックして保存先を選択します。最後に「出力」をクリックします。

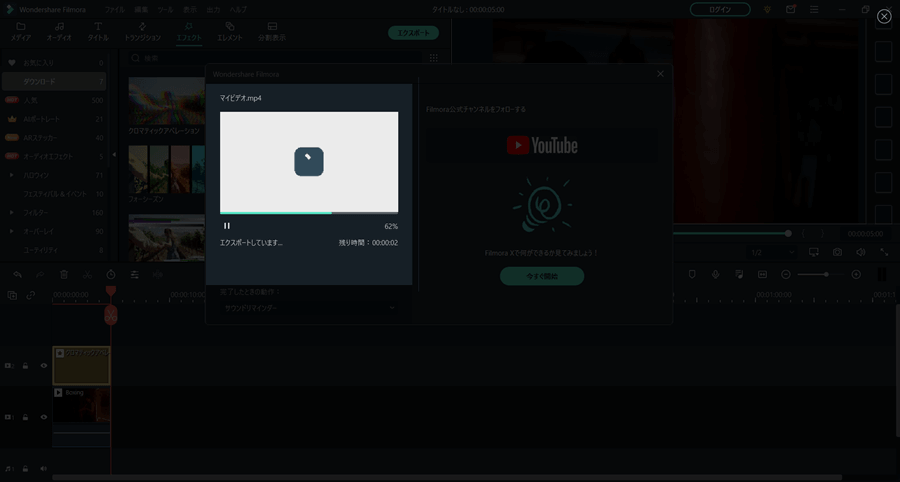
10.動画が長いとエクスポートの時間も長くなります。

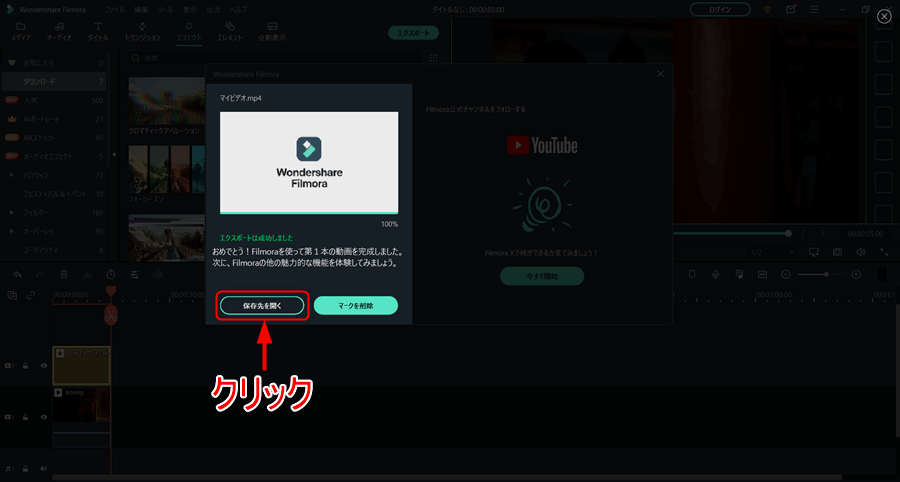
11.「保存先を開く」をクリックするとチュートリアルは完了になります。

12.無料版だと出力した動画に透かしが入りますのでどのように入るか確認してみてください。
アカウントの作成とログイン
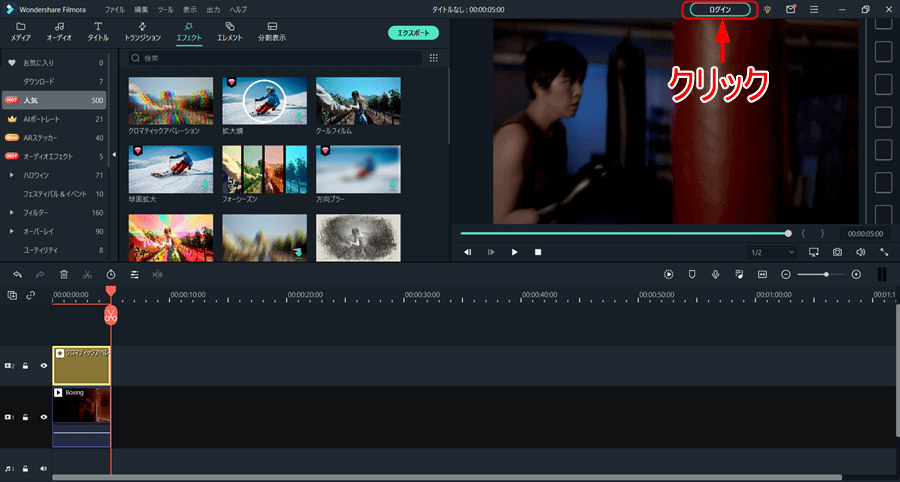
1.編集画面の「ログイン」をクリックします。

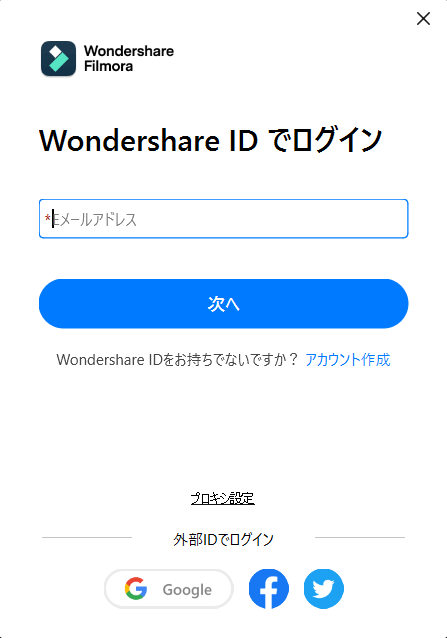
2.アカウントがない人は「アカウント作成」をクリックして「メールアドレス」「パスワード」「名前」を入力して登録します。
すでにアカウントを作成している人はメールアドレスを入力して「次へ」をクリックします。

3.設定したパスワードを入力して「ログイン」をクリックします。

有料版の購入
注意ポイント
以下の場合は商用利用向けプランを購入して使用しないといけません。
・企業案件で動画を作成する場合
・動画編集を仕事や副業として収益を得る場合
・会社のPRや社内教育で動画を作成する場合
ポイント
・Youtubeに動画をアップして広告収益をもらう場合は個人向けプランで大丈夫です。
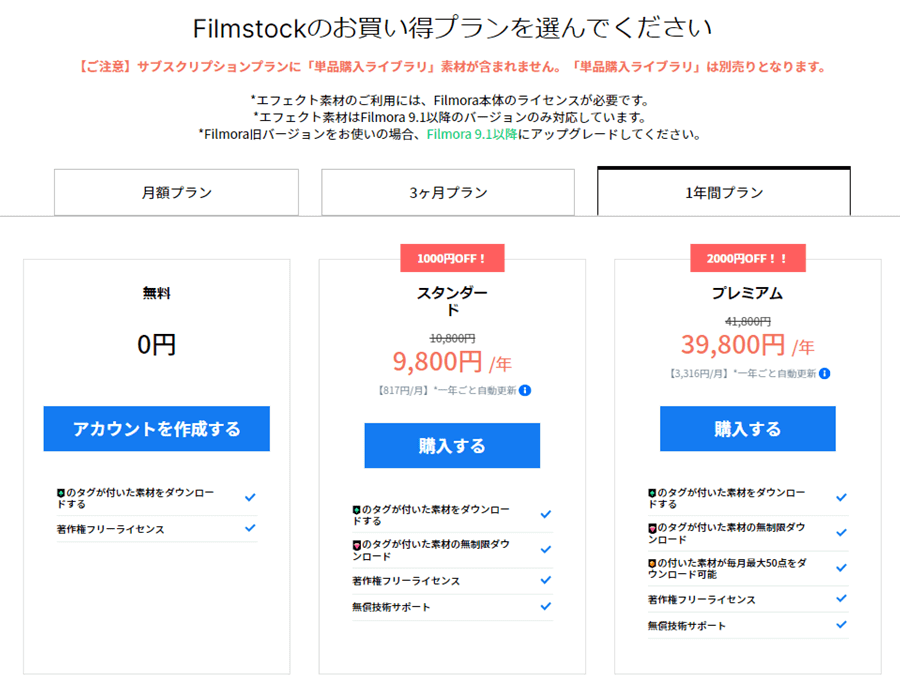
1年プランよりも永続ライセンスがおすすめです。
永続ライセンスはメジャーアップデートするまで使用可能です。
Filmora11になるまでは永続ライセンスが有効です。
Filmora11にアップデートする場合は追加費用がかかる可能性があります。
アップデートせずにFilmora10のまま永続ライセンスを使用することもできます。
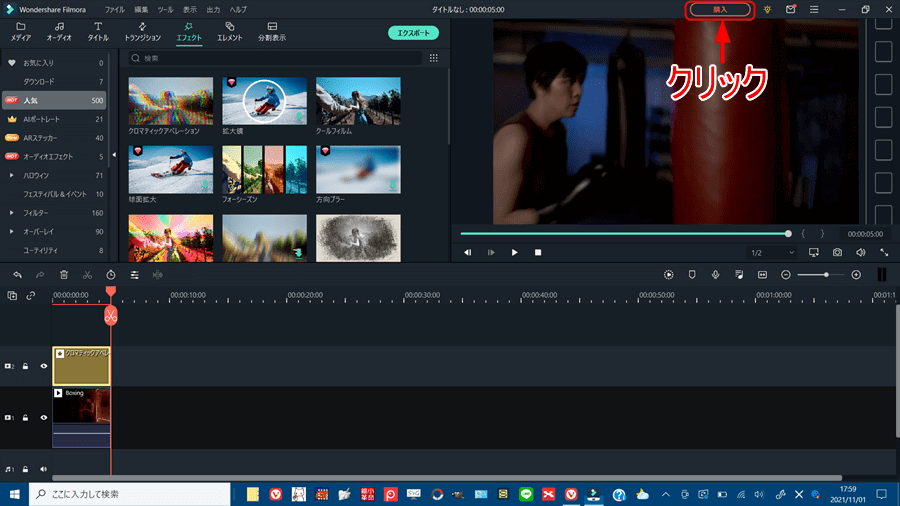
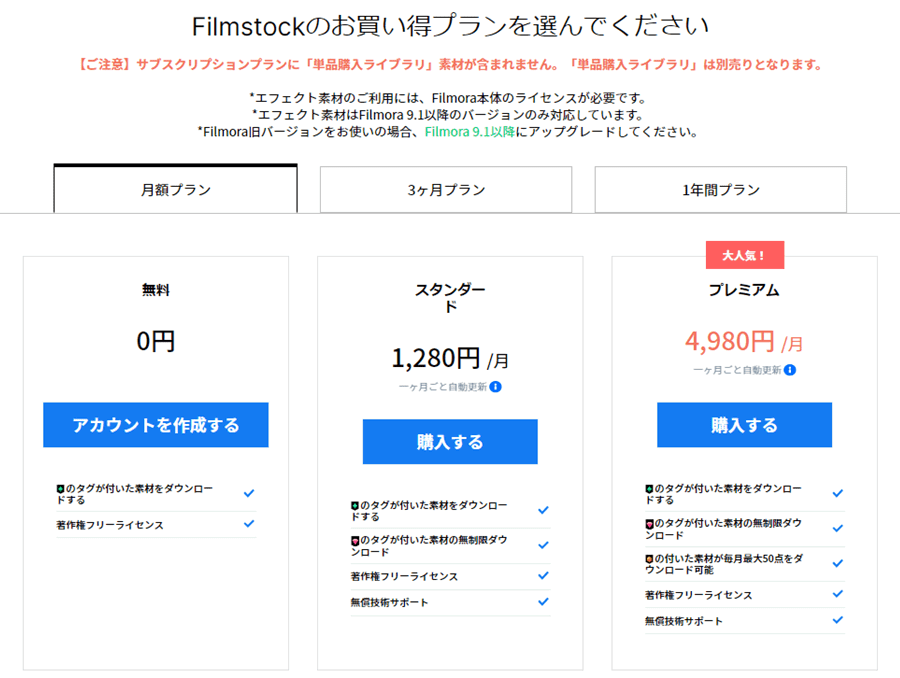
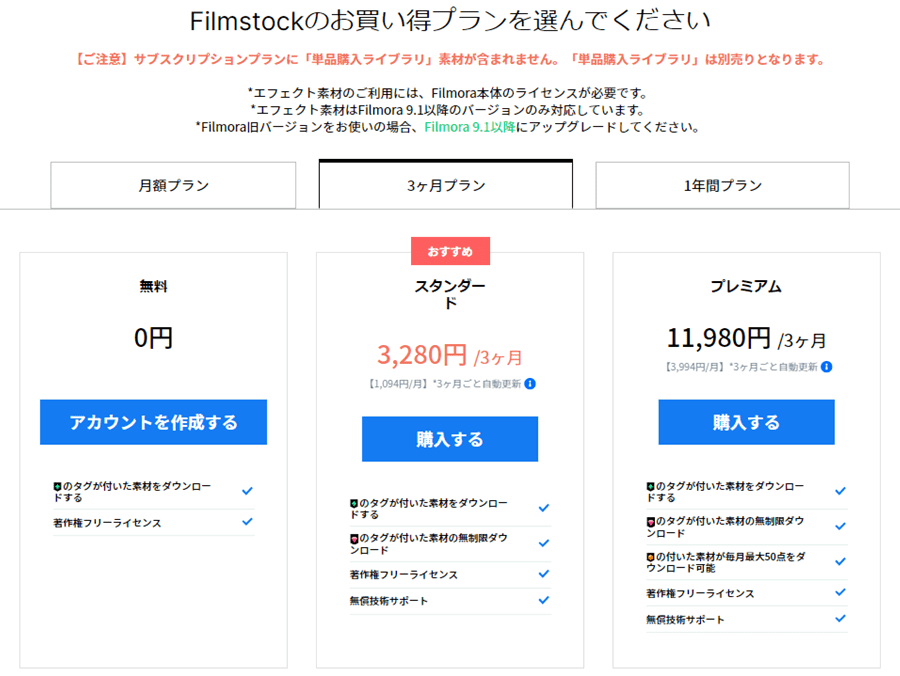
1.編集画面でログインすると「購入」を選択できるようになります。

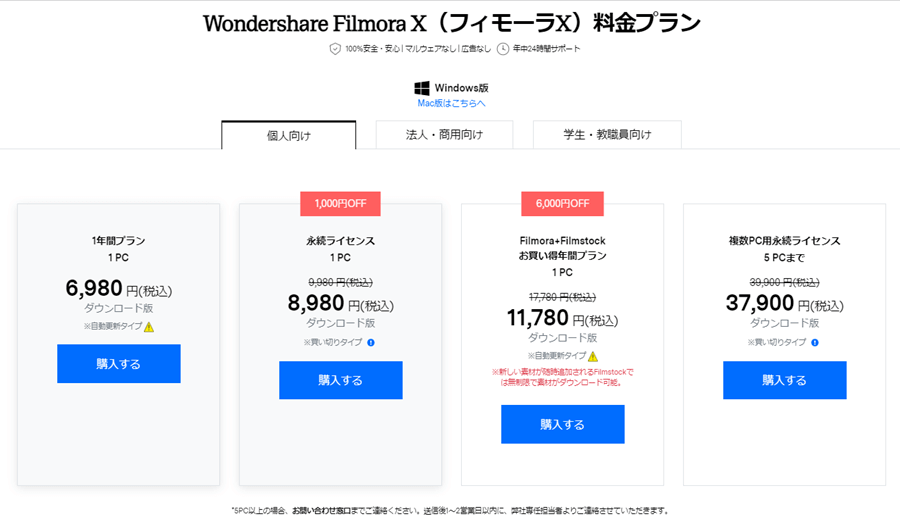
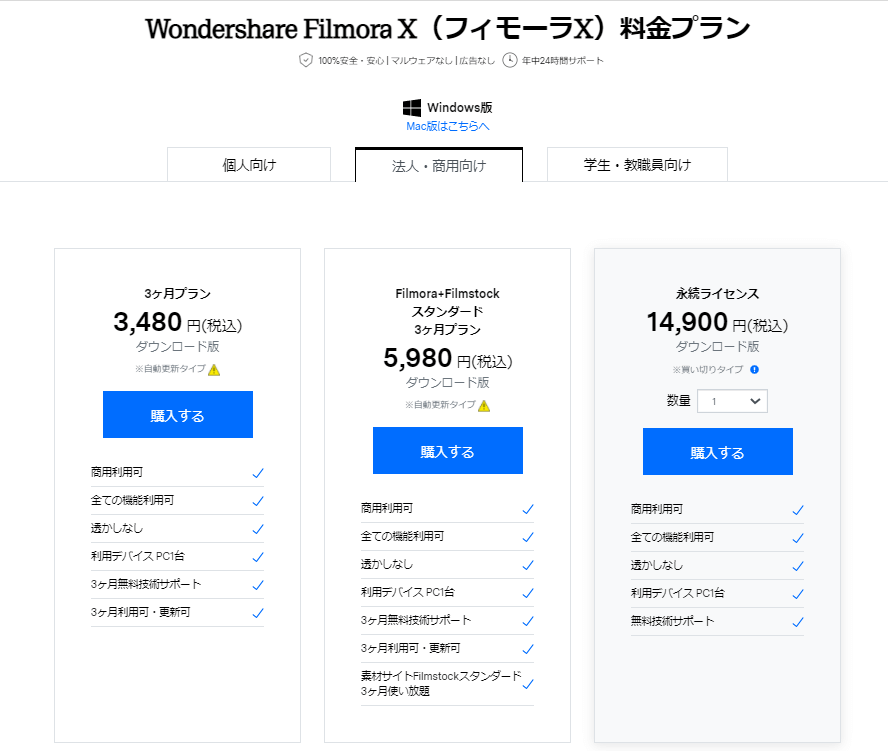
2.有料版には個人向けと商用利用向けがあります。購入プランの「購入」をクリックします。

間違ってメジャーアップデートしてしまった場合はサポートに問い合わせてください。


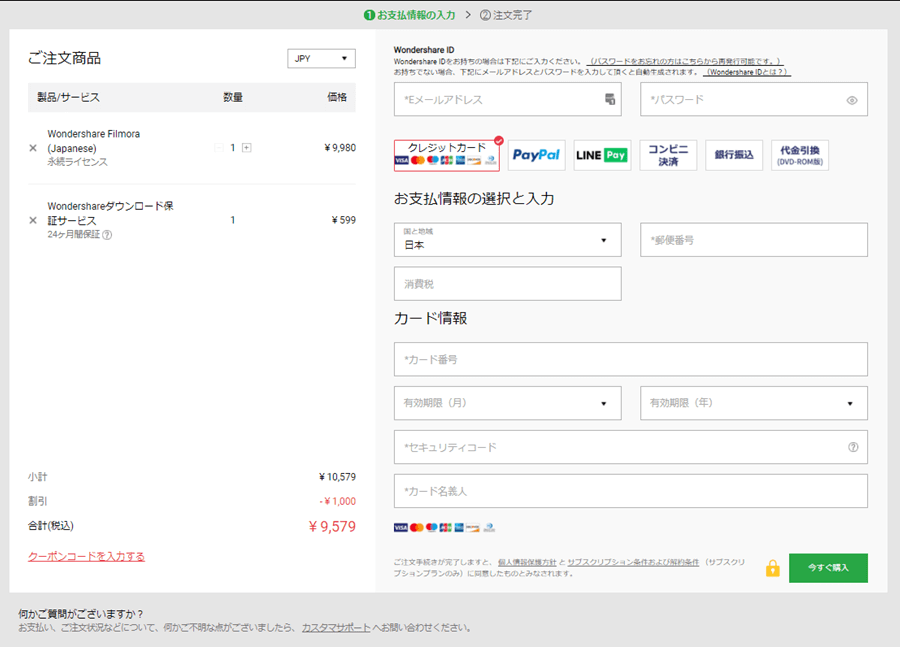
3.お支払い情報を入力して「今すぐ購入」をクリックしてください。

ダウンロード保証サービスがいらない場合は「×」をクリックしましょう!

4.Fimoraを起動してログイン画面でお支払い情報で入力した「メールアドレス」「パスワード」を入力してログインすると有料版を使用できます。
Filmstockについて
Filmstock はFimoraで使用することができる動画編集用の素材になります。
Fimoraをインストールしてログインするとフリーの素材を使うことができます。
Filmstockの動画編集用のフリー素材以外はサブスクプランを購入しないと使用できません。
動画をオシャレにする素材が豊富にあるので使いたい素材がある方はサブスクで使ってみてください。
注意ポイント
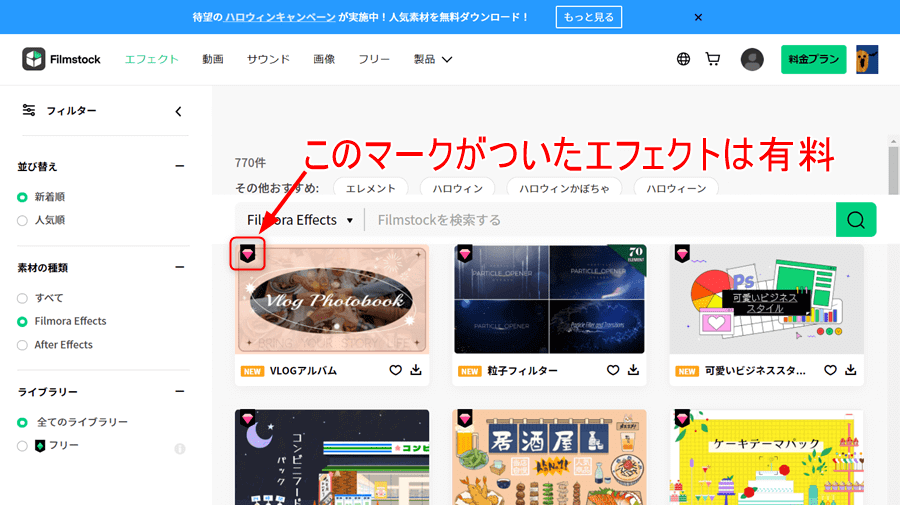
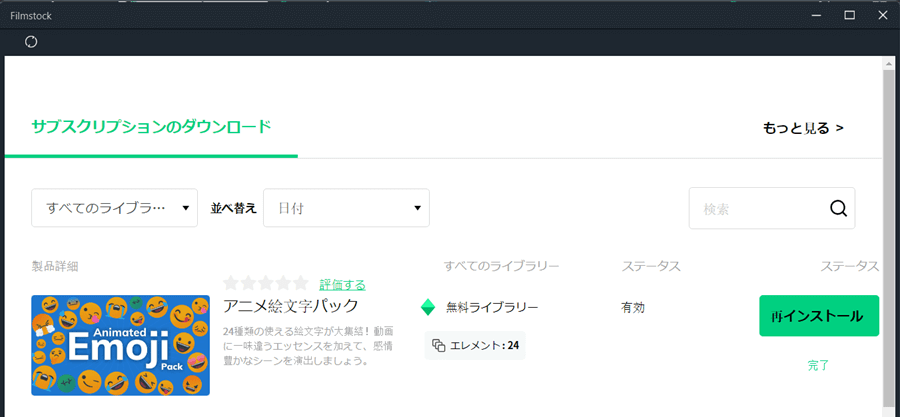
サブスクを購入してマークのついている素材をダウンロードしても期限が過ぎて解約したら使用できなくなります!
解約する前にサブスク素材を使用した動画を出力する必要があります。
ポイント
緑色の◆マークはFilmoraのアカウントを作成していたら無料で使用できます。
1.Filmstockから「エフェクト」「動画」「サウンド」「画像」「フリー」の素材をダウンロードできます。好きな素材をクリックします。

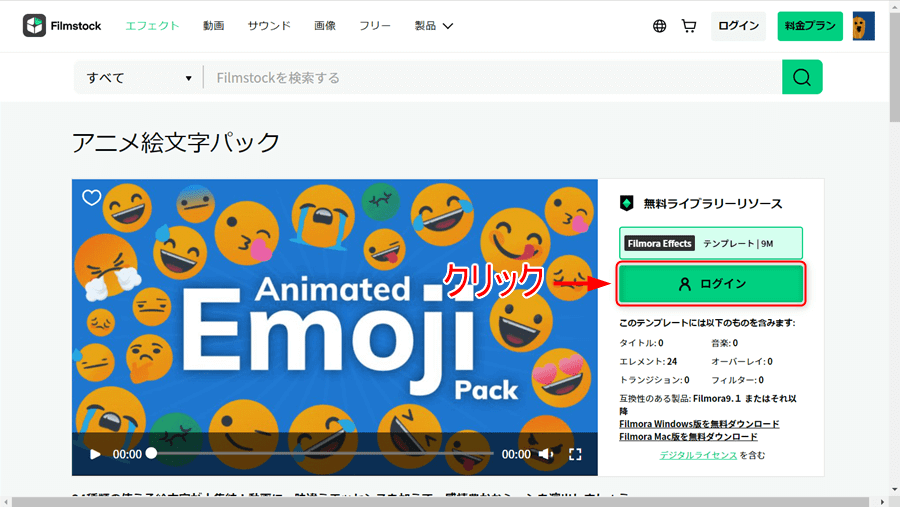
2.「ログイン」をクリックします。

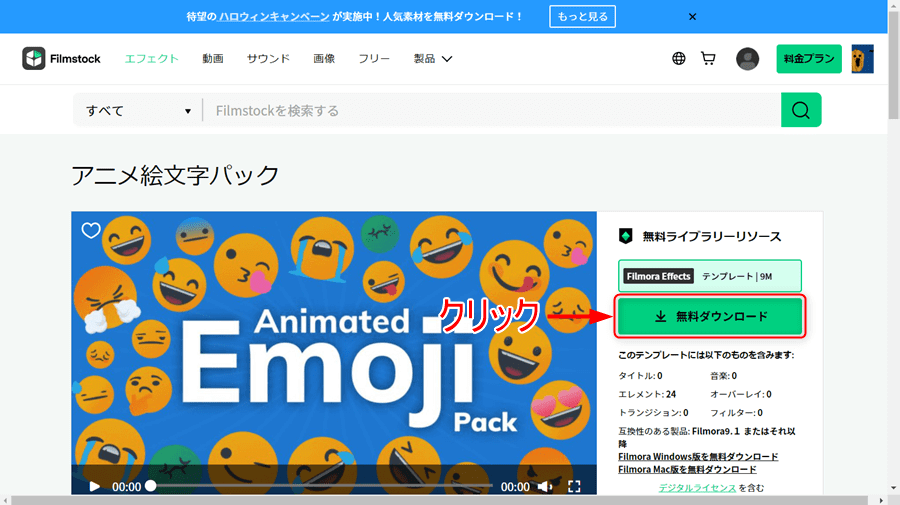
3.「無料ダウンロード」をクリックします。

4.素材がダウンロードされます。

ダウンロードした素材はFimoraで使えるようになります。

5.マークのついている素材は有料プランになりますのでサブスクの購入が必要です。



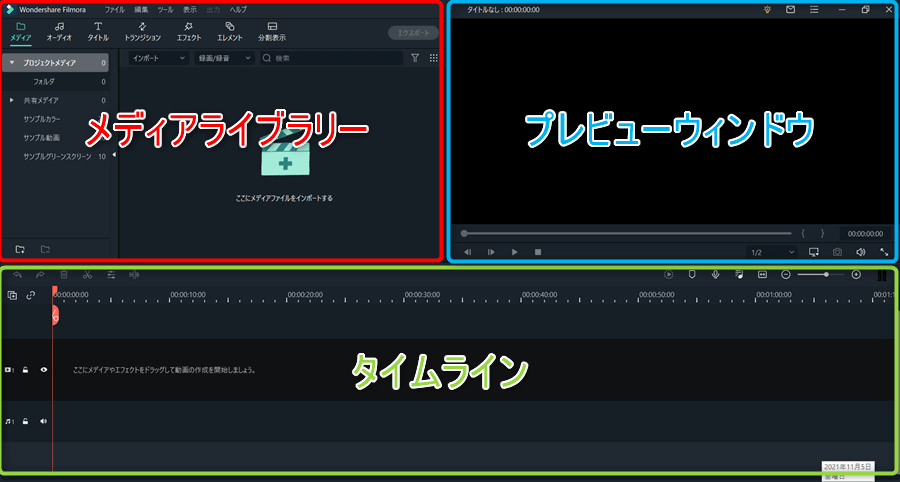
基本操作
メディアライブラリーの動画や音楽や効果素材をタイムラインにドラッグ&ドロップしてプレビューウィンドウで動画を確認していくことになります。
基本操作を確認して頂くだけでそれなりの動画ができます。少し凝った編集をしたい方は動画編集操作も確認してください。

直感で操作できるので初心者でも扱いやすいです!

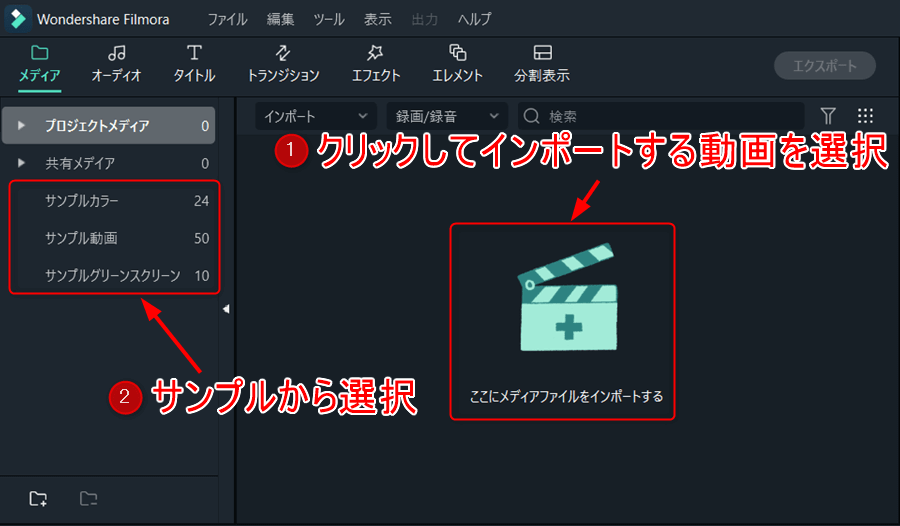
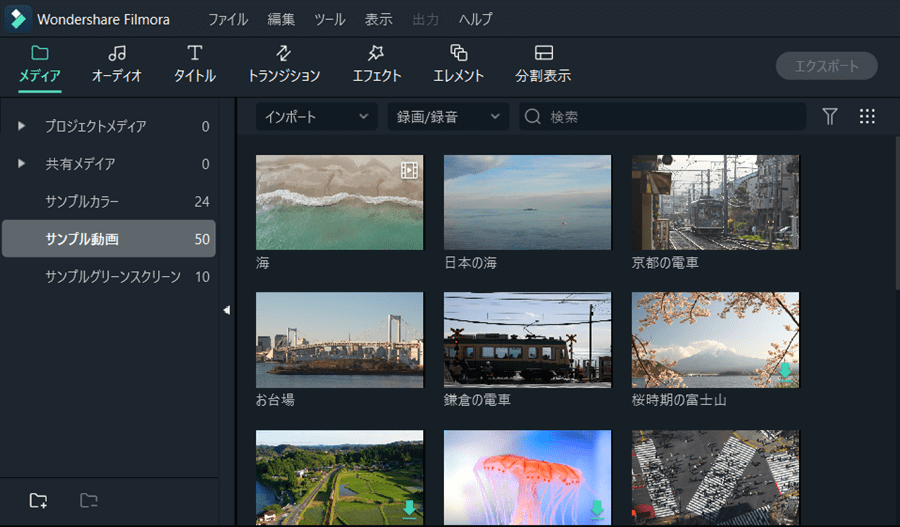
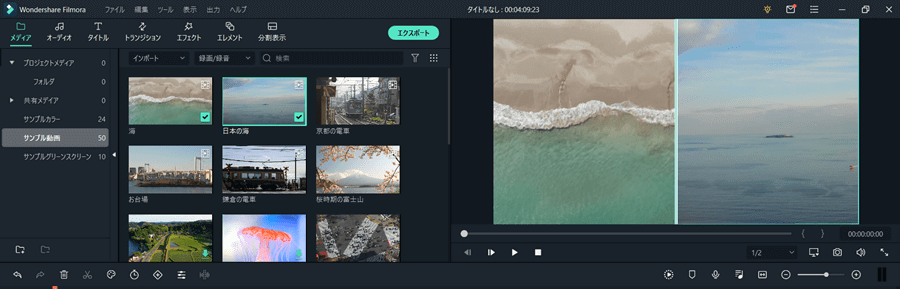
メディアライブラリー
動画や音楽や文字、エフェクトなどタイムライン追加する素材を選択する画面になります。
メディアファイルをインポートする場合はアイコンをクリックしてインポートします。
インポートしない場合は左部分のサンプルから選択することもできます。

ポイント
・メディア・・・動画や画像の素材を選択できます。
・オーディオ・・・音楽素材を選択できます。
・タイトル・・・文字の素材を選択できます。
・トランジション・・・動画の場面切替のときの演出素材を選択できます。
・エフェクト・・・動画や音楽の素材に加工を加える素材を選択できます。
・エレメント・・・動画に追加するスタンプや演出素材を選択できます。
・分割表示・・・動画画面を分割する素材を選択できます。
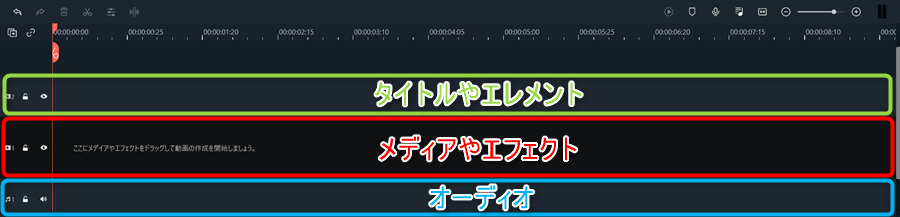
タイムライン
タイムラインの基本的な使い方としては一番下のトラックに「オーディオファイル」
その上のトラックに「メディアの動画ファイルやエフェクト」
その上 のトラックに 「タイトルやエレメント」を挿入します。

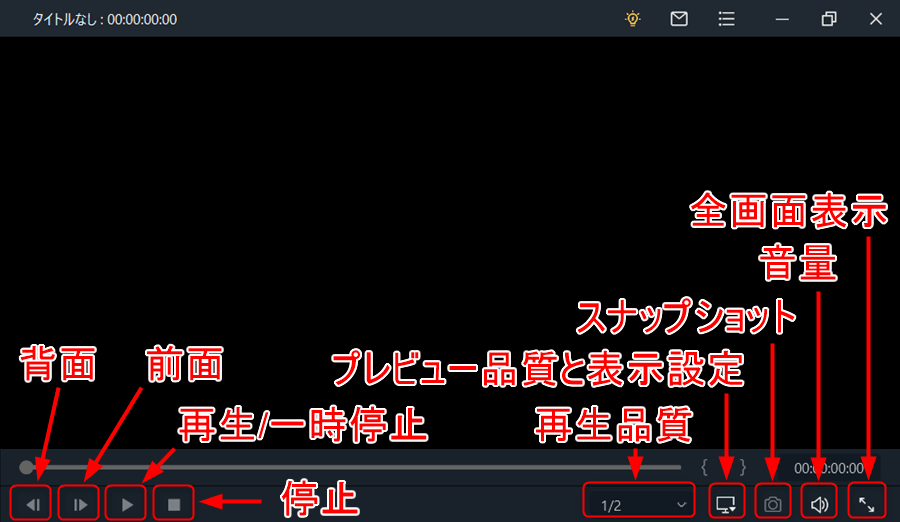
プレビューウィンドウ
編集した動画を確認するときに使います。

ポイント
全画面表示・・・プレビュー画面を全画面表示します。
音量・・・動画の音量を調整できます。
スナップショット・・・プレビュー画面のスクリーンショットを撮ることができます。
プレビュー品質と表示設定・・・
再生品質・・・プレビュー画面の画質を調整できます。(デフォルト1/2でフルで元動画と同じ品質)
背面・・・フレームを少し戻します。
前面・・・フレームを少し進めます。
再生/一時停止・・・プレビュー動画の再生と一時停止になります。
停止・・・プレビュー動画を停止して動画の一番最初に戻ります。
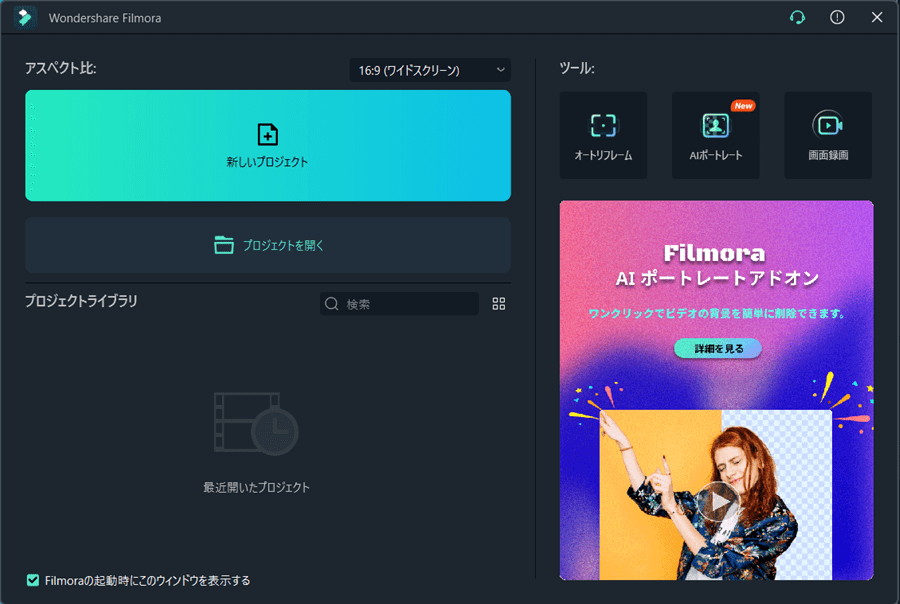
新規作成
1.Fimoraを起動するとこの画面になります。

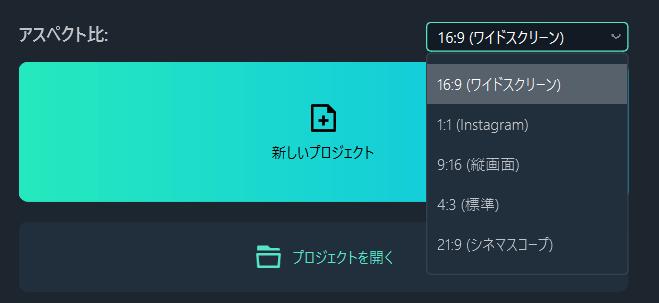
2.作成する動画のアスペクト比を選択して「新しいプロジェクト」をクリックします。

youtubeにアップする場合は16:9がおすすめ!スマホ用の画角もあるので用途に合わせて選びましょう!

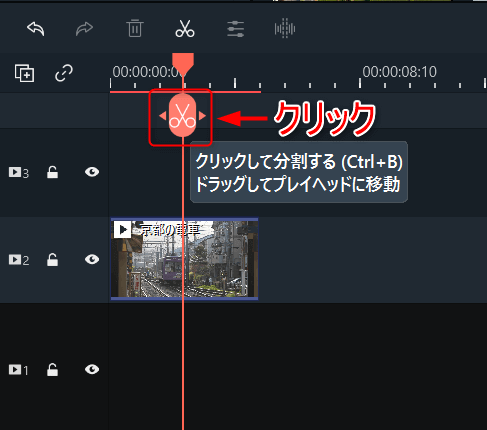
動画の分割・削除
動画はタイムライン上で分割したり削除することができます。
ドラッグ&ドロップした元の動画が編集されることはないので安心して編集してください。
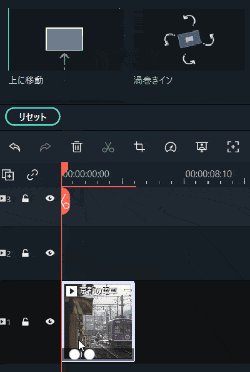
1.メディアから動画を選択してトラックにドラッグ&ドロップします。

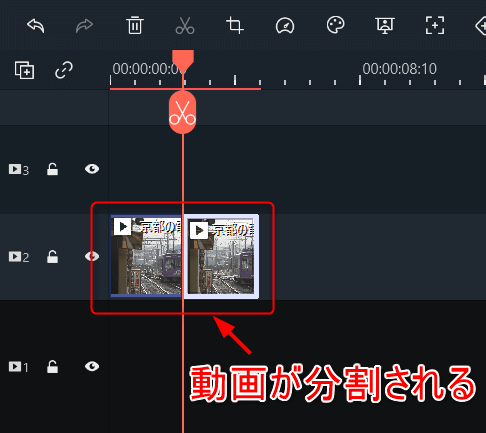
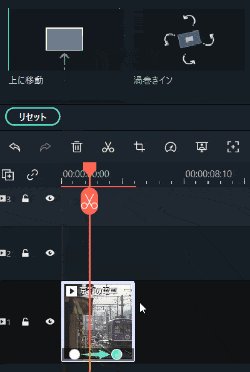
2.トラック追加した動画の分割したいところにハサミマークがついた線をあわせてクリックします。

3.動画が分割されました。

分割した動画を選択して「Delete」キーを押すと削除できます。
動画の不要な部分は「分割して削除」が基本的な作業になります。

オーディオ
音楽素材を選択してタイムライン上で編集が可能になります。
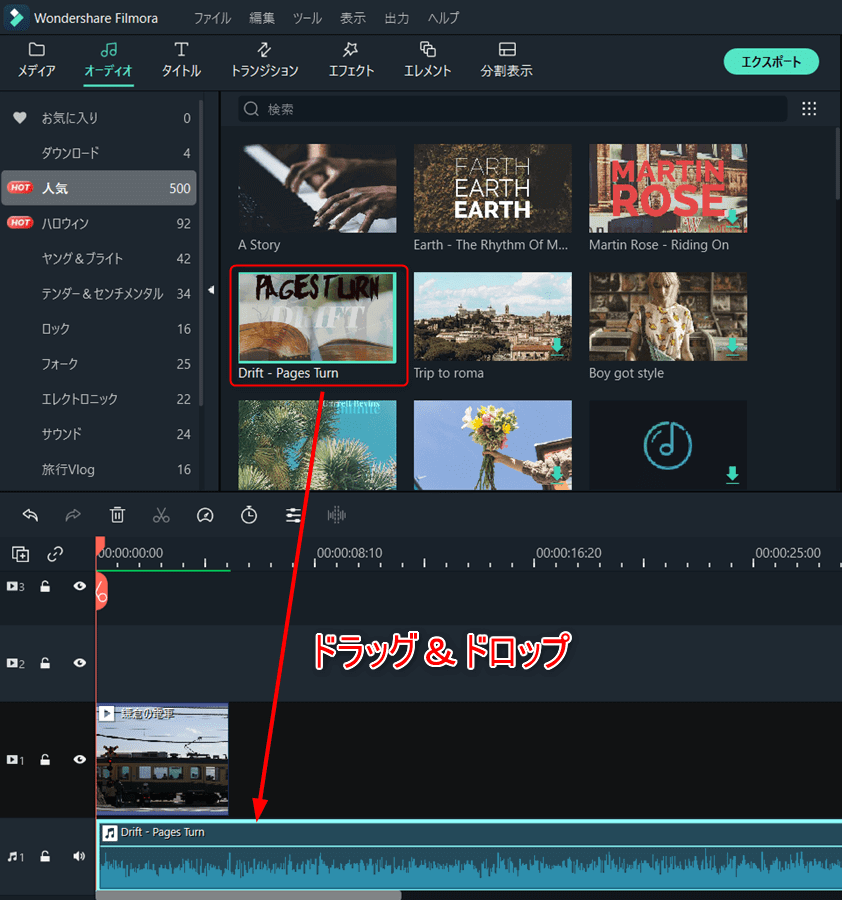
1.オーディオを選択して好きな曲をトラックにドラッグ&ドロップします。

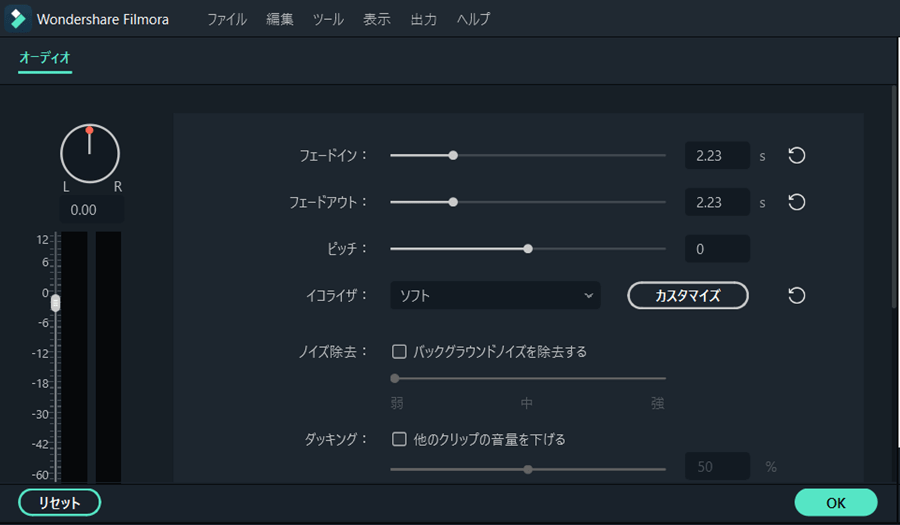
2.トラックに挿入したオーディオをダブルクリックするとメディアライブラリーの画面がオーディオ設定画面に変わります。
この画面でオーディオの設定を変更できます。

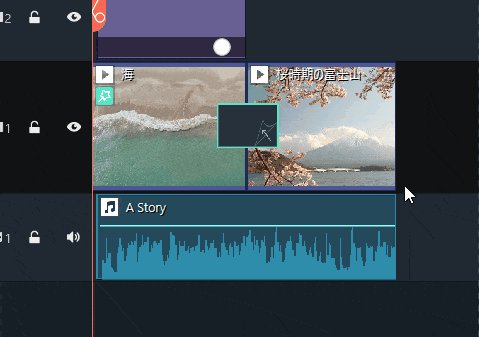
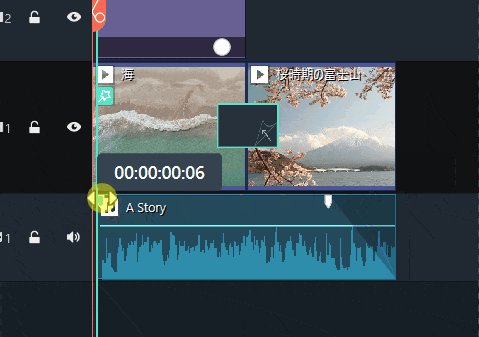
3.オーディオトラックの端にカーソルを合わせるとフェードインとフェードアウトの調整ができます。
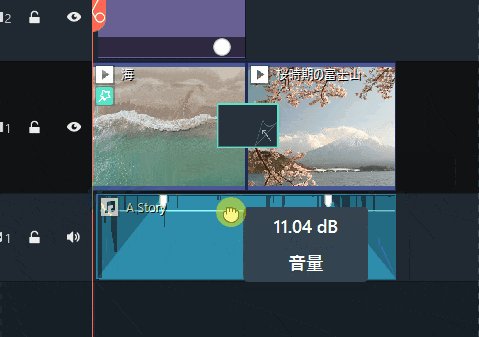
オーディオの真ん中あたりにある線をクリックしながら上下させると音量調整が可能になります。

タイトル
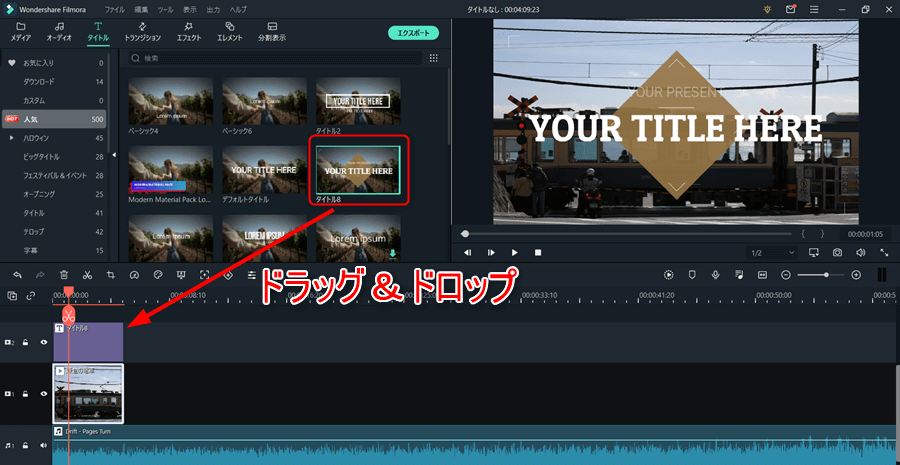
タイムラインにドラッグ&ドロップすることで動画に文字を追加することができます。
基本的には動画より上のトラックで使用します。
1.タイトルを選択してメディアトラックの上のトラックに好きなタイトルをドラッグ&ドロップします。

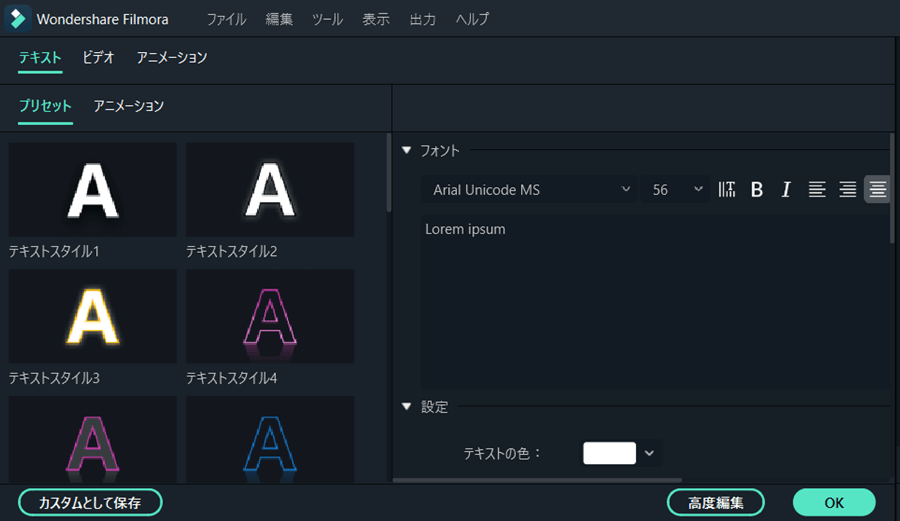
2.トラックに挿入したテキストをダブルクリックするとメディアライブラリーの画面がオーディオ設定画面に変わります。
この画面でテキストのフォント、サイズ、色などを調整できます。

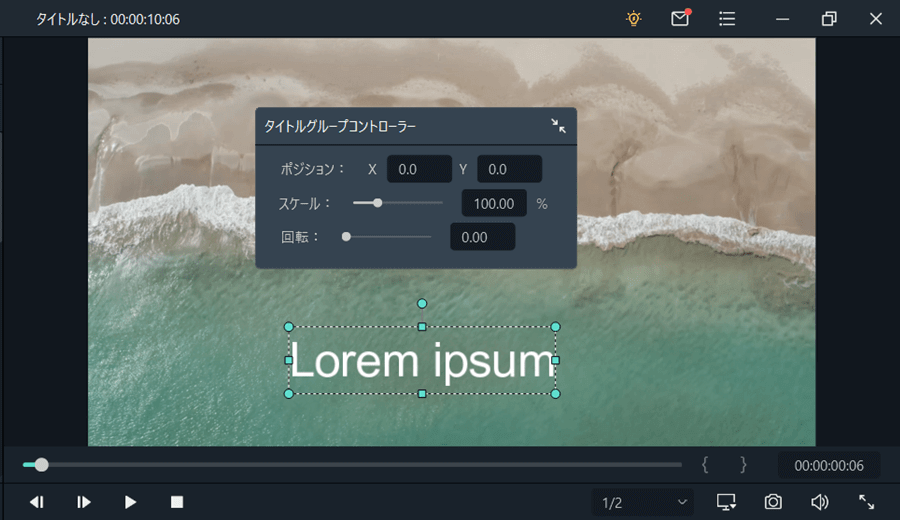
3.プレビューウィンドウにはタイトルグループコントローラーが表示されてタイトル文字の位置や大きさ角度を調整できます。
タイトルグループコントローラーを使わなくても画面のタイトル文字を選択することで位置や大きさ角度を調整できます。
文字をダブルクリックすると文字の編集が可能になります。

トランジション
動画と動画の切替時に演出を加える効果素材になります。
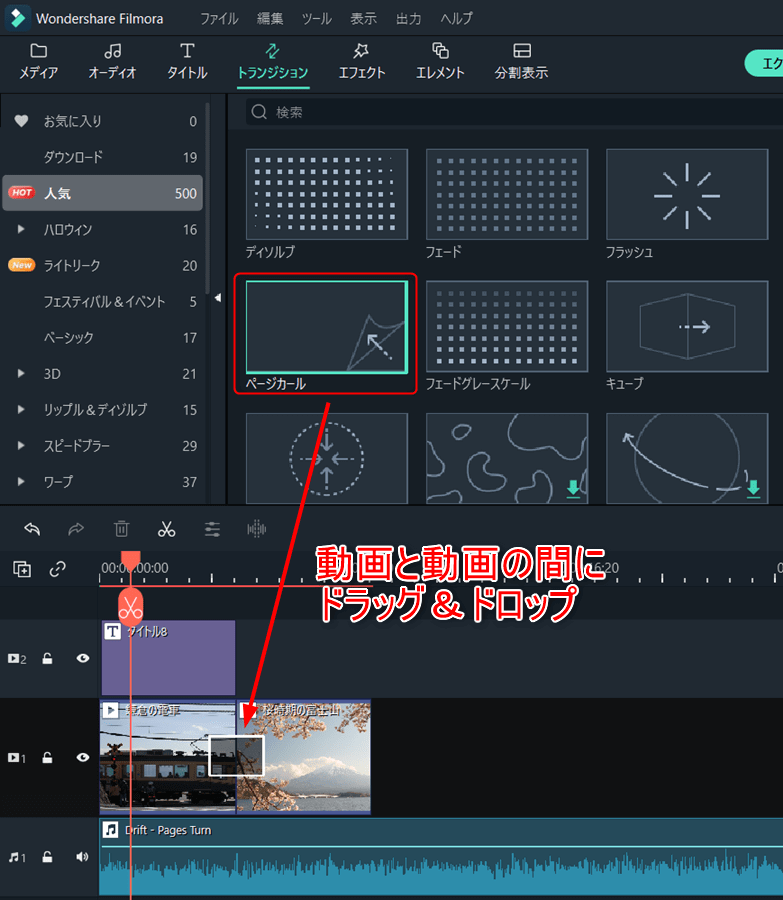
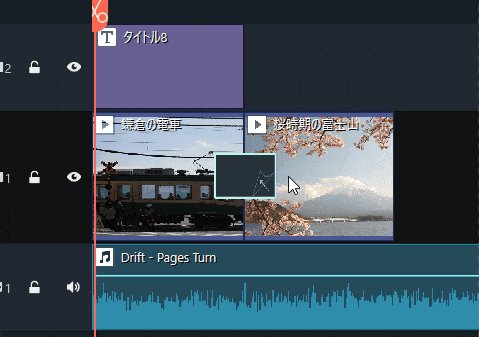
1.トランジションを選択して動画と動画のつなぎ目にドラッグ&ドロップします。

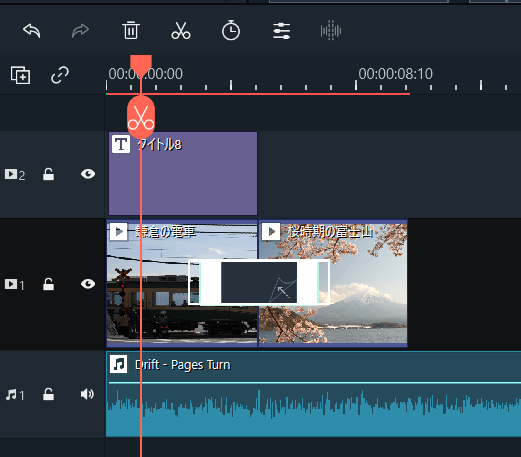
2.トランジションの効果が追加されます。

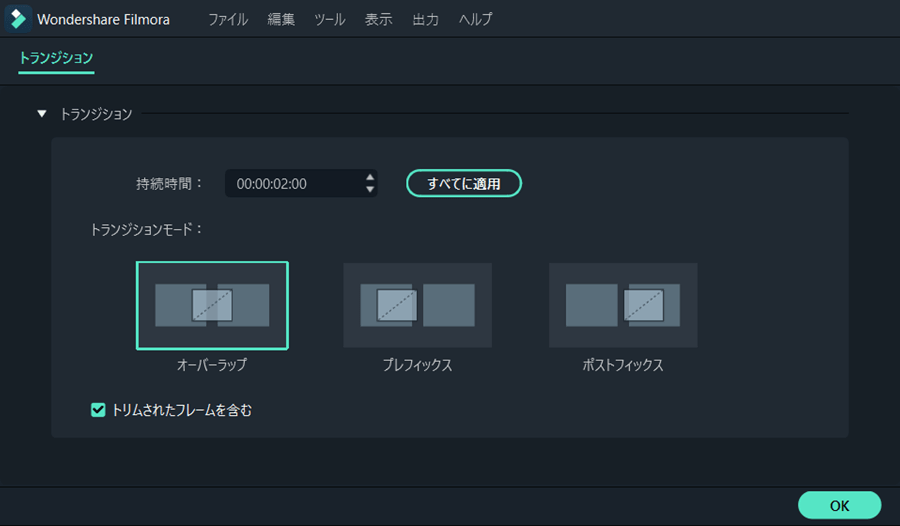
3.追加したトランジションの部分をダブルクリックするとメディアライブラリーの画面がトランジションの設定画面に変わります。
この画面でトランジション効果の設定を調整できます。

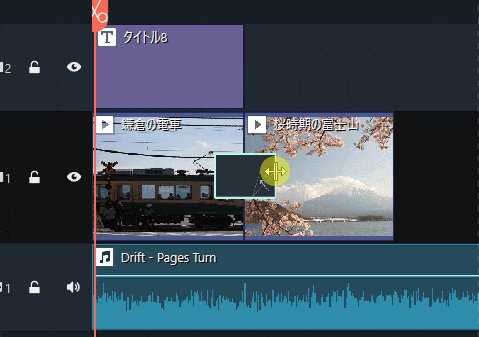
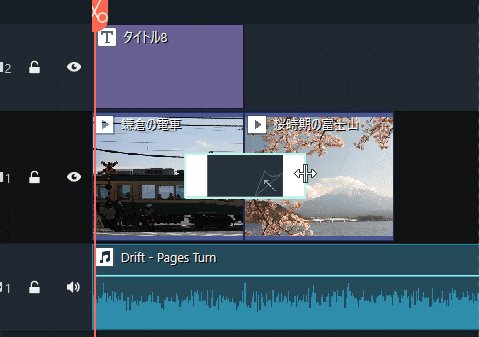
4.挿入したトラックのトランジションをクリックしながら左右に動かすことでトランジションの効果時間を調整することもできます。

エフェクト
動画の見え方を変更してくれる効果素材になります。
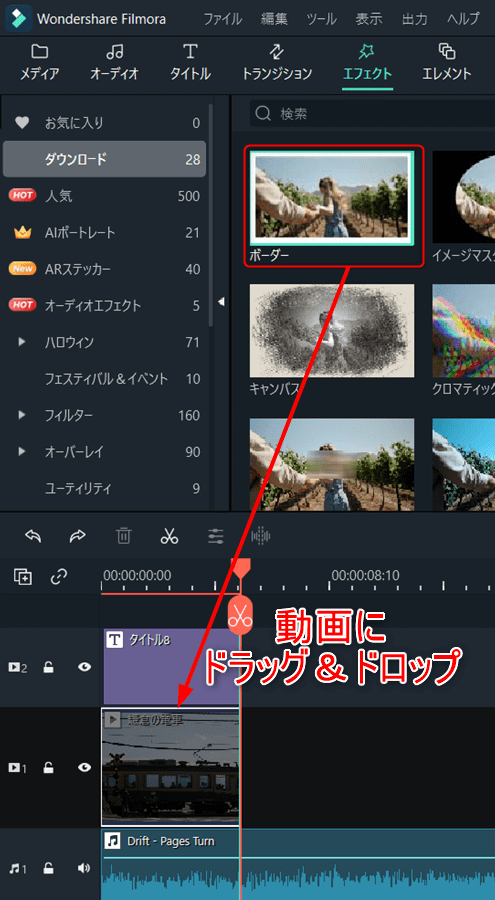
1.エフェクトを選択して好きなエフェクトをトラック上にある動画にドラッグ&ドロップします。

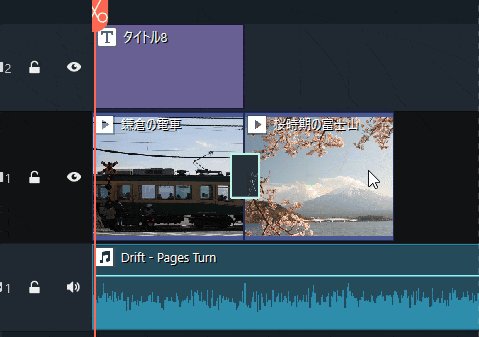
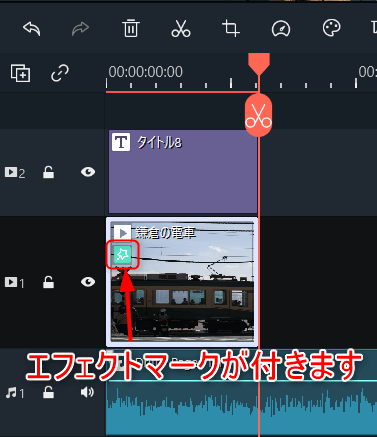
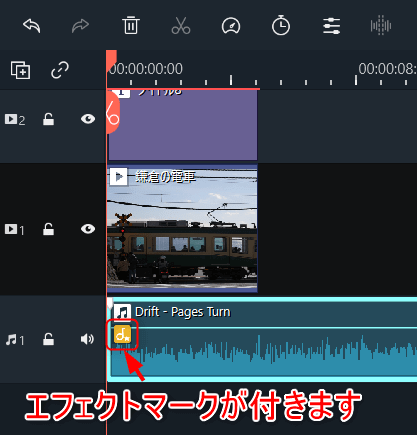
2.動画の部分にエフェクトマークが追加されます。

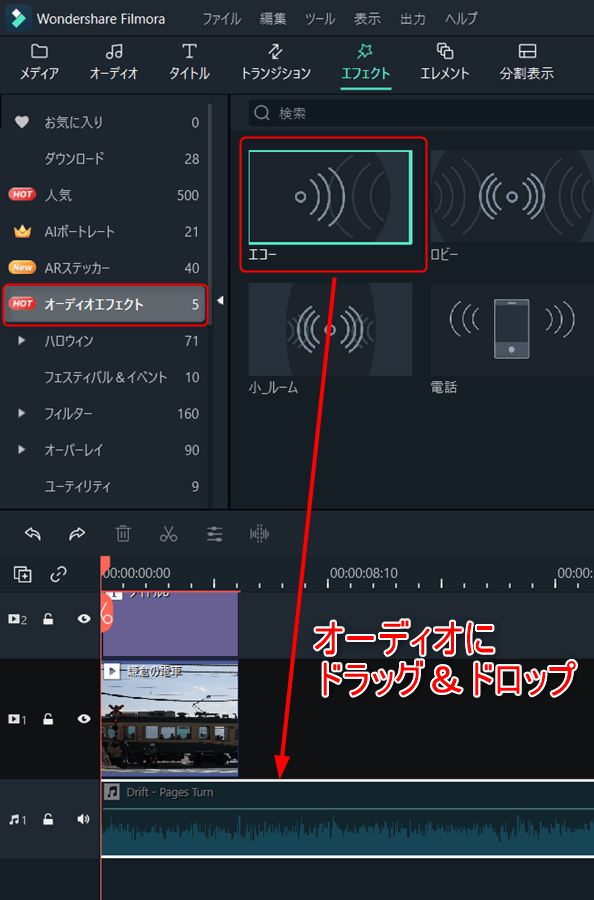
音楽にエフェクトを追加する場合
1.オーディオエフェクトを選択して好きなエフェクトをオーディオにドラッグ&ドロップします。

2.オーディオにエフェクトマークが追加されます。

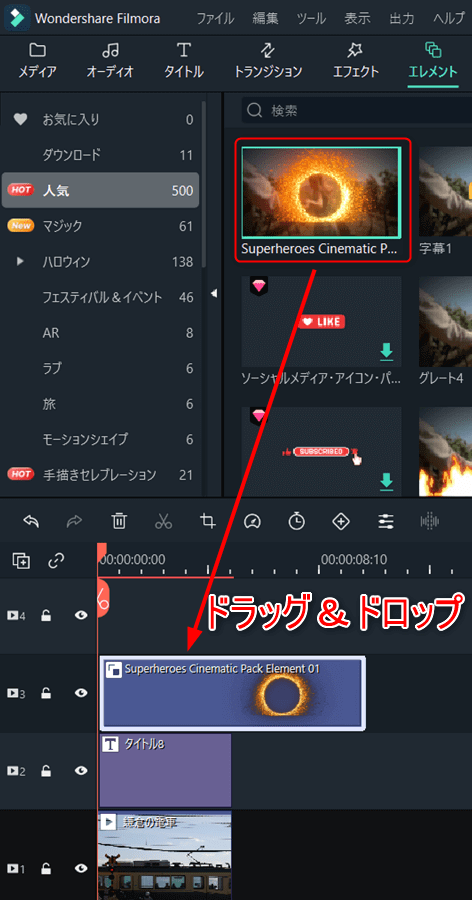
エレメント
動画に追加する画像スタンプになります。
1.エレメントを選択して好きなエレメントを動画トラックの上またはタイトルトラックの上のトラックにドラッグ&ドロップします。

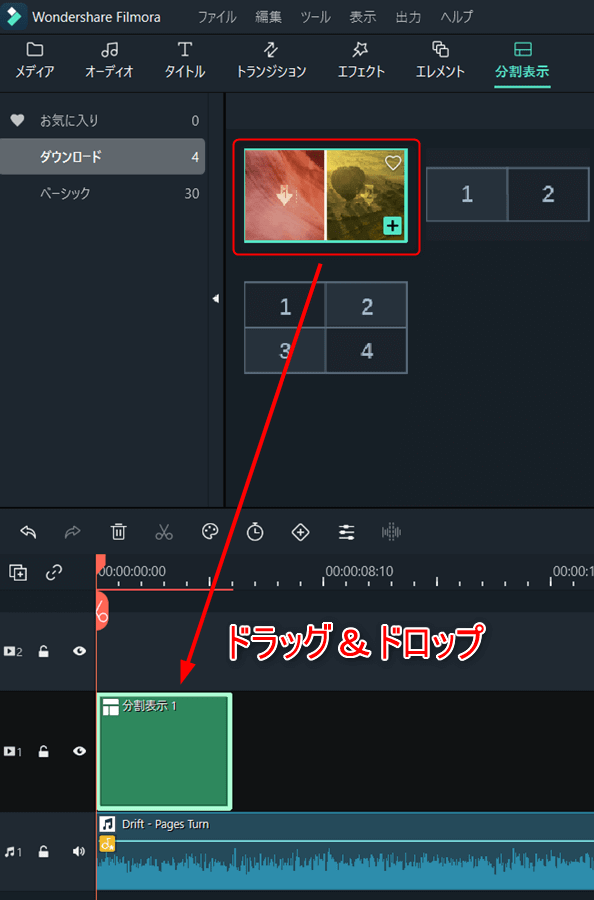
分割表示
動画を分割して表示させることができます。
1.分割表示を選択して好きな分割表示をトラックにドラッグ&ドロップします。

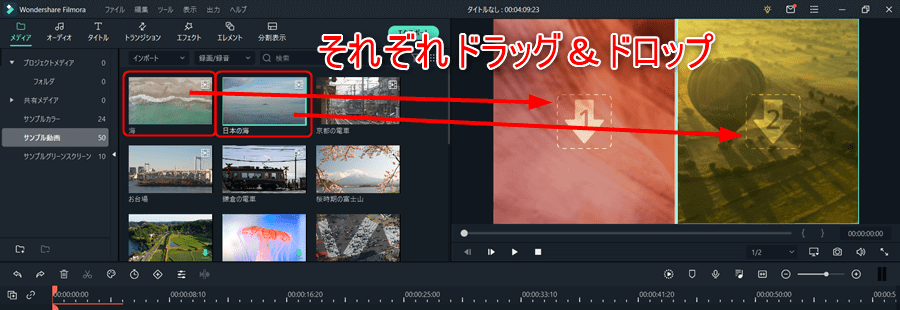
2.メディアを選択してプレビューウィンドウの分割部分にそれぞれ好きな動画をドラッグ&ドロップします。

3.分割表示に動画が追加されました。

動画編集操作
動画編集操作を使いこなすと少し凝った動画編集が可能になります。
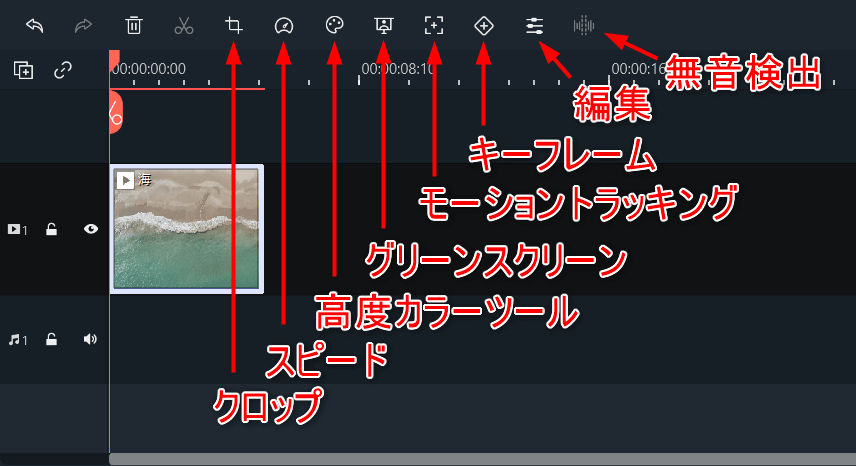
タイムラインにある編集アイコンとその他の編集機能を紹介します。


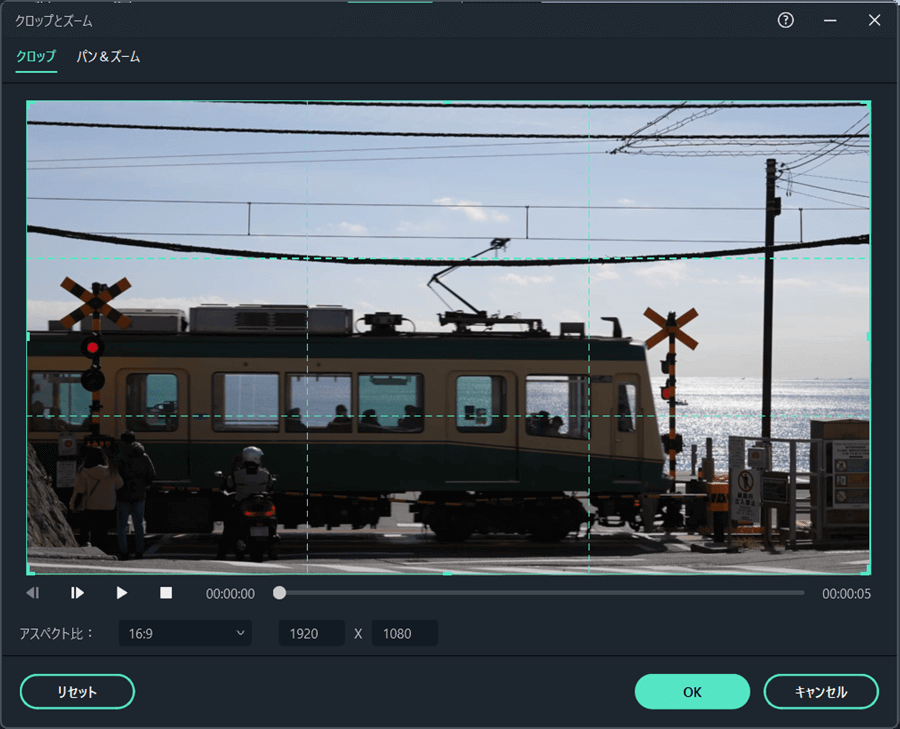
クロップ
動画をズームして表示させる機能になります。
強調して見せてたいときに使います。
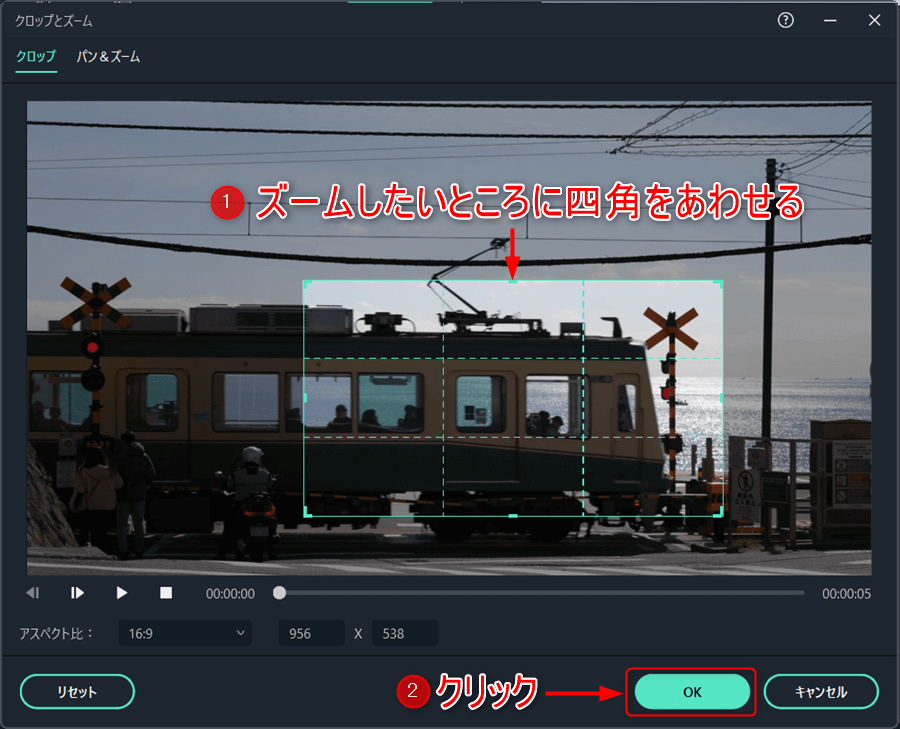
1.タイムラインの「クロップ」アイコンをクリックするとクロップとズームの編集画面が表示されます。

2.画面全体に表示されている四角枠の端をクリックしながら縮めてズームしたいところに四角をあわせます。
最後に「OK」をクリックします。

3.四角枠を囲んだ箇所がズームされて表示します。

パン&ズーム
遠くからズームしたりズームした状態から遠くへ移動したりと動画に動きを加えることができます。
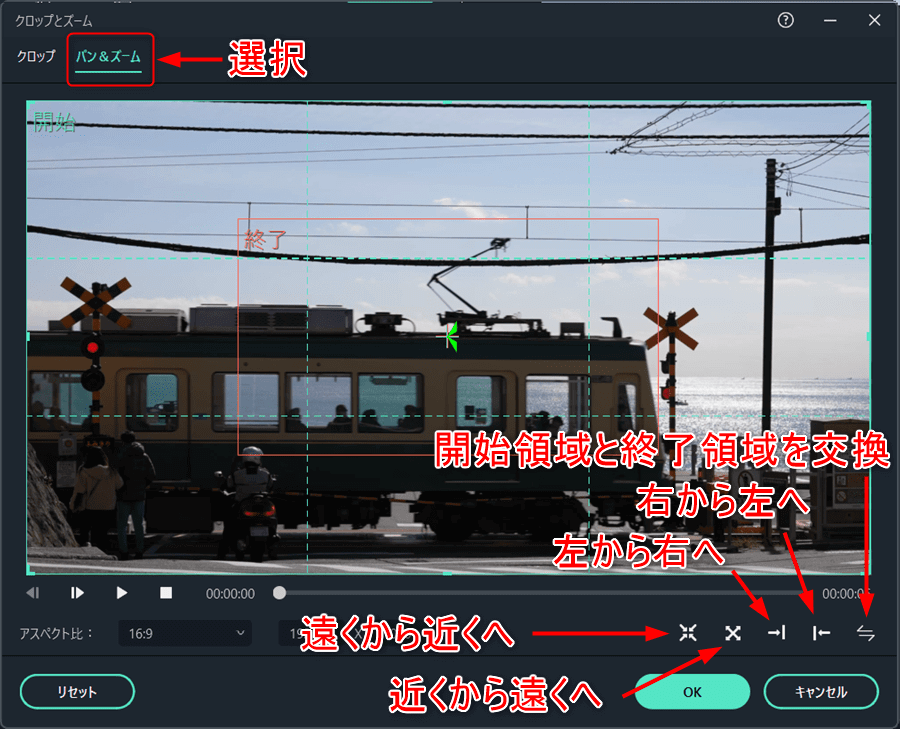
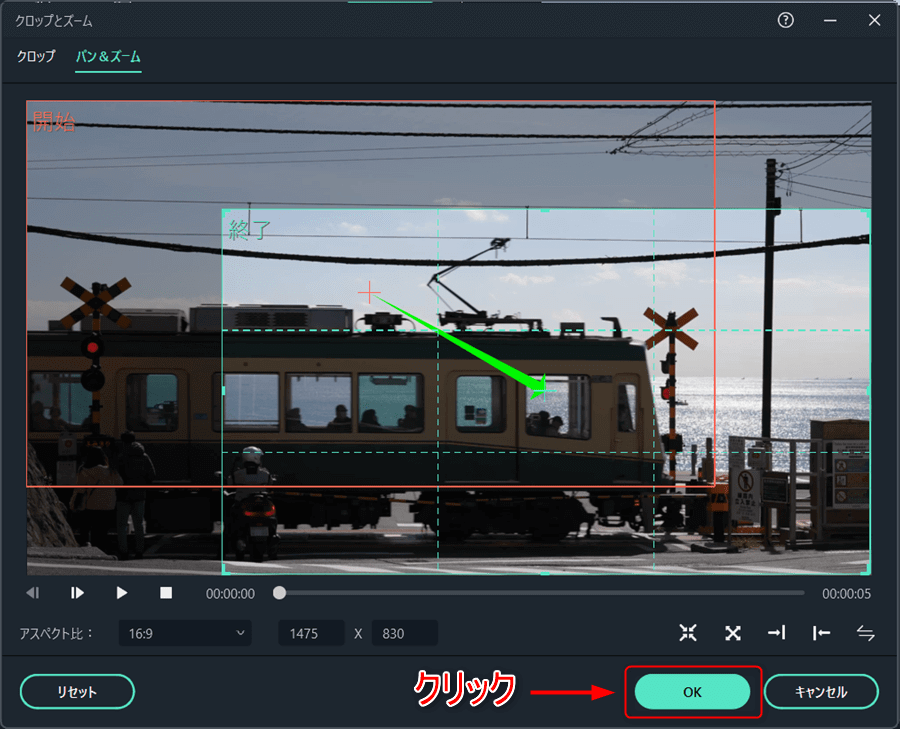
1.タイムラインの「クロップ」アイコンをクリックするとクロップとズームの編集画面が表示されるので「パン&ズーム」をクリックします。
開始の四角枠と終了の四角枠を別々に配置することでカメラアングルを動かすことができます。

ポイント
右下の配置アイコンをクリックすることで自動で配置を決めてくれます。
遠くから近くへ・・・近くから遠くへズームするように配置してくれます。
近くから遠くへ・・・近くから遠くへ離れていくように配置してくれます。
左から右へ・・・左から右へ動くように配置してくれます。
右から左へ・・・右から左へ動くように配置してくれます。
開始領域と終了領域を交換・・・現在の開始の枠と終了の枠を入れ替えて配置してくれます。
2.四角枠を配置できたら「OK」をクリックします。

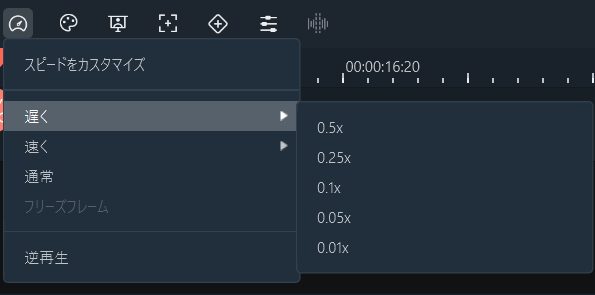
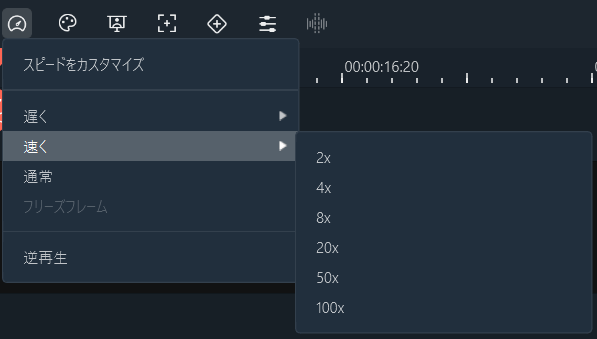
スピード
動画の再生スピードを速くしたり遅くしたりすることができます。
また逆再生やフリーズしたりすることもできます。
選択している動画のスピードを速くしたり遅くしたりできます。逆再生やフリーズフレームがあるので動きに変化をつけることができます。
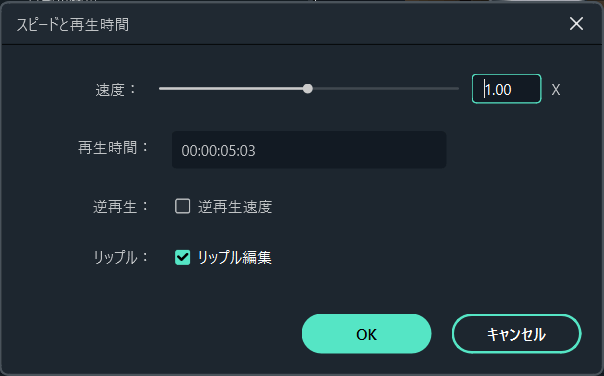
スピードを好きなスピードに調整したい場合は「スピードカスタマイズ」を選択して調整してください。



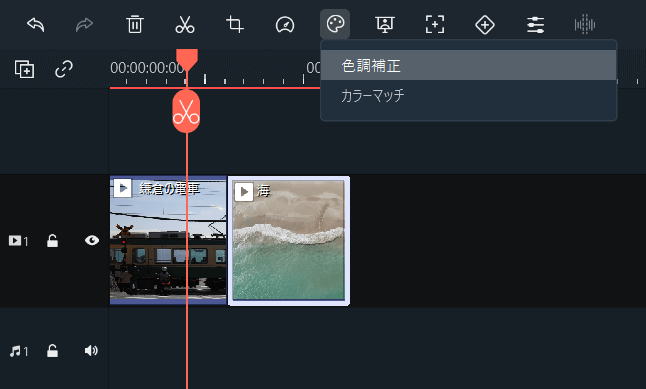
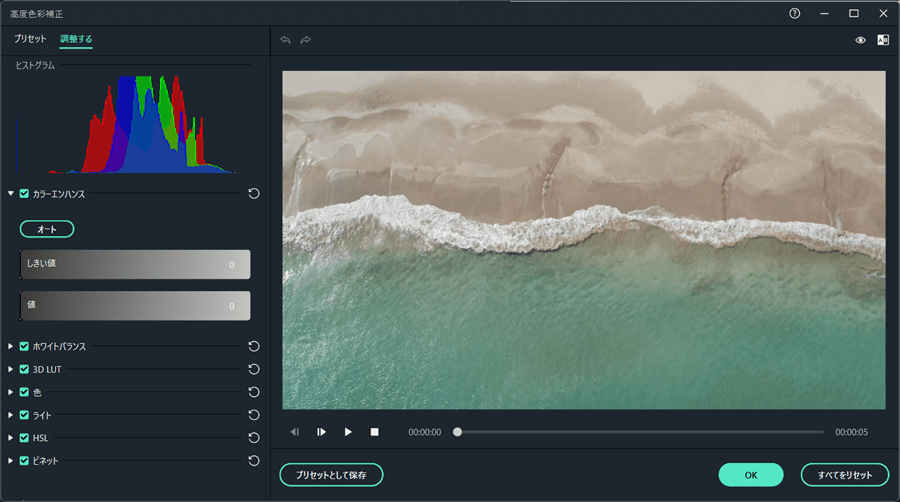
高度カラーツール「色調補正」
動画の色合いを変更することができます。
1.動画を選択して「高度カラーツール」アイコンの「色調補正」をクリックします。

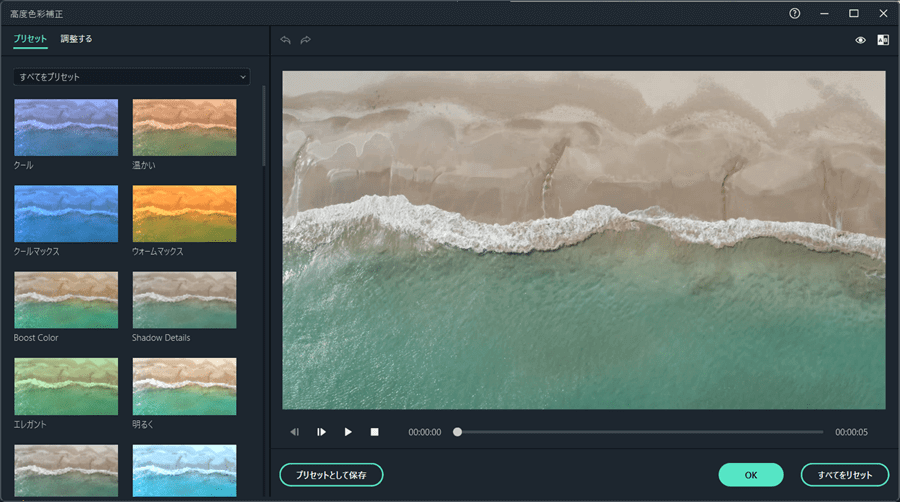
2.プリセットから好きな色合いを選択できます。また、調整するをクリックすると自分で好みの色合いに調整することができます。
最後に「OK」をクリックしたら選択した動画に色調補正が反映されます。


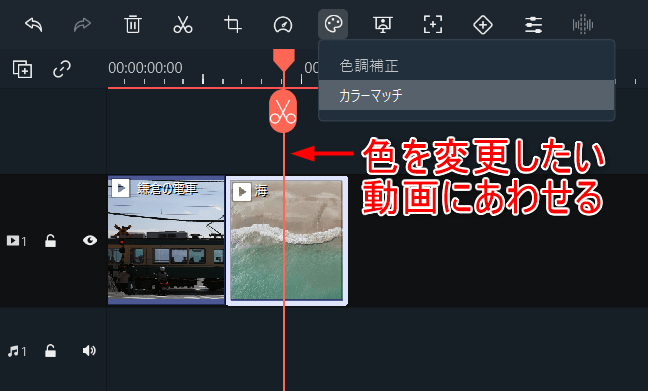
高度カラーツール「カラーマッチ」
選択した動画とタイムラインにある他の動画の色合いを簡単に合わせることができます。
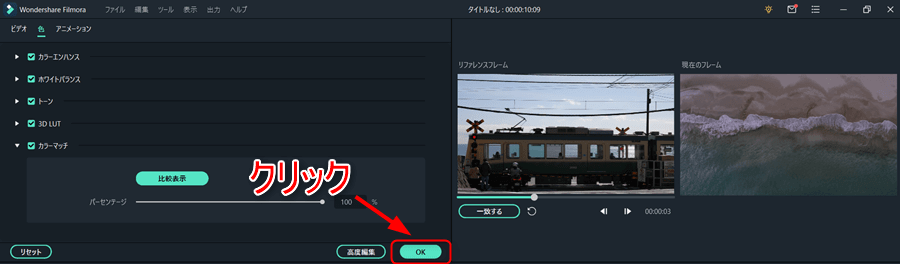
1.色合いを変更したい動画にカーソルをあわせます。「高度カラーツール」アイコンの「カラーマッチ」をクリックします。

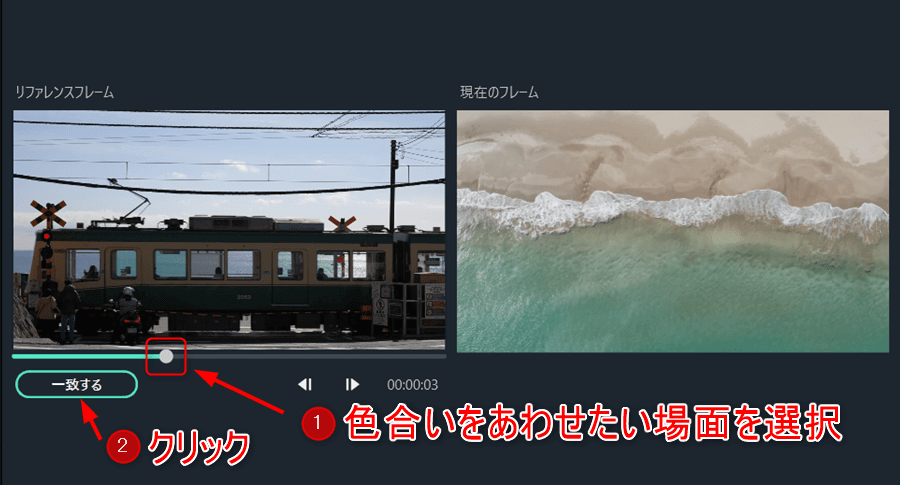
2.リファレンスフレームで色合いをあわせたい場面を選択します。それから「一致する」をクリックします。

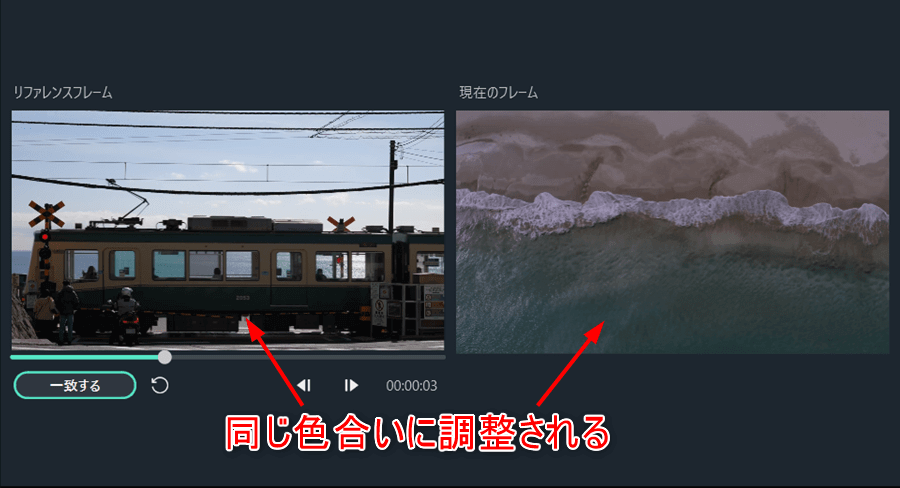
3.リファレンスフレームと現在のフレームが同じ色合いに調整されます。

4.調整した色合いでよかったら「OK」をクリックします。

グリーンスクリーン
指定した色の背景を透明にすることができます。デフォルトでは緑色になっています。
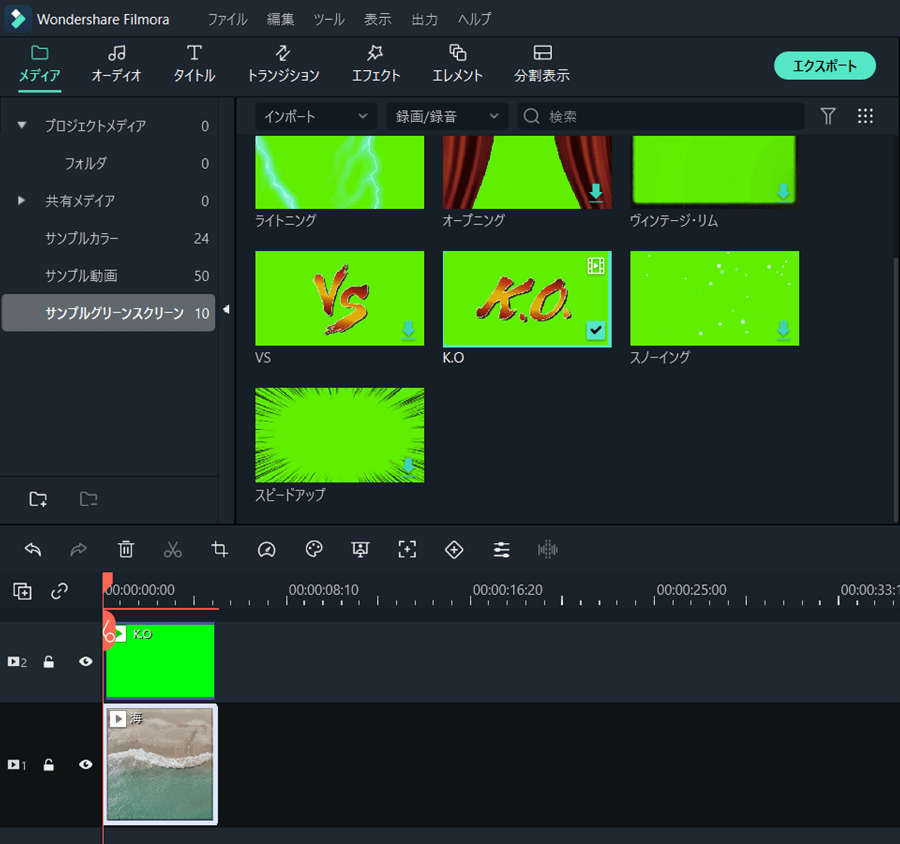
1.背景が緑色の動画または画像を配置したい動画の上のトラックに配置します。

今回はサンプルグリーンスクリーンを使用します。

2.そのまま再生するとグリーンスクリーンの背景動画だけが再生されてしまいます。

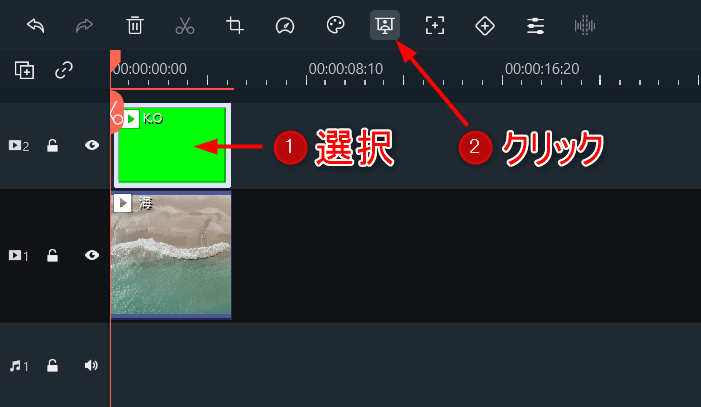
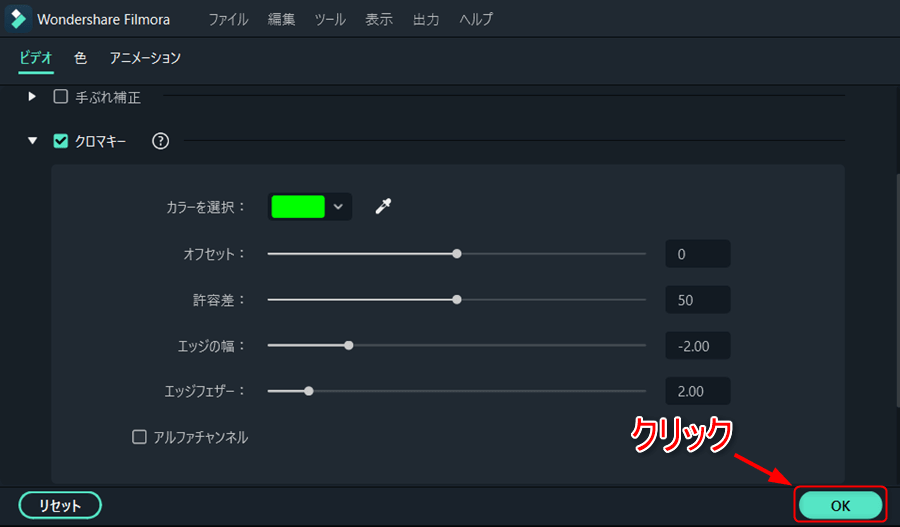
3.グリーンスクリーン動画を選択してから「グリーンスクリーン」アイコンをクリックします。

4.「OK」をクリックします。

「カラーを選択」で透明にしたい背景の色を選択すると背景を透明にすることができます。
デフォルトでは緑色なのでグリーンスクリーンと表記されています。
スポイドアイコンで色を選択することもできます。

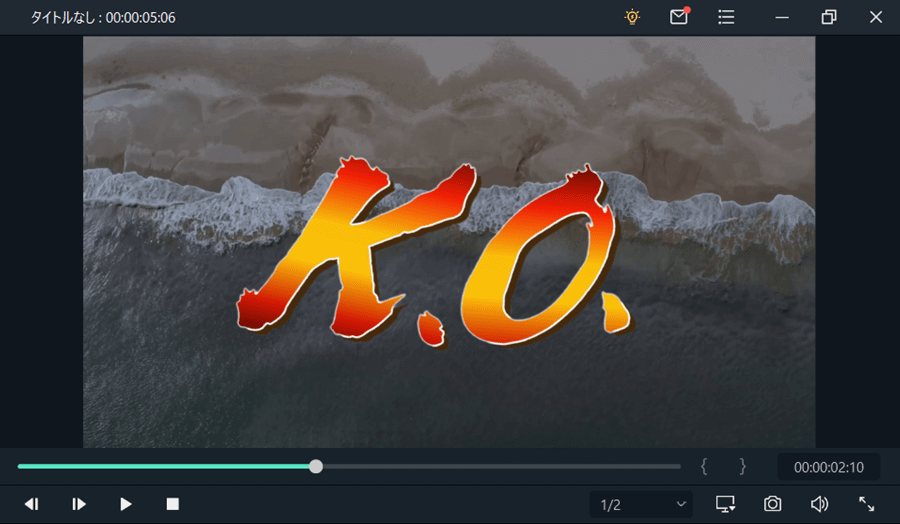
5.グリーンスクリーンの背景が透明になり下に配置していた動画と一緒に表示されるようになりました。

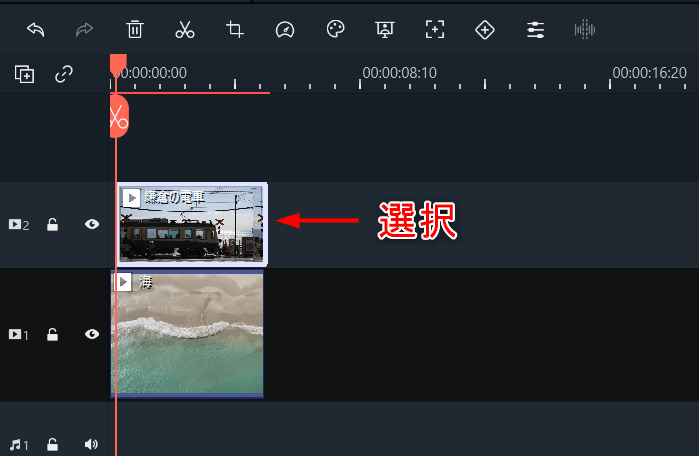
モーショントラッキング
動きのある被写体に文字や画像を追従させることができます。
1.まずは動画とタイトル文字を挿入します。

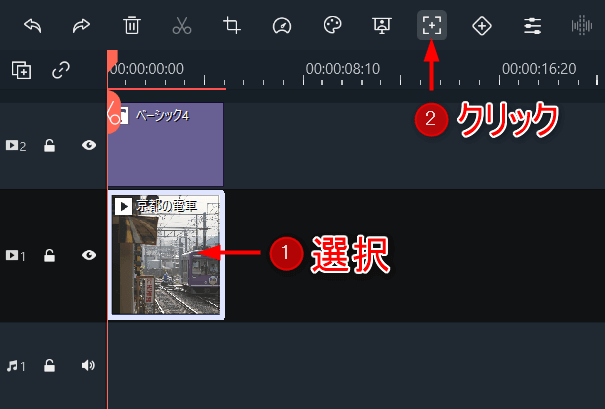
2.動画を選択してから「モーショントラッキング」アイコンをクリックします。

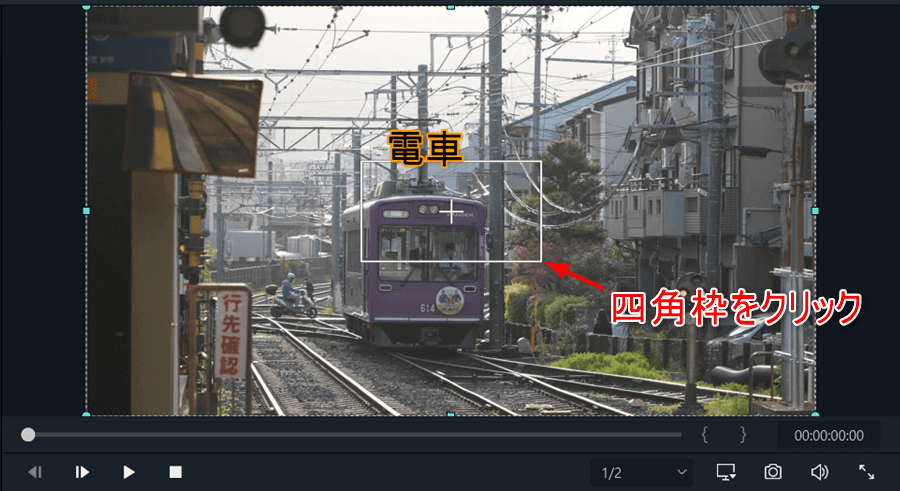
3.プレビュー画面に四角枠が表示されるのでクリックします。

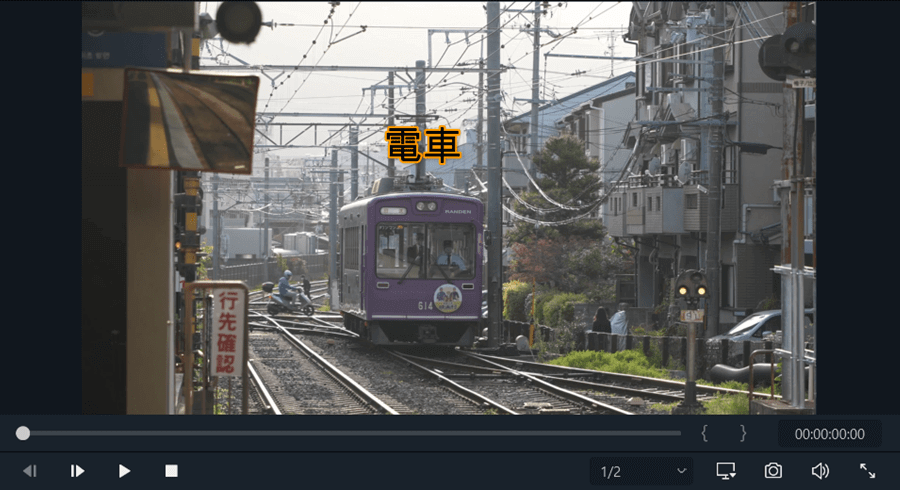
4.動く対象に四角枠の大きさをあわせます。

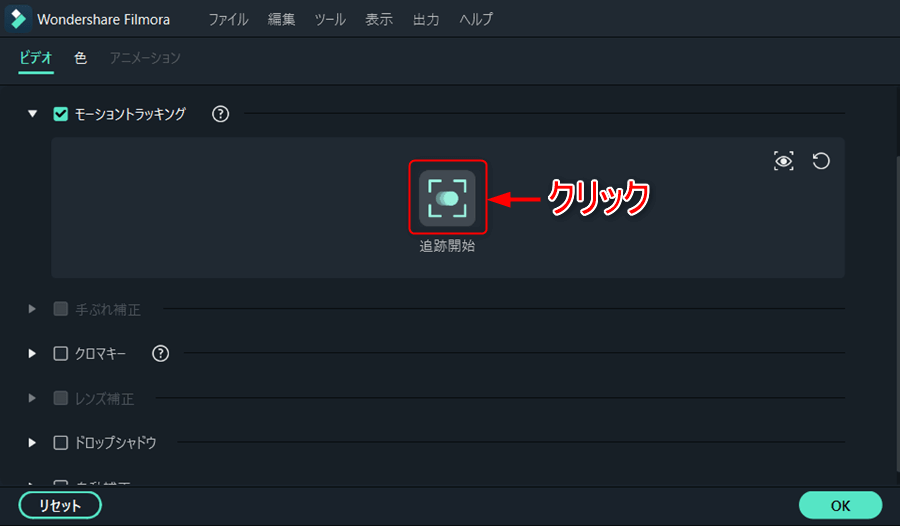
5.「追跡開始」をクリックします。

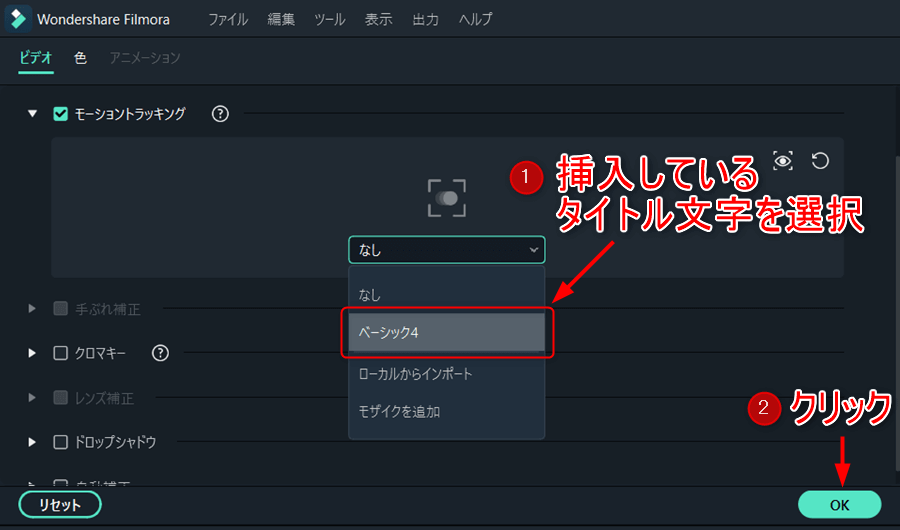
6.選択欄が表示されるので挿入しているタイトル文字の名称を選択します。最後に「OK」をクリックします。

7.電車の動きにあわせて電車の文字がついていきます。
キーフレーム
動画や文字や画像の位置を記憶する機能になります。キーフレームを設定すると開始点から終了点の位置に動く動作を行います。
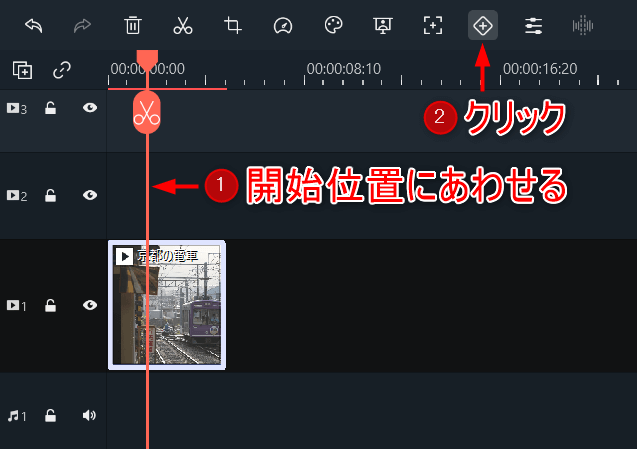
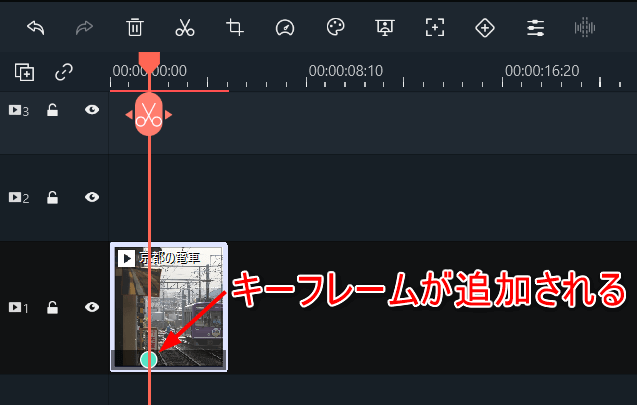
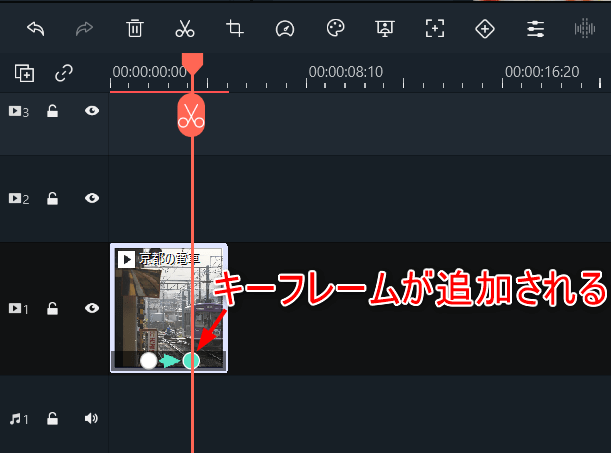
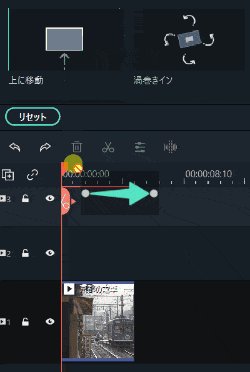
1.キーフレームを開始したい位置にカーソルをあわせます。「キーフレーム」アイコンをクリックします。

2.キーフレームが追加されます。

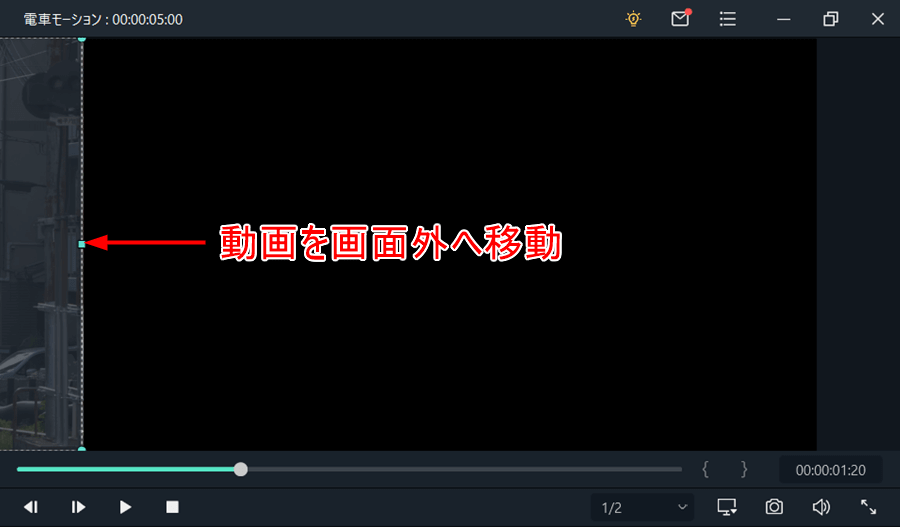
3.プレビュー画面から動画を画面外に移動します。


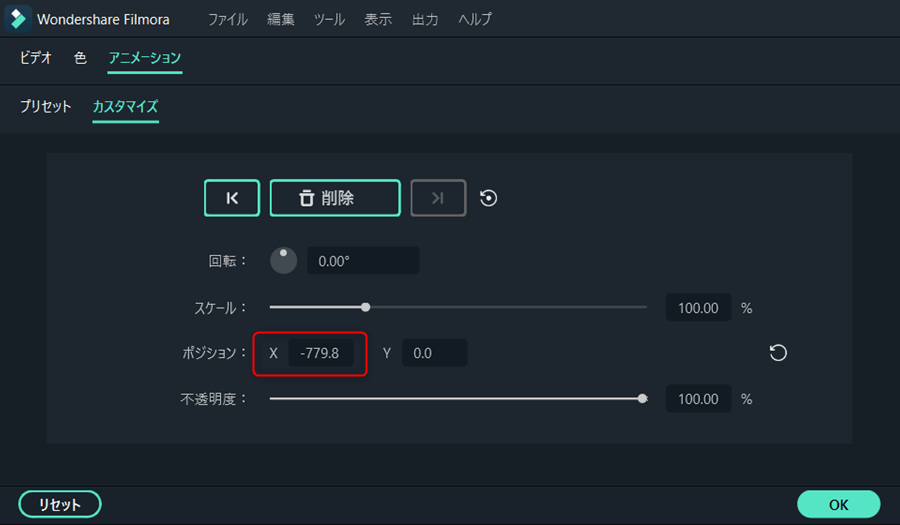
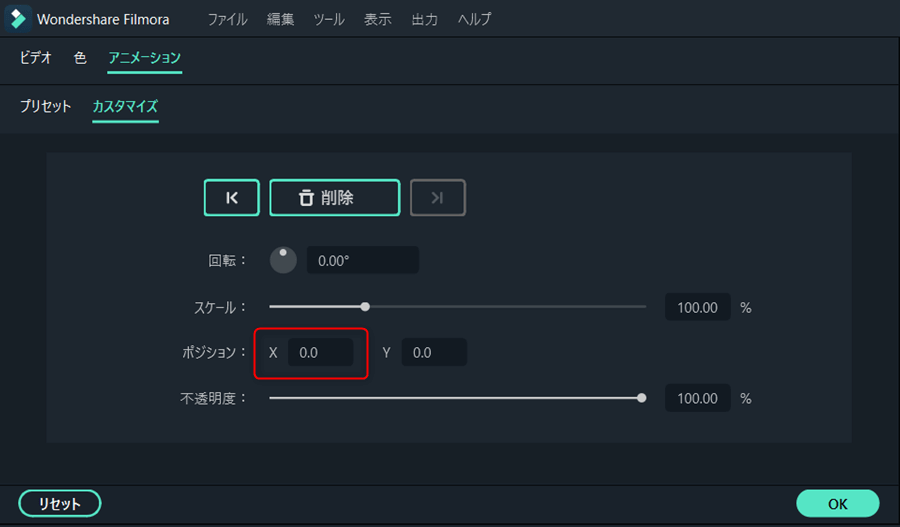
そのまま横に画面外に移動するとポジションのXの値が変わります。
ちなみにXが横移動、Yが縦移動の数値を表しています。

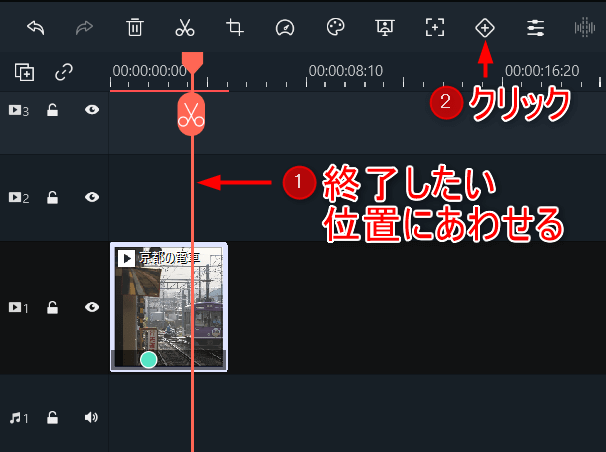
4.カーソルをキーフレーム終了位置にあわせます。「キーフレーム」をクリックします。

5.ポジションを「0.0」にあわせて「OK」をクリックします。

ポジションXを「0.0」にあわせると動画の配置が元の画面位置に戻ります。

6.キーフレームが追加されるのでプレビューで動きを確認してください。

アニメーションの追加
タイムライン上の動画をダブルクリックしてアニメーションの動きをするキーフレームを追加することができます。
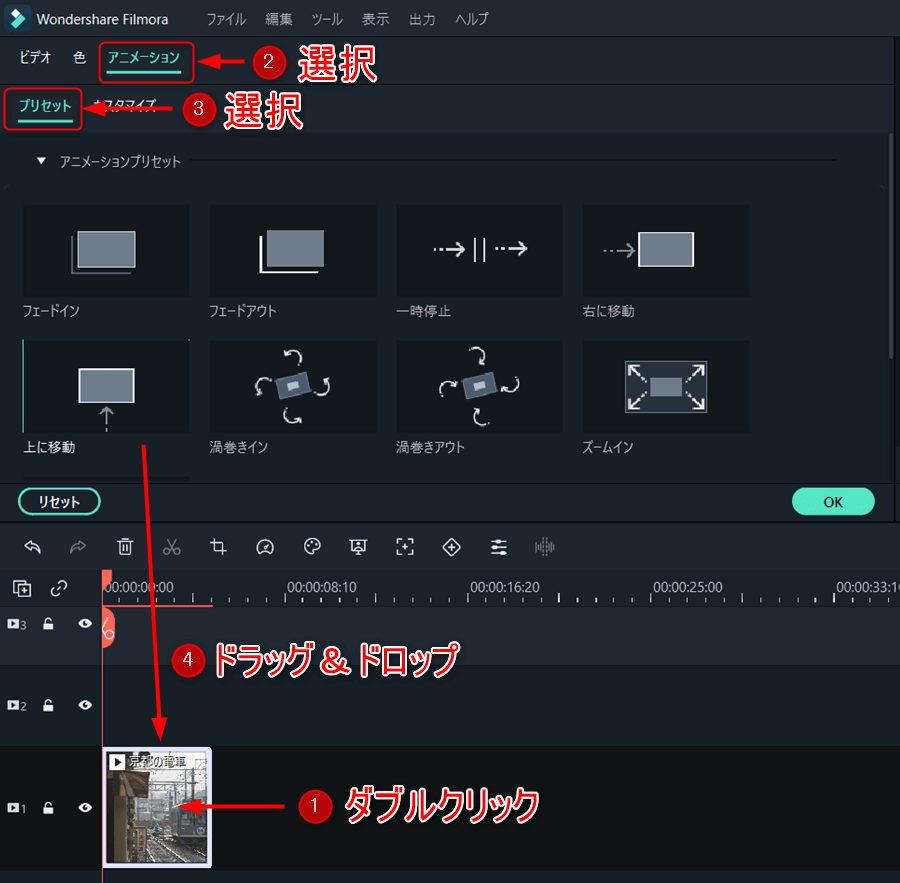
1.タイムラインの動画をダブルクリックします。アニメーションを選択してプリセットを選択します。
追加したいアニメーションをドラッグ&ドロップで動画に追加します。

2.ドラッグ&ドロップしたらキーフレームの長さを調整します。

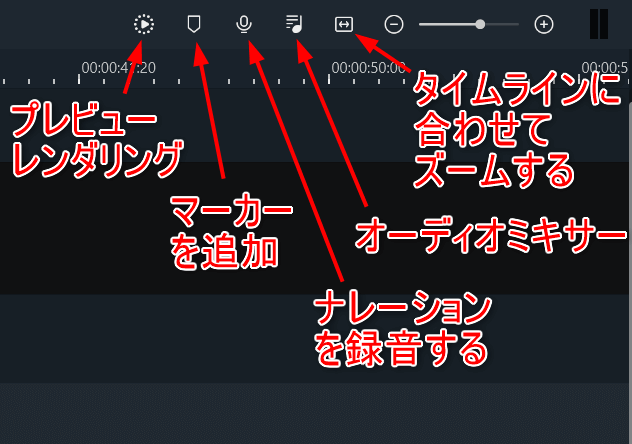
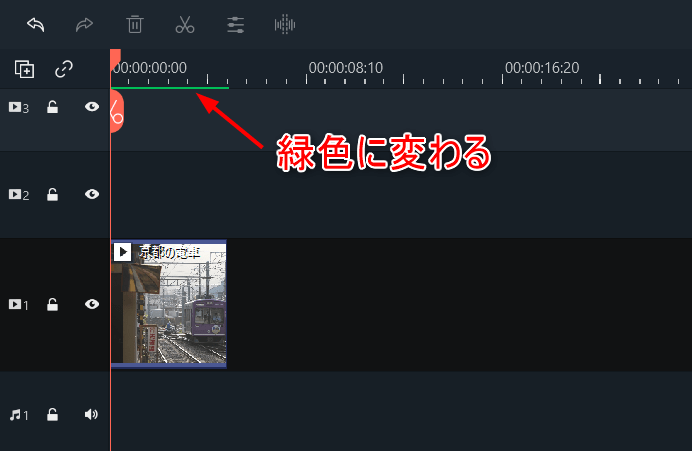
プレビューレンダリング
プレビュー動画を再生していて動作がもっさりしているときに使います。
使用するともっさり感が解消されます。
1.「プレビューレンダリング」アイコンをクリックします。

2.緑色に変わるとプレビューレンダリング完了です。

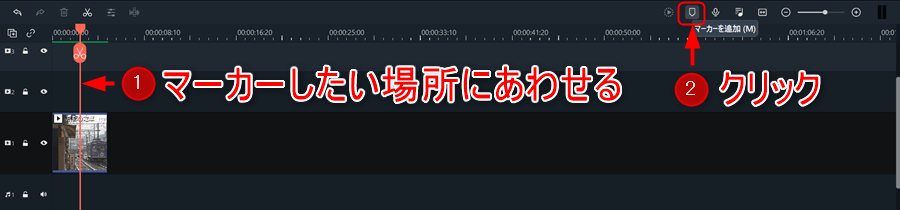
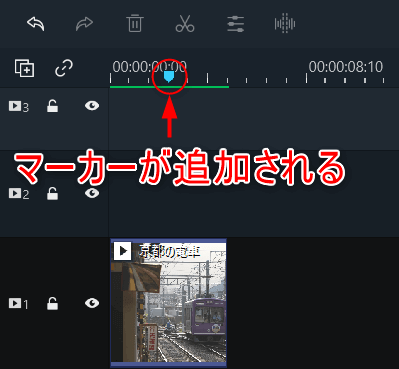
マーカー追加
動画のタイムライン上に目印をつけることができます。
1.マーカーをつけたい場所にカーソルをあわせます。「マーカー」アイコンをクリックします。

2.マーカーが追加されます。

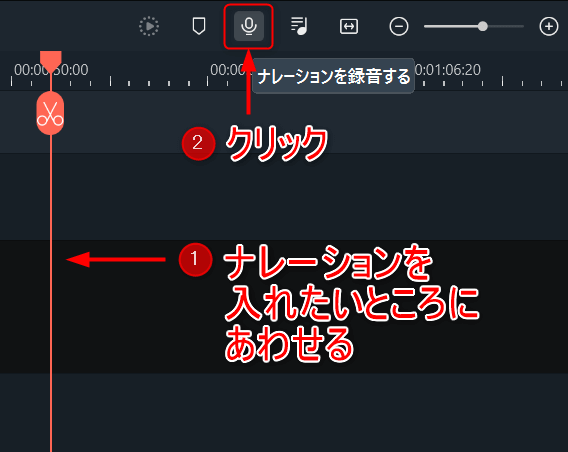
ナレーションを録音する
編集している動画に音声を追加することができます。
1.ナレーションを入れたいところにカーソルをあわせます。「ナレーションを録画する」アイコンをクリックします。

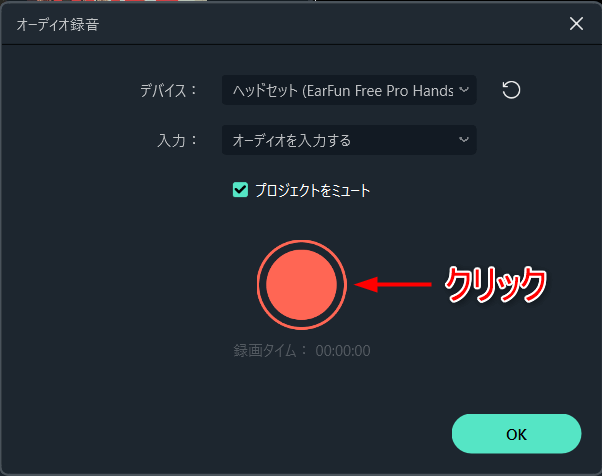
2.入力マイクをセットしたら録音ボタンをクリックします。

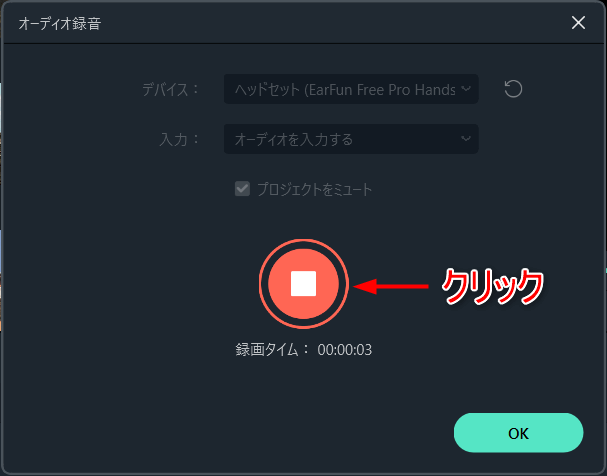
3.ボタンを押してから3秒後に録画が開始されるので終了する場合は停止ボタンをクリックします。

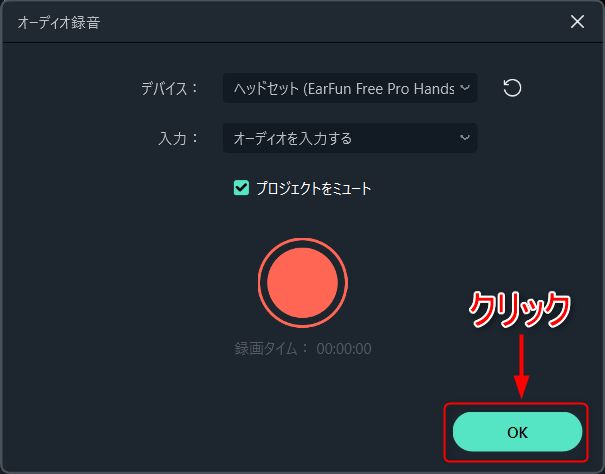
4.停止後に「OK」をクリックします。

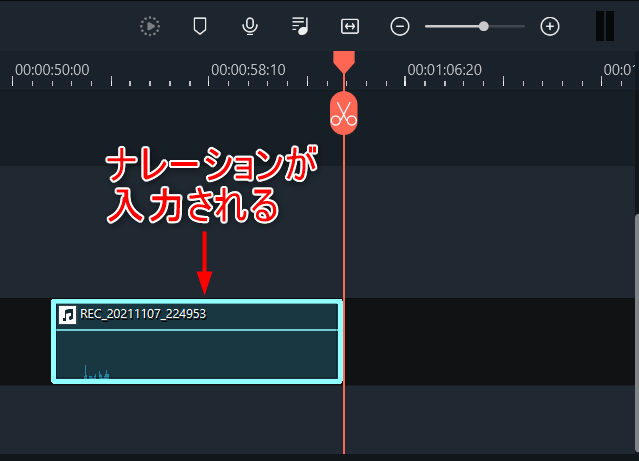
5.録音したナレーションが挿入されました。

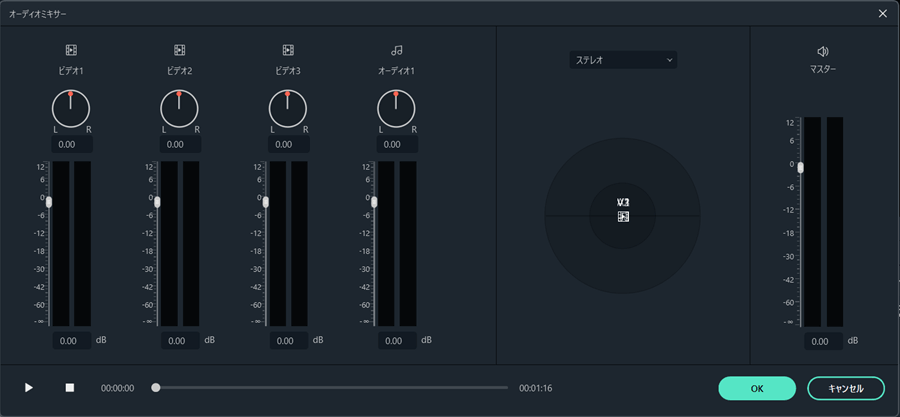
オーディオミキサー
音量と左右の音のバランスを調整することができます。
1.音量と左右のバランスも調整できます。

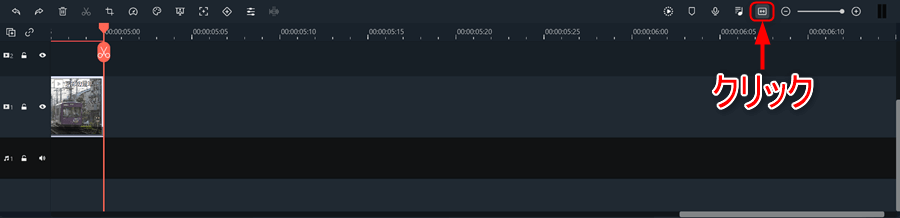
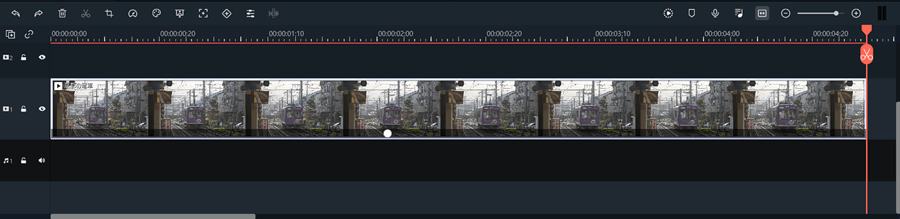
タイムラインにあわせてズームする
タイムライン上に表示されている動画の長さを画面いっぱいに調整してくれます。
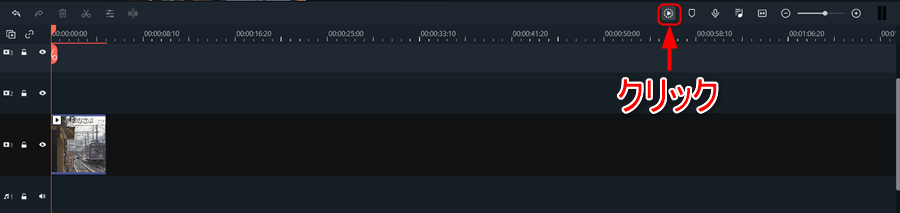
1.「タイムラインにあわせてズームする」アイコンをクリックします。

2.幅いっぱいにズームして表示してくれます。

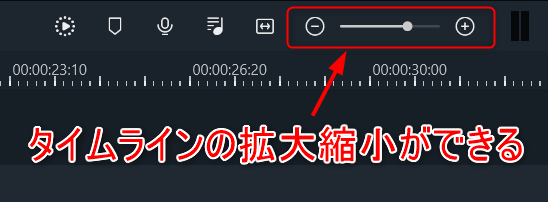
3.「-」「+」でもタイムラインの拡大縮小ができます。

ウェブカメラから録画する
ウェブカメラを使って録画することが可能になります。
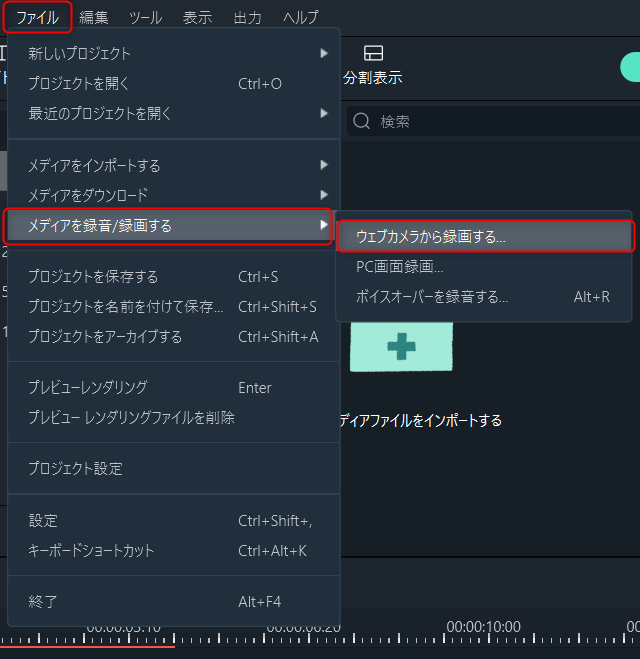
1.「ファイル」タブの「メディアを録音/録画する」から「ウェブカメラから録音する」をクリックします。

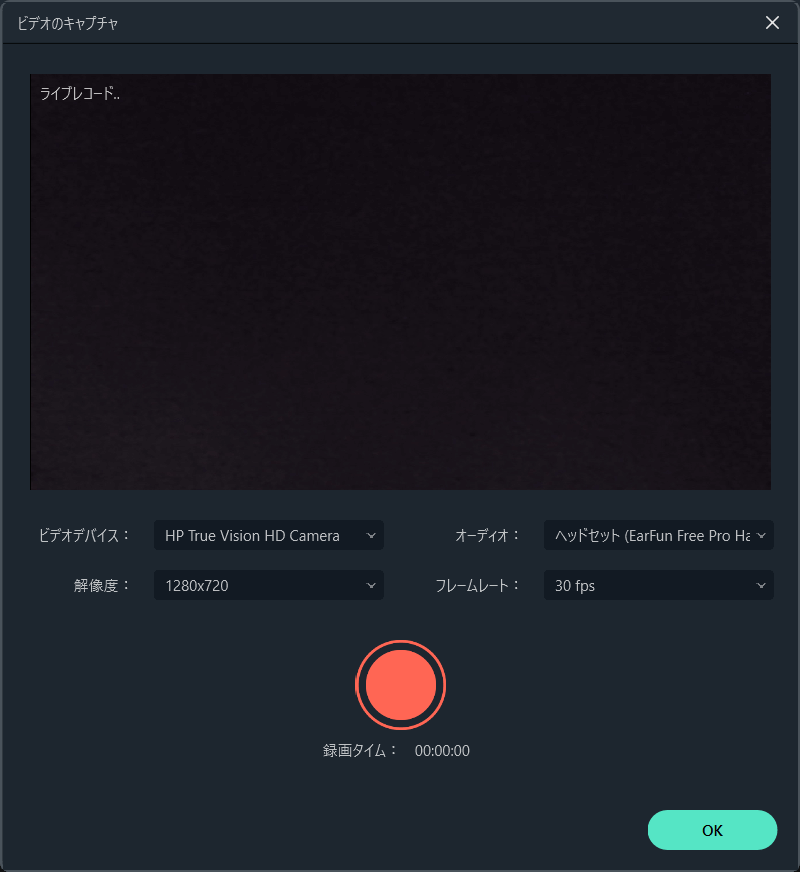
2.ライブレコードにウェブカメラに写っている画面が表示されるので録画ボタンを押して撮影します。

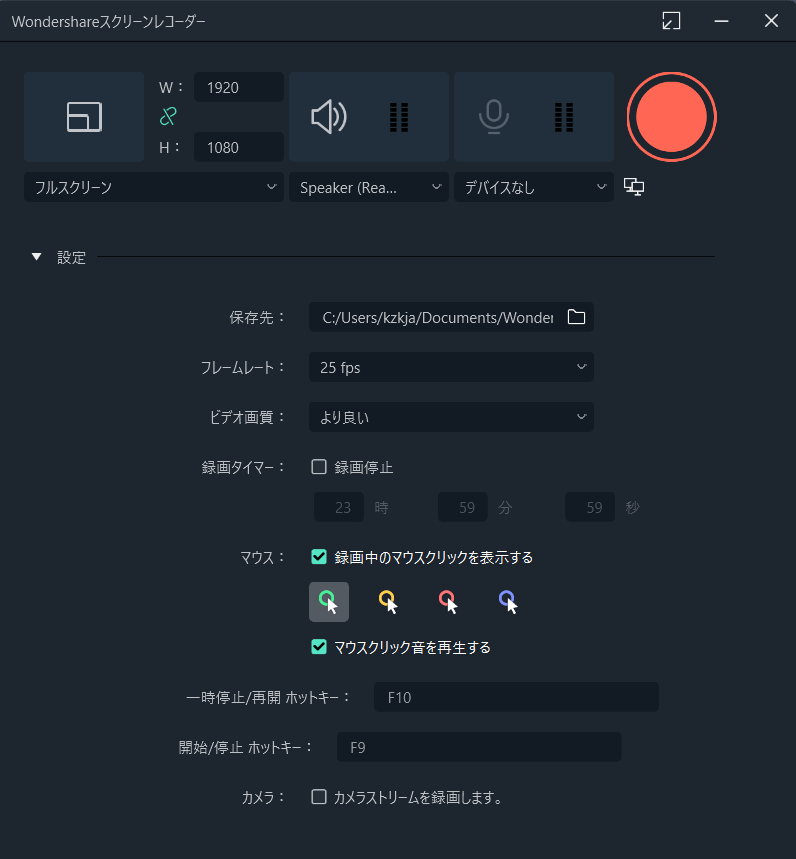
PC画面録画
PC画面に表示されているスクリーンを録画することができます。
ゲーム実況やパワポの説明やパソコンの動作説明などに使えます。
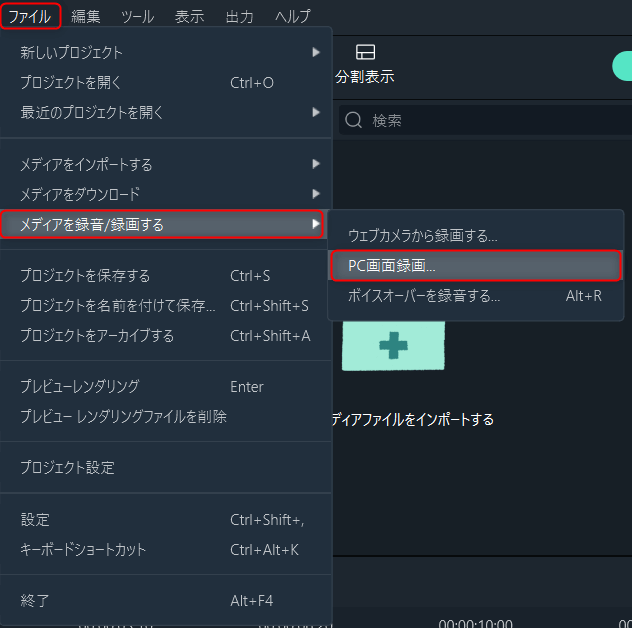
1.「ファイル」タブから「メディアを録音/録画する」から「PC画面録画」をクリックします。

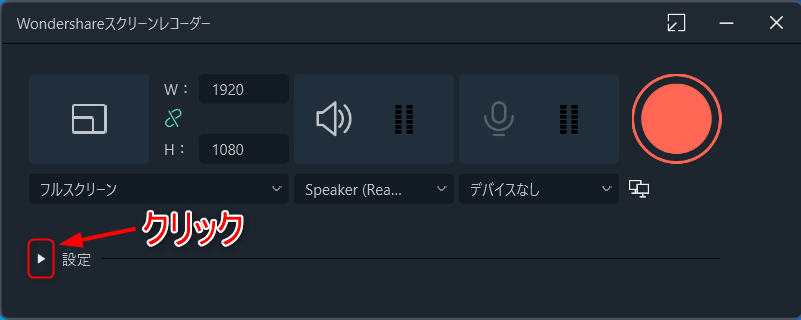
2.デスクトップが表示されてスクリーンレコーダーの表示がでるので設定を確認してから録画を開始します。

3.一時停止/再開はF10キー、開始/停止はF9キーに設定されています。

オートリフレーム
横長動画から縦長動画に変換してたい場合に使います。
左右に動きのある被写体を縦長の画角で自動追従してくれる機能になります。
ピクチャーインピクチャー(ワイプ)
動画の中に小さく動画を表示させる機能になります。
1.小さく表示させる動画を選択します。

小さく表示させたい動画は大きく表示する動画よりも上のトラックに置かないといけません。

2.プレビューウィンドウで表示されている動画の端をつまんでそのまま小さくします。

オーディオダッキング
自動的にBGMの音量を下げる機能になります。
人が話をしている場面でBGMの音量を下げたいときに使えます。
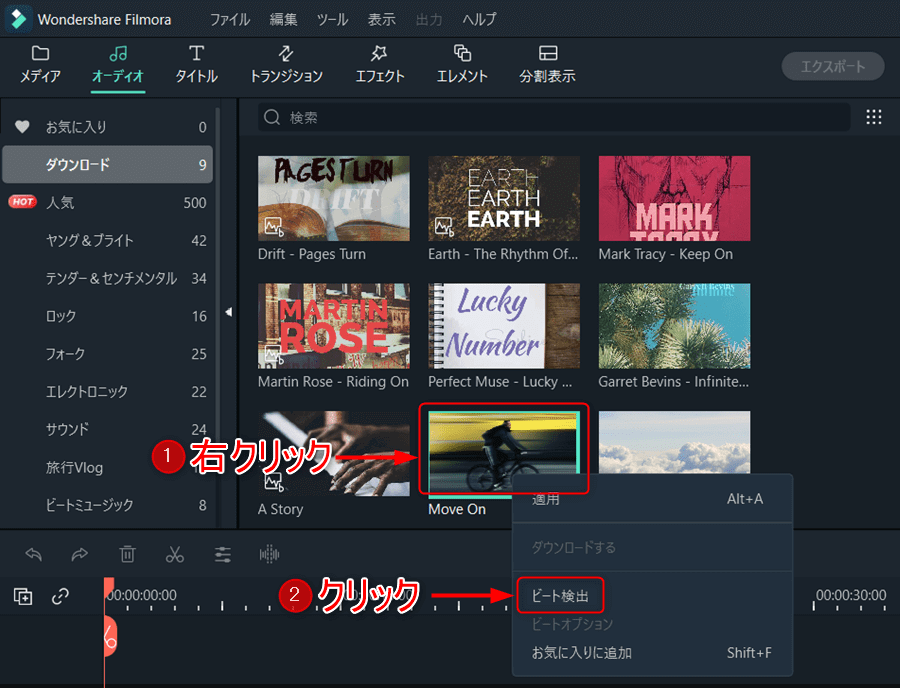
ビート検出機能
音楽のビートを検出する機能になります。
動画を音楽に合わせて切替たい場合に使える機能になります。
1.ビート検出したいオーディオ素材を右クリックして「ビート検出」をクリックします。

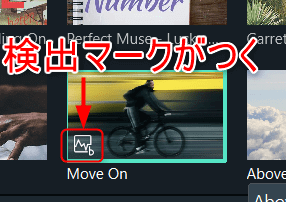
2.しばらくするとビート検出をしたマークが付きます。

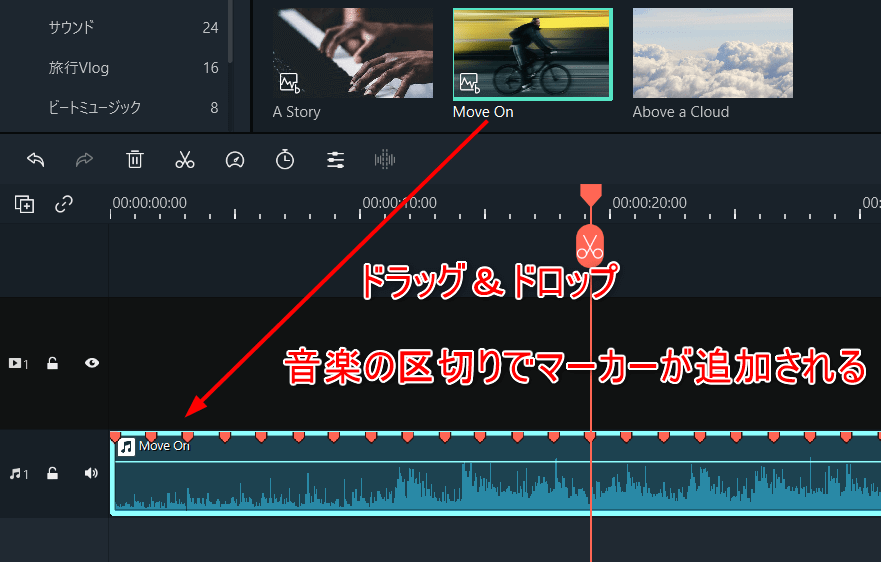
3.素材をドラッグ&ドロップすると小節の区切りでマーカーが追加されます。

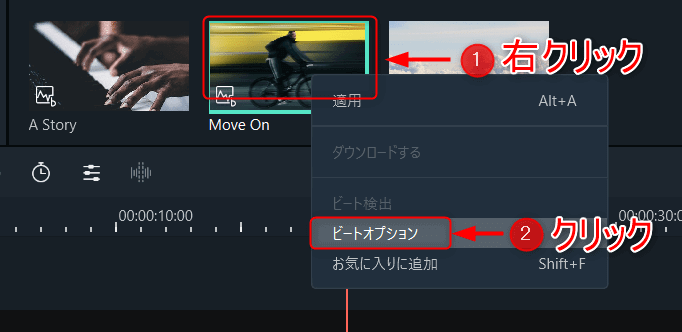
4.オーディオ素材を右クリックして「ビートオプション」をクリックします。

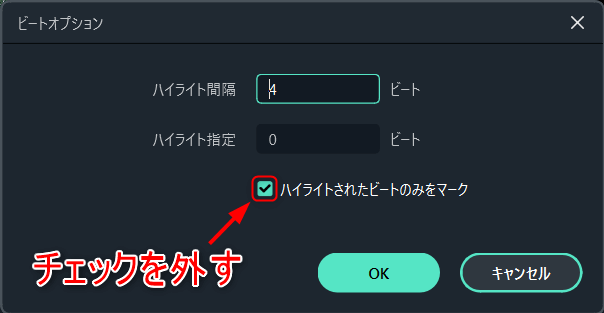
5.「ハイライトされたビートのみをマーク」のチェックを外します。
ポイント
ハイライト間隔・・・検出ビートで何泊目に赤マーカーをつけるか指定できます。1小節区切りの場合はデフォルトの4ビートになります。
ハイライト指定・・・検出ビートで最初の泊を指定した回数分青色マーカーをつけます。
ハイライトされたビートのみをマーク(チェック外す)・・・拍の部分に青色マーカーをつけます。

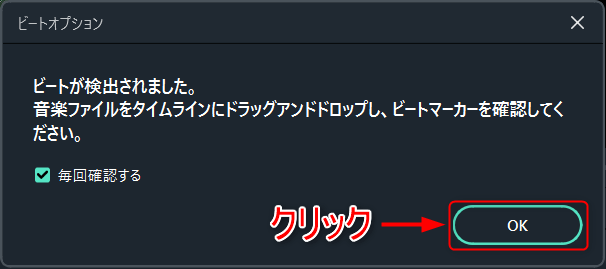
6.「OK」をクリックします。

7.「OK」をクリックします。

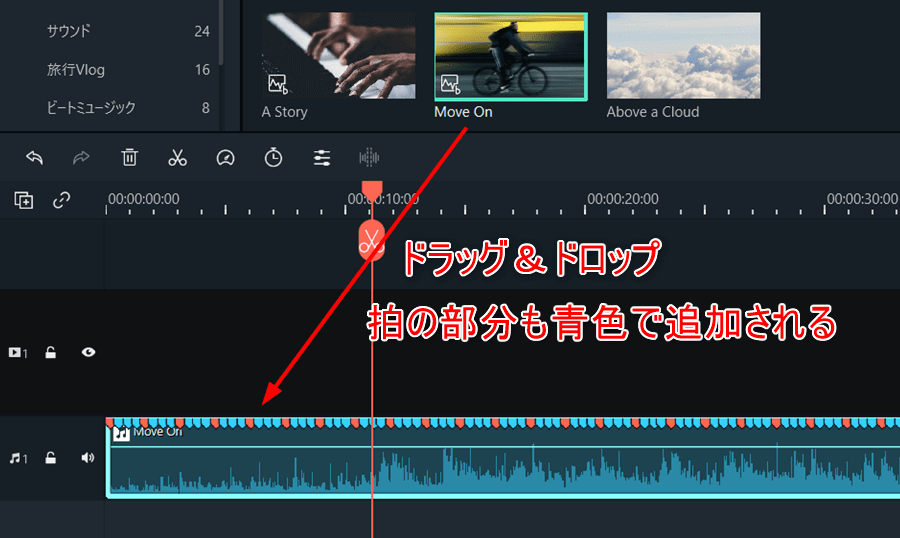
8.素材をドラッグ&ドロップで拍の部分も青色マーカーで追加されます。

Youtubeに動画をアップ
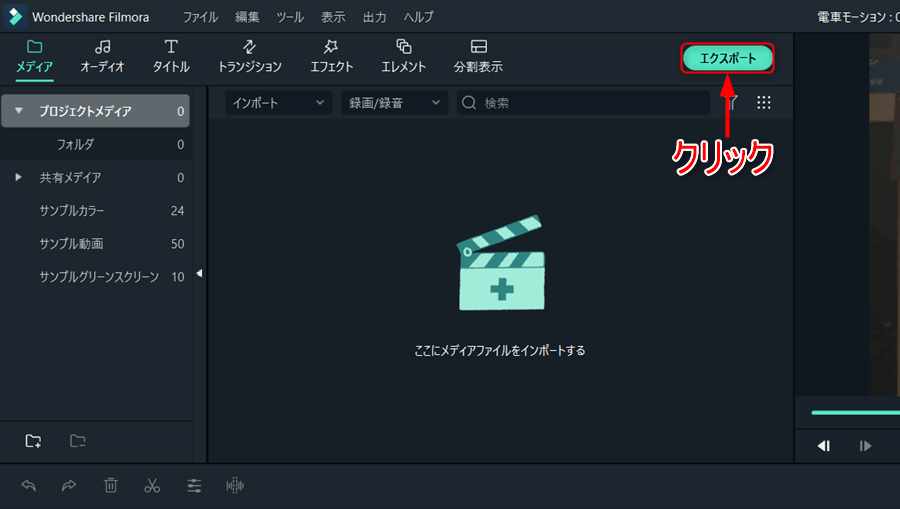
1.「エクスポート」をクリックします。

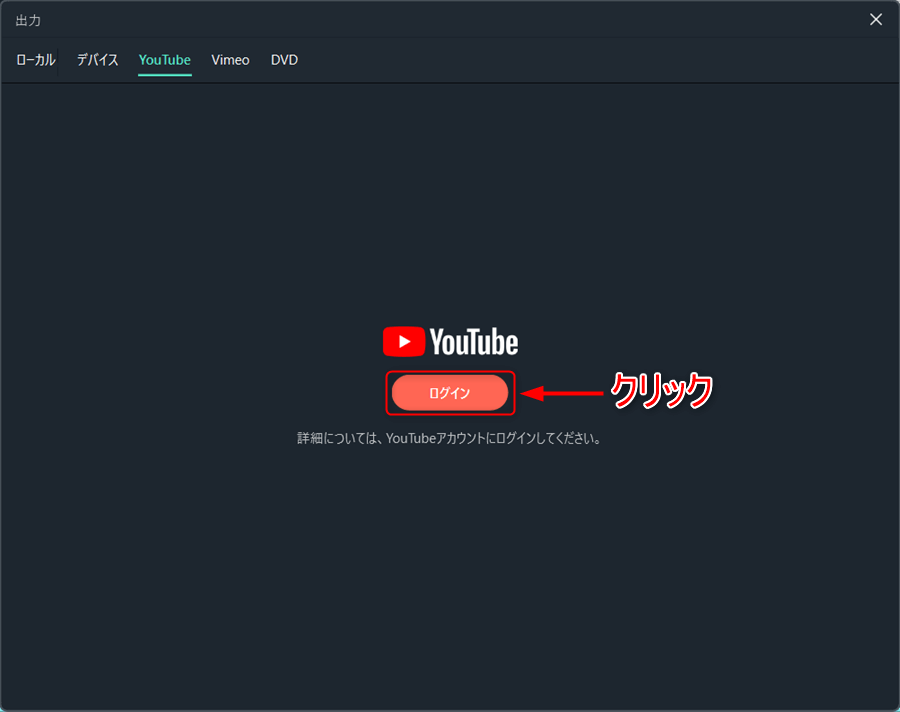
2.Youtubeタブの「ログイン」をクリックします。

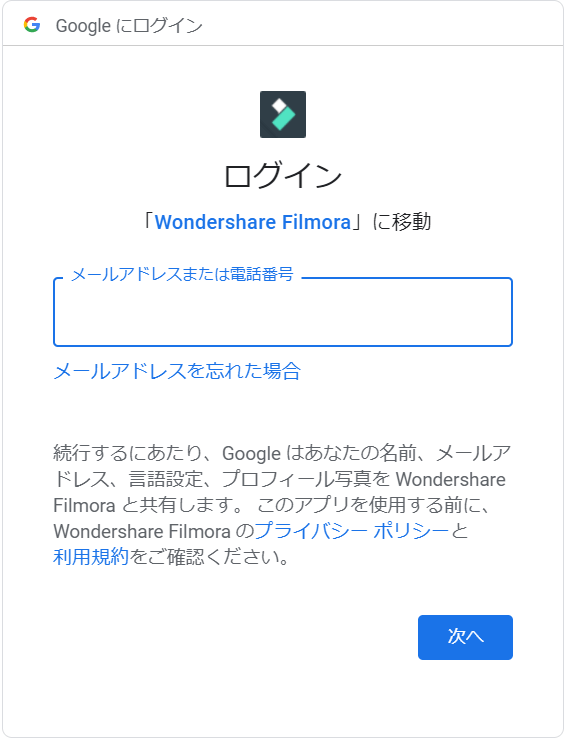
3.Webブラウザが開くので「メールアドレス」と「パスワード」を入力してログインします。

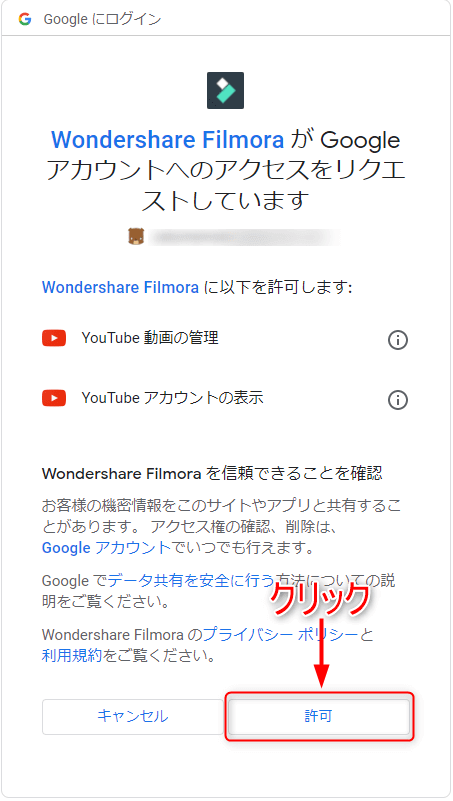
4.「許可」をクリックします。

5.Webブラウザを閉じて動画編集画面を開きます。

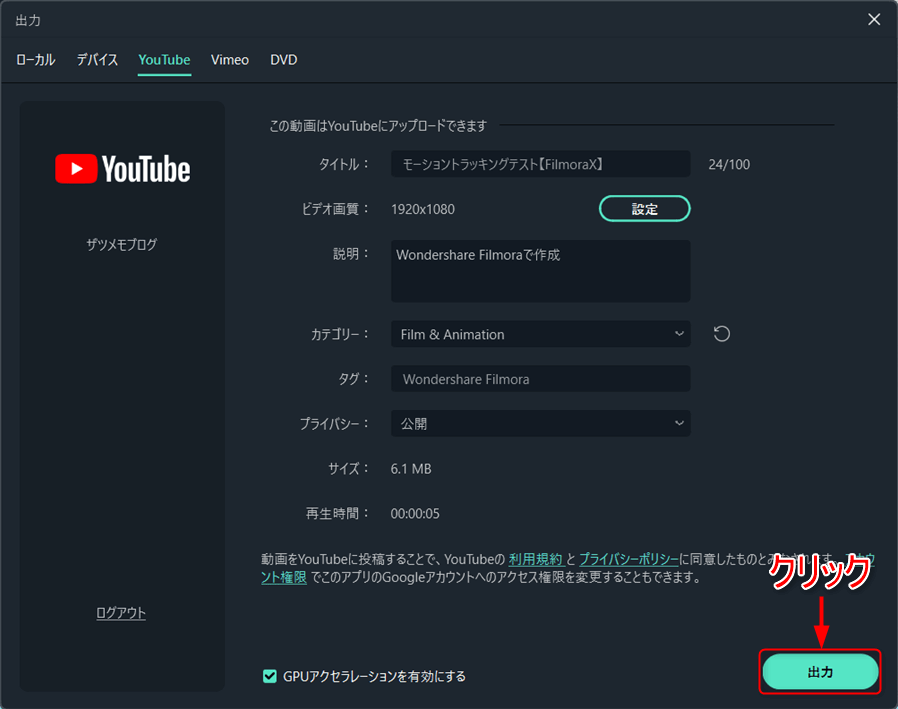
6.アップする動画の「タイトル」「説明」「カテゴリー」「タグ」を入力して「出力」をクリックします。

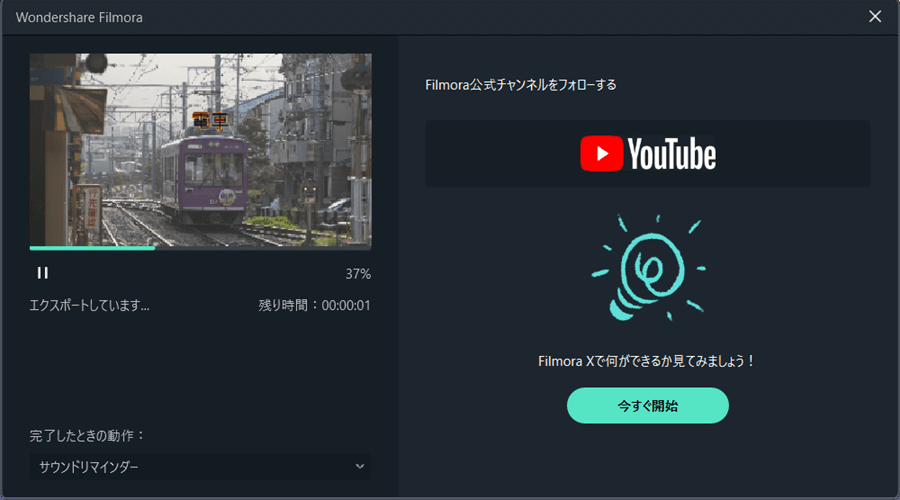
7.動画のエクスポートが完了するまで待ちます。

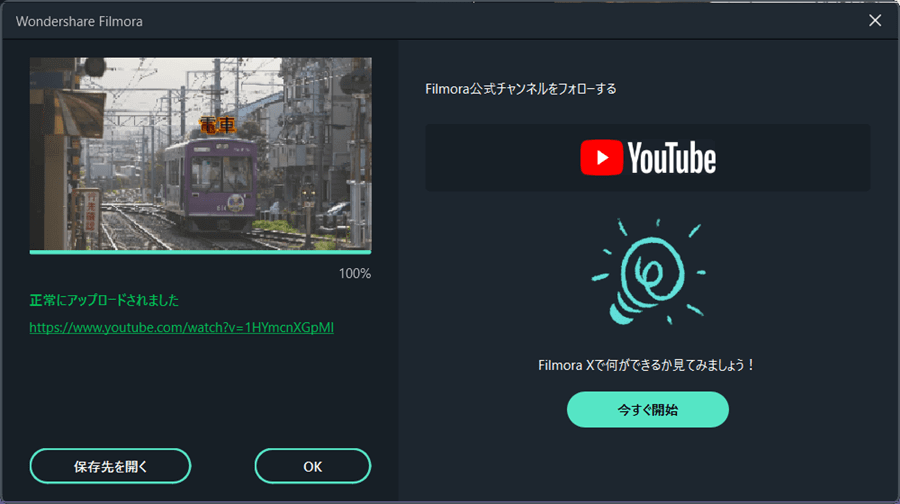
8.これでyoutubeのアップロードは完了になります。

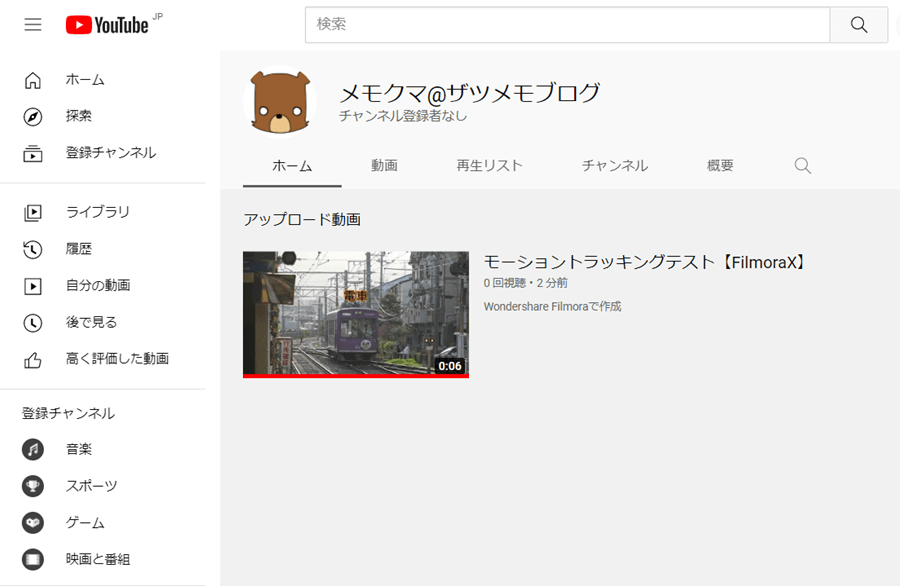
9.ちゃんとアップした動画がありました。

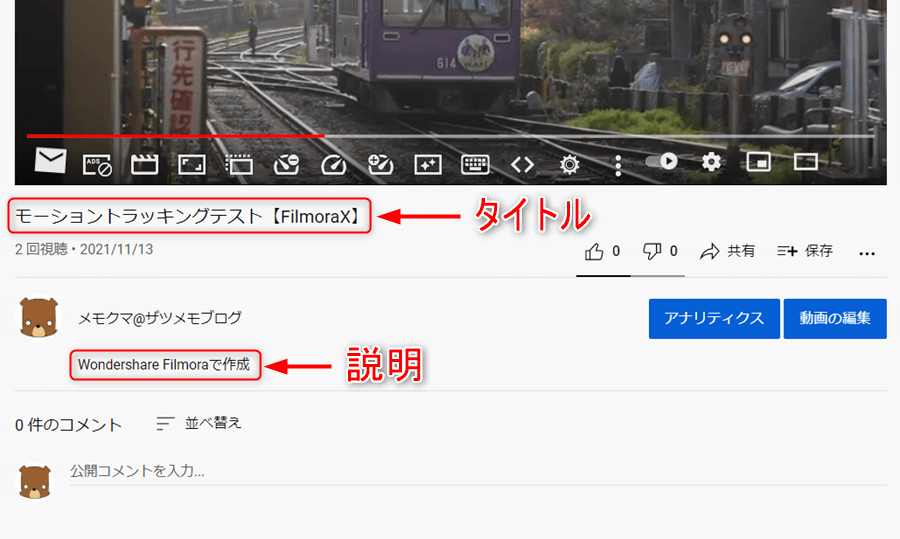
10.タイトルと説明も入力した通り反映されています。

有料機能
無音検出とAIポートレートはサブスクの有料機能になります。
動画編集で確認用として無料で使用することはできますが出力ができません。
出力する場合はサブスクを購入してください。
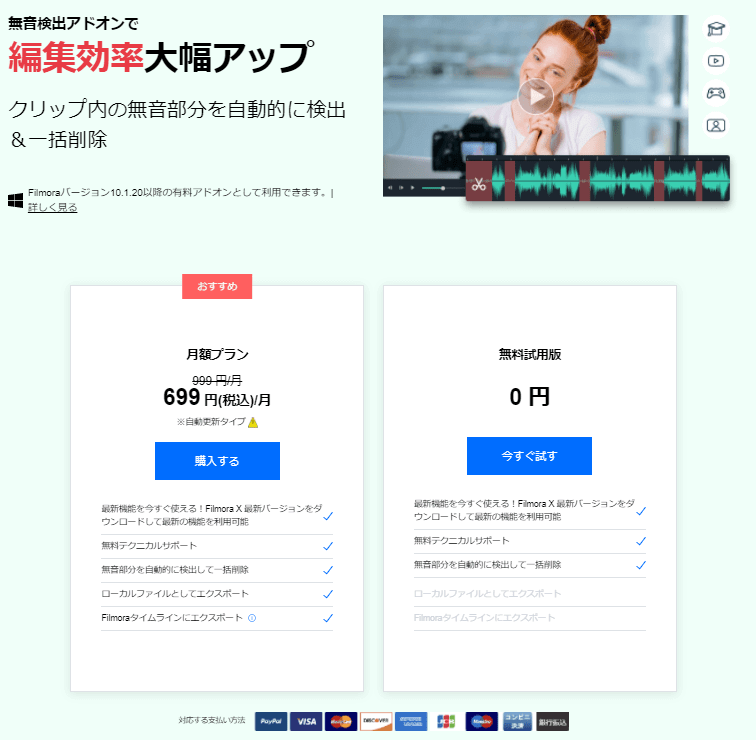
無音検出サブスク

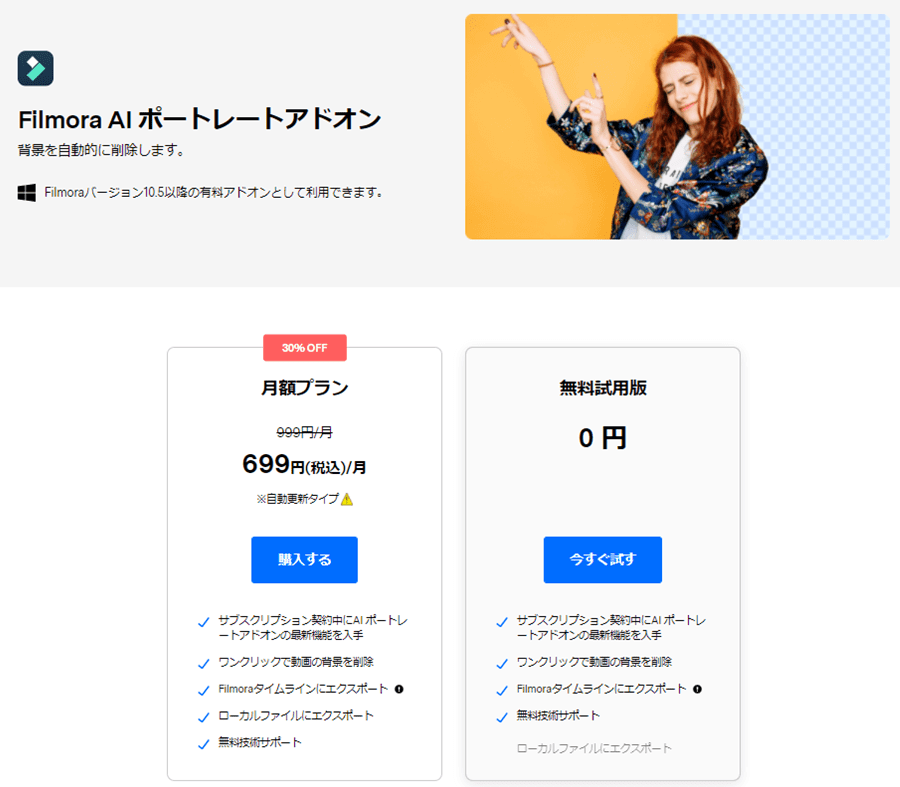
AIポートレートサブスク

無音検出
沈黙の瞬間を検出して削除できる機能になります。
説明動画などでよく沈黙がある人は便利な機能になります。
AIポートレート
被写体を自動的に検出して境界線、グリッチ、ボカシ、透過などの効果を追加できます。
動画編集応用編
今まで紹介した動画編集操作を応用して様々な編集が可能になります。
応用テクニックを紹介している動画を下に掲載しますので参考にしてください。
ショートカットキー
動画編集をする上でショートカットキーを使用すると作業を効率的に進めることができます。
マウスにショートカットキーを割り付けることで作業が簡単になります。
よく使うショートカットキーを割り付けてみてください。

僕の割付を下の記事にまとめていますので参考にしてください。
-

-
参考ELECOM製マウスのボタンにショートカットキーを割り当てることができるソフトを紹介【エレコムマウスアシスタント】
マウスにショートカットキーを割り付けていますか? 僕はエレコムのマウスを買うまでは割り付けていませんでした。 実際にショートカットキーを割り付けると、かなり便利で作業効率があがりましたので今回のフリー ...
続きを見る
ショートカットキー一覧
| ショートカキー | 動作内容 |
|---|---|
| Ctrl+N | 新しいプロジェクト |
| Ctrl+O | プロジェクトを開く |
| Ctrl+S | プロジェクトを保存 |
| Ctrl+Shift+S | プロジェクトを名前をつけて保存 |
| Ctrl+Shift+A | プロジェクトをアーカイブする |
| Ctrl+I | メディアファイルをインポートする |
| Alt+R | ナレーションを録音する |
| Ctrl+Shift+, | 設定 |
| Alt+F4 | 終了 |
| Ctrl+Alt+N | 新規フォルダの追加 |
| Ctrl+Z | 元に戻す |
| Ctrl+Y | やり直し |
| Ctrl+C | コピー |
| Ctrl+V | ペースト |
| Del | 削除 |
| Shift+Del | リップル削除 |
| Alt+Del | ギャップを閉じる |
| Ctrl+A | すべて選択 |
| Ctrl+Alt+C | エフェクトをコピー |
| Ctrl+Alt+V | エフェクトを貼り付け |
| Alt+E | プロパティを表示する |
| Ctrl+B | クリックして分割する |
| Alt+[ | 編集開始点から再生ヘッドまでトリム |
| Alt+] | 編集終了点から再生ヘッドまでトリム |
| Alt+C | クロップとズーム |
| Ctrl+Alt+→ | 時計回り90°回転 |
| Ctrl+Alt+← | 反時計回り90°回転 |
| Ctrl+G | グループ |
| Ctrl+Alt+G | グループ解除 |
| Ctrl+R | スピードと再生時間 |
| Alt+F | Frezzeフレームを追加 |
| Ctrl+Alt+D | オーディオを分離する |
| Ctrl+Shift+M | ミュート |
| Alt+S | 手ぶれ補正 |
| Ctrl+Shift+C | 色調補正 |
| Ctrl+Shift+G | グリーンスクリーン |
| Alt+1 | レッドマーカー |
| Alt+2 | オレンジマーカー |
| Alt+3 | イエローマーカー |
| Alt+4 | グリーンマーカー |
| Alt+5 | シアンマーカー |
| Alt+6 | ブルーマーカー |
| Alt+7 | パープルマーカー |
| Alt+8 | グレイマーカー |
| Alt+Shift+` | 同じカラーマークのクリップをすべて選択 |
| Enter | レンダリングプレビュー |
| Alt+左クリック | キーフレームを追加 |
| [ | 前のキーフレーム |
| ] | 次のキーフレーム |
| Alt+X | モーショントラッキング |
| Alt+M | カラーマッチ |
| Ctrl+Alt+K | キーボードショートカット |
| Shift+I | 挿入する |
| Shift+O | 上書き |
| Alt+マウスドラッグ | 代わる |
| F2 | 名前を変更 |
| Ctrl+Shift+R | エクスプローラに表示 |
| Alt+A | 適用する |
| Shift+F | お気に入りに追加 |
| Alt+K | キーフレーム |
| Space | 再生/一時停止 |
| Ctrl+/ | 再生を終了 |
| Alt+Enter | フルスクリーン/復元 |
| Ctrl+Alt+S | スナップショット |
| ← | 前のフレーム/左に移動 |
| → | 次のフレーム/右に移動 |
| ↑ | 前の編集ポイント/上に移動 |
| ↓ | 次の編集ポイント/下に移動 |
| Shift+← | 前の2番目に移動 |
| Shift+→ | 次の秒に移動 |
| Shift+↑ | 前のマーカーに移動 |
| Shift+↓ | 次のマーカーに移動 |
| Home | プロジェクト開始に移動 |
| End | プロジェクト終了に移動 |
| Shift+Home | 選択したクリップの開始に移動 |
| Shift+End | 選択したクリップの終わりに移動 |
| Ctrl+= | ズームイン |
| Ctrl+- | ズームアウト |
| Shift+Z | タイムラインに合わせてズームする |
| Esc | 戻す |
| I | マークイン |
| O | マークする |
| Ctrl+Shift+X | 出入力をクリア |
| M | マーカーを追加 |
| Shift+M | マーカーの編集 |
| F1 | ヘルプ |
| Ctrl+R | スピードと再生時間 |
| Alt+F | フリーズフレームを追加 |
| Ctrl+Alt+D | オーディオを分離する |
| Ctrl+Shift+M | ミュート |
| Alt+S | 手ぶれ補正 |
| Ctrl+Shift+C | 色調補正 |
| Alt+M | カラーマッチ |
| Alt+C | クロップとズーム |
| Ctrl+E | 出力 |
実際に動画作成したレビュー
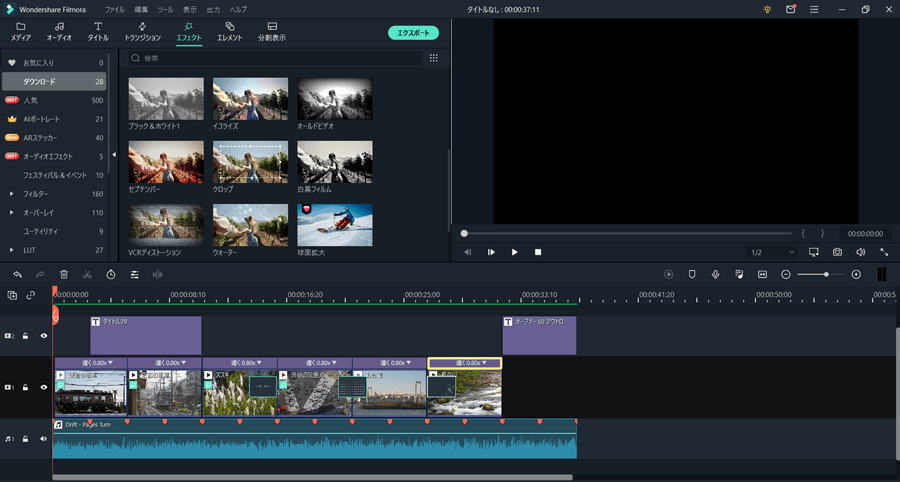
作成動画編集画面

サンプル動画を適当に並べて動画を作成してみました。
ビート検出に合わせて動画を切り替えるようにしています。
エフェクトはオールドビデオの後にセプテンバーを重ねています。
作成動画
編集していて気になった箇所
動画にキーフレームをつけてプレビュー画面で
移動させたときはポジションのX軸,Y軸の数値が変化します。
しかしタイトルにキーフレームをつけてプレビュー画面で
移動させたときはポジションのX軸,Y軸の数値が「0.0」のまま変化しませんでした。
プレビュー画面で移動したときに座標位置が変化しないと
キーフレームが使いにくいです。
最後に
動画の編集からYoutubeのアップまでやってみましたがド素人の僕でも簡単にできたので初心者にもおすすめのソフトです。
1万円以下でここまで多機能で使いやすい動画編集ソフトは他にないと思います。
無料版を試してみて透かしなしで使いたいと思った人は購入してみてください。
最後に執筆依頼をして頂いたWondershare様、Fimoraを提供して頂きありがとうございました。
今後とも機会がありましたらよろしくお願いいたします。
